자바스크립트로 DOM 지식 배우기
- coldplay.xixi앞으로
- 2021-02-23 10:30:032395검색

추천 무료 학습: javascript 비디오 튜토리얼
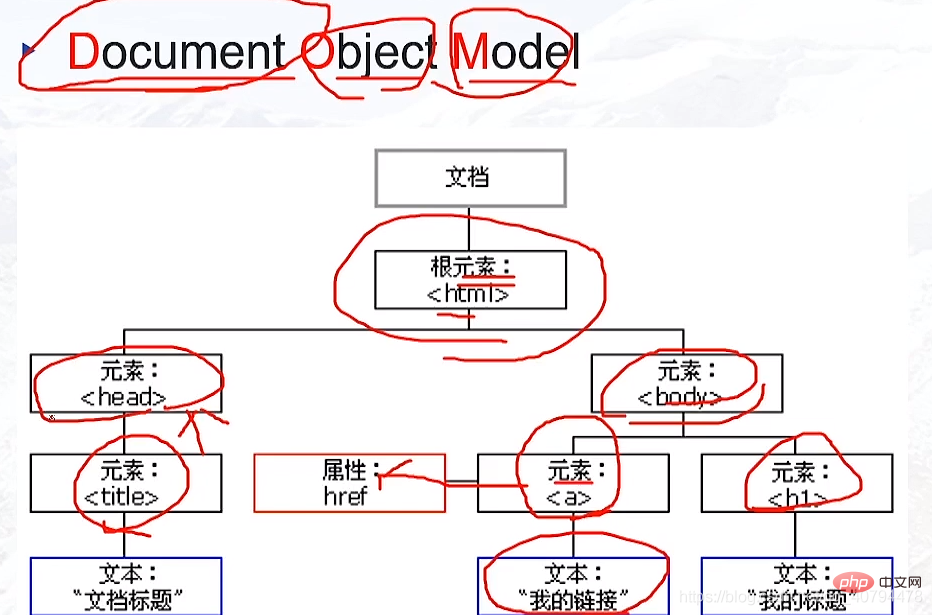
1. DOM, Document/Object/Modul의 약자, DOM 요소 노드 트리인 문서 객체 모델. 다양한 요소는 특정 하위 관계에 따라 DOM 요소 노드 트리를 형성합니다. 
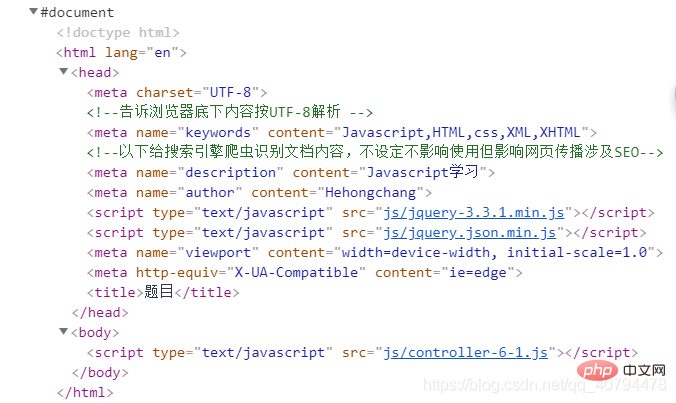
2. 메타 정보
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/> <!--告诉浏览器底下内容按UTF-8解析 -->
<!--以下给搜索引擎爬虫识别文档内容,不设定不影响使用但影响网页传播涉及SEO-->
<meta name="keywords" content="Javascript,HTML,css,XML,XHTML"/>
<meta name="description" content="Javascript学习">
<meta name="author" content="Hehongchang">3.css
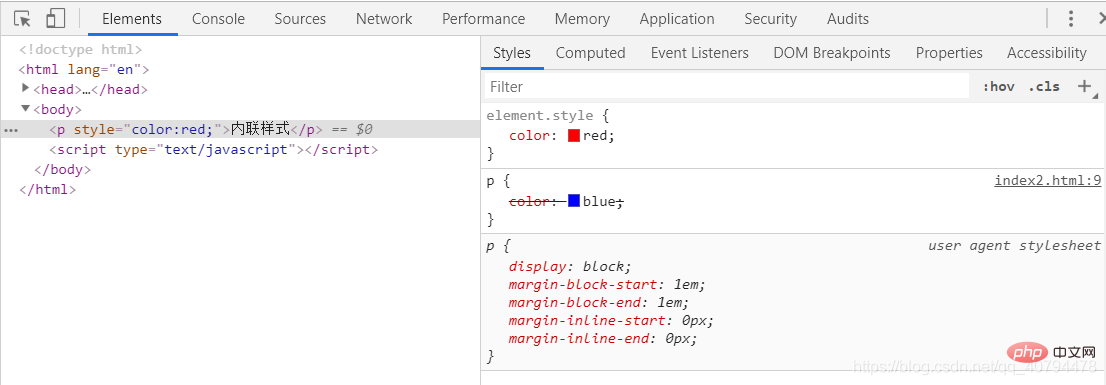
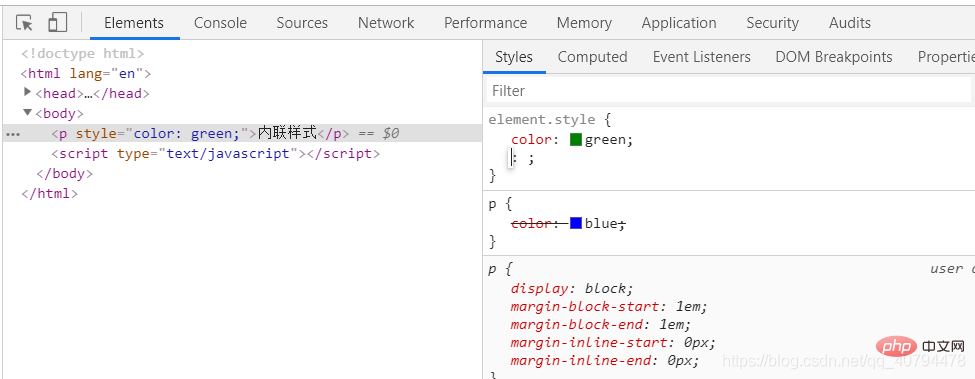
3.1 인라인 스타일은 우선 순위가 가장 높은 요소의 스타일 속성을 사용합니다.
<style type="text/css">
p {
color: blue;
}
</style>
</head>
<body>
<p style="color:red;">内联样式</p>//显示红色 두 번째는 id가 클래스보다 높고 클래스가 요소보다 높다는 것입니다. 그 중 p.ysb .ysb 이상의 작성 방식
3.2 HTML 헤드에 내부 스타일을 사용합니다
<style type="text/css">
#p{
width: 20px;
height: 20px;
position: relative;
background: red;
}
</style> -->3.3 외부 참조, 외부 참조 CSS 파일
새 CSS 파일을 생성하고 CSS 부분을 파일을 원본 HTML로 호출하려면 호출이 헤드에 있어야 합니다 
4. Chrome은 강력한 CSS 디버거로 사용할 수 있습니다
스타일에서 직접 확인하고 수정할 수 있습니다 

5. 문서 개체
문서가 DOM 요소를 작동한다는 것을 이해하세요
문서는 HTMLDocument의 예제에 걸려 있는 창 아래의 함수이며, 문서 아래의 함수를 사용하여 DOM 요소를 선택하고 조작할 수 있습니다.
console.log(window.document);
//이 함수는 IE8 이하 브라우저에서는 대소문자를 구분하지 않지만 크롬은 대소문자를 구분하며 name
document object
getElementById(문자열) 아래의 함수와 일치합니다. have s) return 고유 ID는 getElementsByClassName(string), getElementsByTagName(string), getElementsByName(string)을 참조하여 클래스 배열을 반환합니다. 
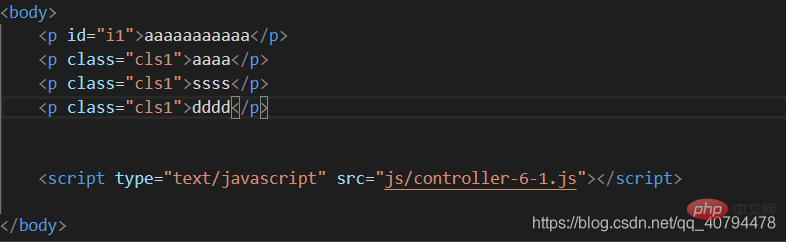
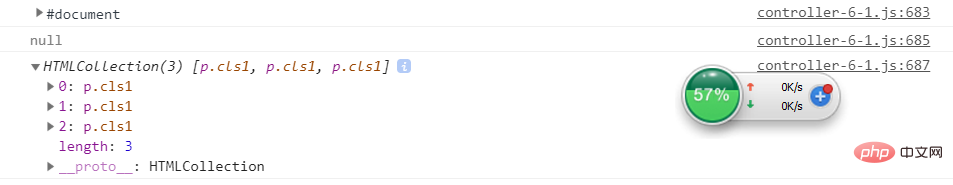
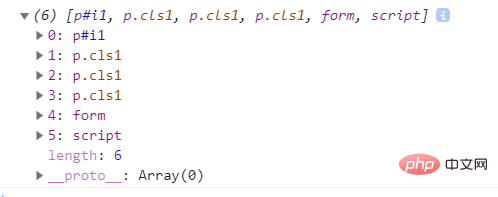
var ps2 = document.getElementsByClassName('cls1'); console.log(ps2);

document.getElementsByTagName('') 모든 태그의 클래스 배열을 반환합니다.
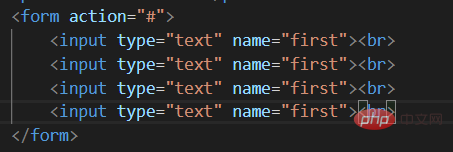
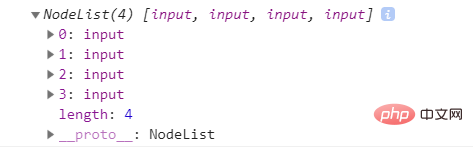
getElementsByName 이름 속성은 일부 요소, form, img, iframe, 양식 요소에만 유효합니다.



6.querySelector(string)는 지정된 첫 번째 요소를 반환합니다
document.querySelector('.cls1').style.color= 'red';//js中凡是涉及CSS或HTML的属性值及属性均需要加 ‘’; document.querySelector('.cls1')指获得.cls1元素


document.querySelector('form input').style.color= 'red'; 양식 입력의 첫 번째 요소를 가져옵니다.
7.querySelectorAll () 모든 배열을 반환합니다
var all = document.querySelectorAll('form input'); console.log(all); all[0].style.color='red'; all[2].style.color='green';

8.DOM 노드 전체 DOM 트리에 대한 이해를 심화합니다
노드에는 요소와 비요소가 포함되며 요소는 노드의 일부일 뿐이며 이에 국한되지 않습니다. 일반적으로 사용됩니다

연습: DOM 트리 탐색
어느 하나 Node 노드 아래에는 childNodes(노드의 모든 하위 노드 배열 포함)와 하위(요소만)가 있고 레이어별로 중첩되어 있으며 요소는 속성(배열 속성)을 가질 수 있습니다. 값 쌍).
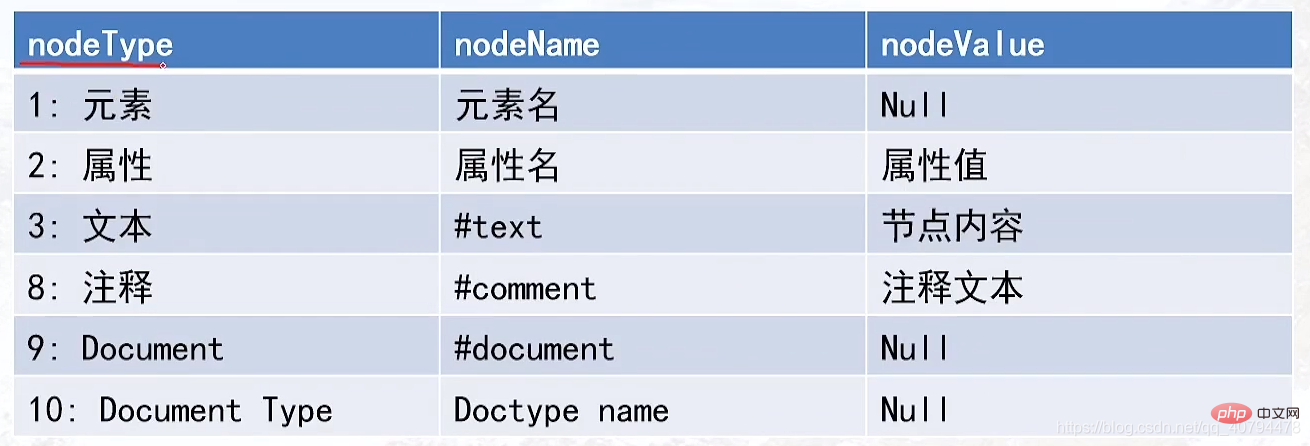
노드에는 nodeType, nodeName, nodeValue가 포함됩니다. 이전 일련 번호는 노드 유형, 요소 1, 속성 2, 텍스트 3, 설명 8, 문서 9, 문서 유형 10을 나타냅니다.
function goThrough(node,x){
if(node.childNodes!= undefined){
for(var i = 0; i < node.childNodes.length; i++){//node.childNotes数组
var a = node.childNodes[i];
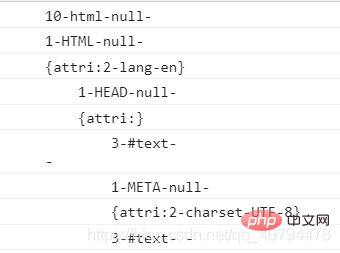
var s = a.nodeType + '-' + a.nodeName + '-' + a.nodeValue + '-';//加‘-’让回车原形毕露,回车也是一个文字节点。
console.log(x + s);
var attri ='{attri:';
if(a.attributes != undefined && a.attributes.length != 0){
for(var j = 0; j < a.attributes.length;j++){
var b = a.attributes[j];
attri += b.nodeType + '-' + b.nodeName + '-' + b.nodeValue;
}
attri +='}';
console.log(x + attri);
}
goThrough(a, x + '\t');
}
}
}
goThrough(document,'\t');

注意:从处开始以后每一个回车都是一个文字节点 3-#text- -,

开头没有
练习 过滤body里所有的元素
function getChildrens(element){
var Childrens = [];
if(element.childNodes != undefined){
for(var i = 0; i < element.childNodes.length; i++){
var a = element.childNodes[i];
if(a.nodeType == 1){
Childrens.push(a);
}
}
}
return Childrens;
}
console.log(getChildrens(document.body));
相关免费学习推荐:javascript(视频)
위 내용은 자바스크립트로 DOM 지식 배우기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

