DOM 노드와 요소의 차이점은 무엇입니까
- 青灯夜游앞으로
- 2021-01-21 10:10:062703검색

관련 권장사항: "javascript 비디오 튜토리얼"
Document Object Model (DOM)은 HTML 또는 XML 문서를 트리 구조로 처리하는 인터페이스이며, 여기서 각 노드는 문서의 객체입니다. DOM은 또한 트리를 쿼리하고 구조와 스타일을 변경하는 일련의 메서드를 제공합니다.
DOM은 노드와 매우 유사한 Element(Element)라는 용어도 사용합니다. 그렇다면 DOM 노드와 요소의 차이점은 무엇인가요?
1. DOM 노드
노드와 요소의 차이점을 이해하는 열쇠는 노드가 무엇인지 이해하는 것입니다.
높은 수준의 관점에서 DOM 문서는 노드 계층 구조로 구성됩니다. 각 노드에는 상위 및/또는 하위가 있을 수 있습니다.
다음 HTML 문서를 살펴보세요.
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
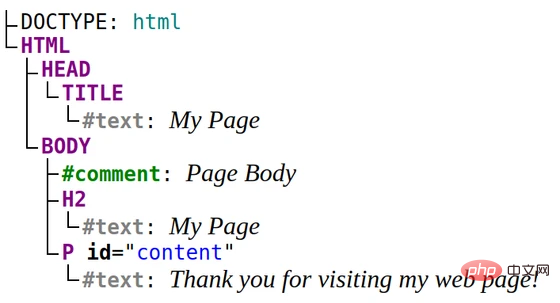
</html>문서에는 다음 노드 계층 구조가 포함되어 있습니다.

은 문서 트리의 노드입니다. 여기에는 및 라는 2개의 하위 노드가 있습니다. 是文档树中的一个节点。它有2个子节点:和。
子有3个子节点的节点:注释节点 <!-- Page Body -->,标题<h2></h2>,段落<p></p>。节点的父节点是节点。
HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点<p></p>有1个子节点:文本节点“Thank you for visiting my web page!”。
1.2节点类型
我们要如何区分这些不同类型的节点? 答案在于DOM Node接口,尤其是Node.nodeType属性。
Node.nodeType可以具有代表节点类型的以下值之一:
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
常量有意义地指示节点类型:例如Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。
例如,让我们选择段落节点,然后查看其nodeType属性:
const paragraph = document.querySelector('p');
paragraph.nodeType === Node.ELEMENT_NODE; // => true
代表整个节点文档树的节点类型为Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
2. DOM元素
掌握了DOM节点的知识之后,现在该区分DOM节点和元素了。
如果你了解节点术语,那么答案是显而易见的:元素是特定类型的节点 element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。
简而言之,元素是使用HTML文档中的标记编写的节点。 ,,<title></title>,,<h2></h2>,<p></p>都是元素,因为它们由标签表示。
文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:
Node是节点的构造函数,HTMLElement 是 JS DOM 中元素的构造函数。段落既是节点又是元素,它同时是Node和HTMLElement的实例
const paragraph = document.querySelector('p');
paragraph instanceof Node; // => true
paragraph instanceof HTMLElement; // => true
简单地说,元素是节点的子类型,就像猫是动物的子类型一样。
3. DOM属性:节点和元素
除了区分节点和元素之外,还需要区分只包含节点或只包含元素的DOM属性。
节点类型的以下属性评估为一个节点或节点集合(NodeList):
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
但是,以下属性是元素或元素集合(HTMLCollection):
node.parentElement; // HTMLElement or null node.children; // HTMLCollection
由于node.childNodes和node.children都返回子级列表,因此为什么要同时具有这两个属性? 好问题!
考虑以下包含某些文本的段落元素:
<p> <b>Thank you</b> for visiting my web page! </p>
打开演示,然后查看parapgraph节点的childNodes和children属性:
const paragraph = document.querySelector('p');
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodes集合包含2个节点: <b>Thank you</b>,,以及for visiting my web page!文本节点!
但是,paragraph.children集合仅包含1个项目:<b>Thank you</b>。
由于paragraph.children仅包含元素,因此此处未包含文本节点,因为其类型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE
<!-- 페이지 본문 -->, 제목 <h2> </h2>, 단락 <p></p>. <p></p>에는 1개의 하위 노드, 즉 텍스트 노드 “내 웹페이지를 방문해 주셔서 감사합니다!”가 있습니다. 🎜1.2 노드 유형
🎜 이러한 다양한 유형의 노드를 어떻게 구별합니까? 답은 DOM Node 인터페이스, 특히Node.nodeType 속성에 있습니다. 🎜🎜Node.nodeType은 노드 유형을 나타내는 다음 값 중 하나를 가질 수 있습니다: 🎜- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
Node.ELEMENT_NODE 는 요소 노드를 나타내고, Node.TEXT_NODE는 텍스트 노드를 나타내고, Node.DOCUMENT_NODE는 문서 노드 등을 나타냅니다. 🎜🎜예를 들어 단락 노드를 선택하고 해당 nodeType 속성을 살펴보겠습니다. 🎜rrreee🎜전체 노드 문서 트리를 나타내는 노드 유형은 Node.DOCUMENT_NODE입니다. 🎜rrreee 🎜2 . DOM 요소🎜🎜DOM 노드에 대한 지식을 익혔다면 이제 DOM 노드와 요소를 구별할 차례입니다. 🎜🎜노드 용어를 이해한다면 대답은 분명합니다. 요소는 특정 유형 요소(Node.ELEMENT_NODE)의 노드일 뿐만 아니라 문서, 댓글, 텍스트 등과 같은 유형의 노드입니다. 🎜🎜간단히 말해서 요소는 HTML 문서에서 마크업을 사용하여 작성된 노드입니다. <title></title>, ><h2></h2>, <p></p>는 태그로 표시되므로 둘 다 요소입니다. 🎜🎜문서 유형, 주석, 텍스트 노드는 태그를 사용하여 작성되지 않기 때문에 요소가 아닙니다. 🎜🎜Node는 노드의 생성자이고, HTMLElement는 요소의 생성자입니다. JS DOM 기능. 단락은 노드이자 요소입니다. 이는 노드와 HTMLElement🎜rrreee🎜의 인스턴스입니다. 간단히 말해서 고양이가 하위 유형인 것처럼 요소도 노드의 하위 유형입니다. 같은 종류의 동물. 🎜🎜3. DOM 속성: 노드와 요소🎜🎜노드와 요소를 구분하는 것 외에도 노드만 포함하는 DOM 속성과 요소만 포함하는 DOM 속성도 구분해야 합니다. 🎜🎜노드 유형의 다음 속성은 노드 또는 노드 컬렉션(NodeList)으로 평가됩니다. 🎜rrreee🎜 그러나 다음 속성은 요소 또는 요소 컬렉션()으로 평가됩니다. HTMLCollection): 🎜rrreee 🎜 node.childNodes와 node.children 모두 하위 목록을 반환하는데 왜 두 속성을 모두 갖고 있나요? 좋은 질문입니다! 🎜🎜일부 텍스트가 포함된 다음 단락 요소를 고려하세요. 🎜rrreee🎜데모를 열고 단락 노드의 childNodes 및 children 속성을 살펴보세요. 🎜rrreee🎜paragraph. childNodes 컬렉션에는 <b>감사합니다</b>와 내 웹페이지를 방문해 주셔서! 텍스트 노드 등 2개의 노드가 포함되어 있습니다. 🎜🎜그러나 paragraph.children 컬렉션에는 <b>감사합니다</b> 항목 1개만 포함되어 있습니다. 🎜🎜paragraph.children에는 요소만 포함되어 있으므로 텍스트 노드는 요소( Node.js)가 아닌 텍스트(<code>Node.TEXT_NODE) 유형이므로 여기에 포함되지 않습니다. ELEMENT_NODE). 🎜둘 다 node.childNodes和node.children 있으면 액세스할 하위 집합을 선택할 수 있습니다. 모든 하위 노드 또는 요소인 하위만 선택할 수 있습니다.
4. 요약
DOM 문서는 노드의 계층적 모음이며 각 노드에는 상위 및/또는 하위가 있을 수 있습니다. 노드가 무엇인지 이해하면 DOM 노드와 요소의 차이점을 이해하는 것이 쉽습니다.
노드에는 유형이 있으며 요소 유형은 HTML 문서에서 태그로 표시됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 DOM 노드와 요소의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

