이번에는 JS에서 DOM 노드를 운영하는 방법과 JS에서 DOM 노드를 운영할 때 주의사항에 대해 소개해 드리겠습니다.
DOM 작업은 JS에서 매우 일반적이라고 할 수 있습니다. 일부 요소의 추가 및 삭제와 같은 웹 페이지의 많은 작은 기능 구현은 JS로 구현할 수 있습니다. 그렇다면 일부 기능을 구현하려면 DOM에서 무엇을 알아야 할까요? 오늘 글에서는 JS에서의 DOM 연산에 대해 간략하게 소개하겠습니다! !
1. DOM 트리의 노드
1. DOM 노드는 요소 노드(라벨 노드), 속성 노드, 텍스트 노드의 세 가지 범주로 나뉩니다.
속성 노드와 텍스트 노드는 모두 요소 노드의 하위 노드입니다. 따라서 동작 시에는 요소 노드를 먼저 선택한 후 속성과 텍스트를 수정해야 합니다.
【요소 노드 보기】
1. getElement 시리즈 메소드를 사용합니다.
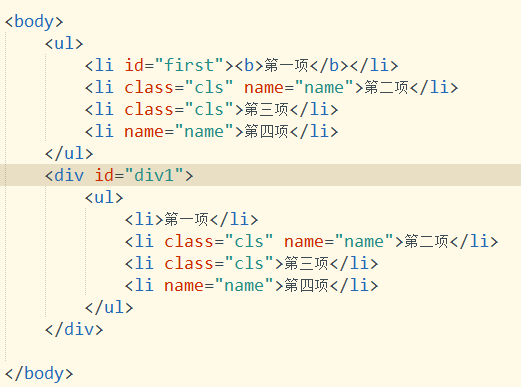
구체적인 HTML 코드는 다음과 같습니다.

//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li");
주의:
① ID는 동일한 이름을 가질 수 없습니다. , 첫 번째 것만 얻을 수 있습니다.
② 요소 노드를 얻을 때 DOM 트리가 로드될 때까지 기다려야 합니다.
두 가지 처리 방법:
a. 문서 끝에 JS를 작성합니다.
b. window.onload 함수에 코드를 작성합니다.
3 getElements 시리즈를 통해 얻은 데이터는 배열 형식이어야 합니다. 연산 중 얻은 각 요소에 대해 연산을 수행할 수 있지만 배열을 직접 연산할 수는 없습니다.
document.getElementsByTagName("li")[0].click = function(){}
4 이 일련의 방법에서는 먼저 DOM 노드를 선택한 다음 선택한 DOM 노드에서 필요한 노드를 선택할 수도 있습니다.
document.getElementById("p1").getElementsByTagName("li");
[querySelector 시리즈 방법을 통해]
① 선택기 이름을 전달하고 반환합니다. 첫 번째 요소가 발견되었습니다. 일반적으로 ID를 찾는 데 사용됩니다.
var dq1 = document.querySelector("#id");
② 선택자 이름을 전달하고 검색된 모든 요소를 반환합니다. 발견된 요소 수에 관계없이 배열 형식으로 반환됩니다. 이 방법은 더욱 다양하며 모든 속성을 정확하게 찾을 수 있습니다.
var dqs1 = document.querySelectorAll("#p1 li");
【설정된 속성 노드 보기】
1. 속성 노드 보기: .getAttribute("속성 이름");
2 속성 노드 설정: .setAttribute("속성 이름", "속성 값") ;
참고: .setAttribute()는 이전 버전의 IE에서 호환성 문제가 있을 수 있으므로 대신 . 기호를 사용할 수 있습니다.
【JS가 CSS를 수정하는 다양한 방법】
1. 클래스와 스타일을 설정하려면 setAttribute를 사용하세요.
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");
2. 클래스 선택기를 추가하려면 .className을 사용하세요.
document.getElementById("first").className = "class1";
3. 단일 스타일을 직접 수정하려면 .style.style을 사용하세요. 스타일 이름은 camelCase 표기법을 사용해야 합니다.
document.getElementById("first").style.fontSize = "18px";
4. .style 또는 .style.cssText를 사용하여 직렬 수준 스타일을 추가하세요.
// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";
【텍스트 노드 보기/설정】
1: 노드에서 HTML 코드를 가져오거나 설정하세요.
2. .innerText: HTML 코드에서 텍스트를 가져오거나 설정할 수 없습니다.
2. 계층적 노드 작업
1. .childNodes: 현재 노드의 모든 하위 노드를 가져옵니다(요소 노드 및 텍스트 노드 포함).
.children: 현재 노드의 모든 요소 하위 노드를 가져옵니다(텍스트 노드 제외).
2. .parentNode: 현재 노드의 상위 노드를 가져옵니다.
3. .firstChild: 캐리지 리턴과 같은 텍스트 노드를 포함하여 첫 번째 하위 노드를 가져옵니다.
.firstElementChild: 첫 번째 요소 노드를 가져옵니다. 텍스트 노드를 포함하지 않습니다.
.lastChild: 캐리지 리턴과 같은 텍스트 노드를 포함하여 마지막 하위 노드를 가져옵니다.
.lastElementChild: 마지막 하위 노드를 가져옵니다.
4. 현재 노드 텍스트 노드를 포함한 이전 형제 노드
.previousElementSibling: 현재 노드의 이전 요소 형제 노드를 가져옵니다.
.nextSibling: 텍스트 노드를 포함하여 현재 노드의 다음 형제 노드를 가져옵니다.
.nextElementSibling: 현재 노드의 다음 요소 형제 노드를 가져옵니다.
5. .attributes: 현재 노드의 모든 속성 노드를 가져옵니다. 배열 형식을 반환합니다.
【새 노드 생성 및 추가】
1. document.createElement("레이블 이름"): 새 노드를 생성하고 생성된 새 노드를 반환합니다.
새 노드에 대한 속성을 설정하려면 .setAttribute()와 협력해야 합니다.
2. 상위 노드.insertBefore(새 노드, 대상 노드): 상위 노드에서 대상 노드 앞에 새 노드를 삽입합니다.
Parent node.appendChild(새 노드): 상위 노드 끝에 새 노드를 삽입합니다.
3. 소스 node.cloneNode(true): 노드를 복제합니다.
true로 전달하는 것은 소스 노드와 소스 노드의 모든 하위 노드를 복제하는 것을 의미합니다.
false로 전달하거나 그렇지 않으면 하위 노드가 아닌 현재 노드만 복제하는 것을 의미합니다.
【노드 삭제, 교체】
1. 부모 노드.removeChild(자식 노드) : 부모 노드에서 지정된 자식 노드를 삭제합니다.
2. 상위 노드.replaceChild(새 노드, 이전 노드): 상위 노드에서 이전 노드를 새 노드로 바꿉니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jQuery를 사용하여 주기 시간 자동 변경 스타일 기능 만들기
위 내용은 JS에서 DOM 노드를 작동하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






