DOM을 탐색하는 방법
- 青灯夜游앞으로
- 2021-01-19 10:06:321668검색

관련 권장 사항: "javascript 비디오 튜토리얼"
우리는 document 객체의 내장 메소드를 사용하여 ID, 클래스, 태그 이름 및 태그를 통해 HTML 요소에 액세스할 수 있다는 것을 알고 있습니다. 쿼리 선택기. DOM은 루트에 document 노드가 있는 노드 트리와 각 분기의 노드 역할을 하는 다른 노드(요소, 주석 및 텍스트 노드 포함)로 구성됩니다. document对象的内置方法通过ID,类,标签名和查询选择器来访问HTML元素。 DOM 是由节点树构成的,document 节点位于根,其他每个节点(包括元素,注释和文本节点)都作为各个分支的节点。
在本教程中,我们回顾一些HTML术语,这对使用 JS 和DOM非常重要,我们会介绍一下DOM树,节点,以及如何识别最常见的节点类型。最后,创建一个 JS 程序来交互式地修改DOM。
HTML术语
首先,我们看一下这个HTML元素。
<a href="index.html">Home</a>
这里我们有一个锚元素,它是一个到index.html的链接。
-
a是标签 -
href是属性 -
index.html是属性值 -
Home是文本
开头和结尾标记之间的所有内容组合在一起构成了整个HTML元素。
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>使用 JS 访问元素的最简单方法是通过id属性,接着为上面的 a 标签添加一个id为nav值。
<a id="nav" href="index.html">Home</a>
我们可以通过getElementById()方法来获取 a 标签。在控制台输入:
let navLink = document.getElementById('nav');
输出:
<a id="nav" href="index.html">Home</a>
我们可以通过更改href属性来更改链接的地址:
navLink.href = 'https://github.com/qq449245884/xiaozhi';
我们还可以通过textContent属性来更改文本内容:
navLink.textContent = '跳转取前端小智 Github';
接着,直接在控制台输入 navLink 就可以看到我们 a 标签更新后的内容:
<a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a>
到这里,我们应该了解如何使用document 方法访问元素,如何将元素分配给变量以及如何修改元素中的属性和值。
DOM 树和节点
DOM中的所有元素都被定义为节点。节点的类型有很多种,但我们最常用的主要有三种:
- 元素节点
- 文本节点
- 注释节点
当HTML元素是DOM中的一个项时,它被称为元素节点。元素之外的任何单独文本都是一个文本节点,HTML 注释是一个注释节点。除了这三种节点类型之外,document 本身也是一个document 节点,它是所有其他节点的根。
DOM由嵌套节点的树结构组成,通常称为DOM树。 我们知道祖先的家谱,该谱系由父母,孩子和兄弟姐妹组成。 DOM中的节点也称为父级,子级和同级,具体取决于它们与其他节点的关系。
为了演示,创建一个nodes.html文件,添加文本,注释和元素节点。
<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>html元素节点是父节点。head和body是兄弟节点,它们是 html 的子节点。body包含三个子节点,它们都是兄弟节点,节点的类型不会改变其嵌套的级别。
注意:当使用HTML生成的DOM时,HTML源代码的缩进将创建许多空文本节点,这些节点在DevTools Elements选项卡中是不可见的。了解DOM中的空白符更多知识请访问 https://developer.mozilla.org...
识别节点类型
文档中的每个节点都有一个节点类型,可以通过nodeType属性访问该类型,更多节点类型大家可以到 MDN 上查看。下面是我们比较常见节点类型。
| Node Type | 值 | 描述 |
|---|---|---|
| ELEMENT_NODE | 1 | 一个 元素 节点,例如 <p></p> 和 <p></p>
|
| TEXT_NODE | 3 |
Element 或者 Attr 中实际的 文字
|
| COMMENT_NODE | 8 | 注释节点,如<!-- an HTML comment -->
| 이 튜토리얼에서는 JS 및 DOM으로 작업할 때 매우 중요한 몇 가지 HTML 용어를 검토하고 DOM 트리, 노드 및 가장 일반적인 노드 유형을 식별하는 방법을 소개합니다. 마지막으로 DOM을 대화형으로 수정하는 JS 프로그램을 만듭니다.
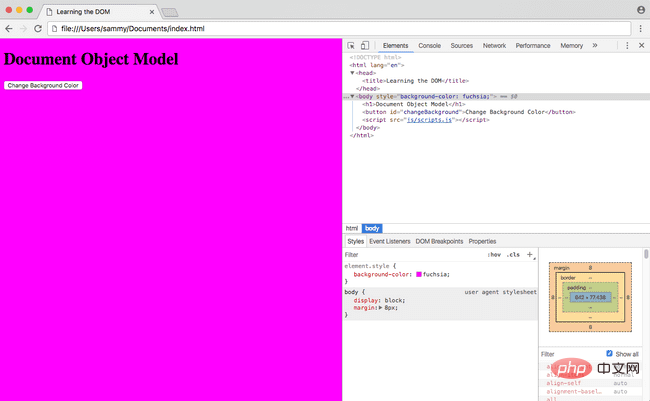
<pre class="brush:js;toolbar:false;">let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
}).nodeType;
// 1🎜여기에는 index.html에 대한 링크인 앵커 요소가 있습니다. 🎜-
a는 태그입니다. -
href는 속성입니다. index.html는 속성 값입니다.-
Home은 텍스트입니다.
id 속성을 사용한 다음 a에 대한 에 <code>id를 추가하는 것입니다. > nav값 위에 태그를 추가하세요. 🎜rrreee🎜 getElementById() 메서드를 통해 a 태그를 가져올 수 있습니다. 콘솔에 입력: 🎜rrreee🎜출력: 🎜rrreee🎜href 속성을 변경하여 링크 주소를 변경할 수 있습니다. 🎜rrreee🎜textContent 속성 텍스트 콘텐츠: 🎜rrreee🎜 다음으로 콘솔에 직접 <code>navLink를 입력하여 a 태그의 업데이트된 콘텐츠를 확인하세요. 🎜rrreee🎜이 시점에서 우리는 document 메서드를 사용하여 요소에 액세스하는 방법, 변수에 요소를 할당하는 방법, 요소의 속성과 값을 수정하는 방법을 알아야 합니다. 🎜DOM 트리 및 노드
🎜DOM의 모든 요소는 노드로 정의됩니다. 다양한 유형의 노드가 있지만 가장 일반적으로 사용되는 세 가지는 다음과 같습니다. 🎜- 요소 노드
- 텍스트 노드
- 댓글 노드
document 자체는 다른 모든 노드의 루트인 document 노드입니다. 🎜🎜DOM은 종종 DOM 트리라고 불리는 중첩된 노드의 트리 구조로 구성됩니다. 우리는 부모, 자녀, 형제자매로 구성된 조상의 가계도를 알고 있습니다. DOM의 노드는 다른 노드와의 관계에 따라 부모, 자식, 형제라고도 합니다. 🎜🎜시연하려면 nodes.html 파일을 만들고 텍스트, 주석 및 요소 노드를 추가하세요. 🎜rrreee🎜html 요소 노드는 상위 노드입니다. head와 body는 형제 노드이며 html의 하위 노드입니다. body에는 모두 형제 노드인 세 개의 하위 노드가 포함되어 있습니다. 노드 유형은 중첩 수준을 변경하지 않습니다. 🎜참고: HTML 생성 DOM을 사용할 때 HTML 소스 코드를 들여쓰기하면 DevTools Elements 탭에 표시되지 않는 빈 텍스트 노드가 많이 생성됩니다. DOM의 공백 문자에 대해 자세히 알아보려면 https://developer.mozilla.org를 방문하세요.
노드 유형 식별
🎜문서의 각 노드에는 노드 유형이 있습니다. 이 유형은nodeType 속성을 통해 액세스할 수 있습니다. MDN에서 더 많은 노드 유형을 볼 수 있습니다. 다음은 보다 일반적인 노드 유형입니다. 🎜| 노드 유형 | 값 | 설명 | 🎜
|---|---|---|
| ELEMENT_NODE🎜 | 1🎜 |
<p></p> 및 <p></p>🎜🎜 |
| TEXT_NODE🎜 | 3🎜 |
요소 또는 Attr🎜🎜 |
| COMMENT_NODE🎜텍스트 td >8🎜 | 주석 노드(예: <!-- HTML 주석 -->🎜🎜🎜🎜)在 Developer Tools 的 通过 F12 选中一个元素,如我们选中
在控制台中,使用 $0.nodeType; // 1 选择 除了 使用事件修改DOM到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。 回到 JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。 在 存该文件后,在浏览器中刷新
总结在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。
更多编程相关知识,请访问:编程视频!! |
위 내용은 DOM을 탐색하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!