CSS에서 글꼴 색상을 조정하는 방법
- 王林원래의
- 2021-03-01 15:46:158868검색
CSS에서 글꼴 색상을 조정하는 방법: color 속성을 사용하여 글꼴 색상을 조정할 수 있습니다. 예를 들어 [body {color:red}]는 요소 글꼴을 빨간색으로 설정한다는 의미입니다. color 속성은 요소의 전경색, 즉 요소의 텍스트 색상을 설정하는 데 사용됩니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
속성 소개:
color 속성은 텍스트의 색상을 지정합니다.
이 속성은 요소의 전경색을 설정합니다(HTML 표현에서는 요소 텍스트의 색상). 래스터 이미지는 색상의 영향을 받지 않습니다. 이 색상은 border-color 또는 다른 border-color 속성으로 재정의되지 않는 한 요소의 모든 테두리에도 적용됩니다.
속성 값:
color_name은 색상 값이 색상 이름의 색상(예: 빨간색)임을 지정합니다.
hex_number는 색상 값을 16진수 값(예: #ff0000)으로 지정합니다.
rgb_number는 색상 값을 RGB 코드(예: rgb(255,0,0))의 색상으로 지정합니다.
inherit는 색상이 상위 요소에서 상속되어야 함을 지정합니다.
(학습 영상 공유: css 영상 튜토리얼)
글꼴 색상 조정 예시:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
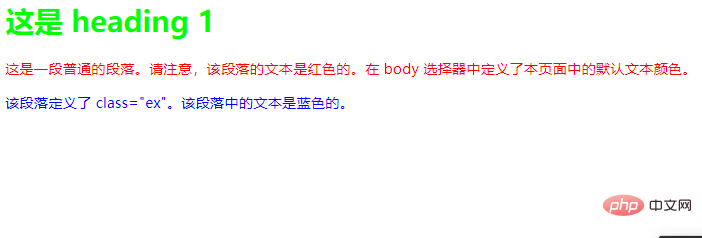
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>실행 결과:

관련 추천: CSS 튜토리얼
위 내용은 CSS에서 글꼴 색상을 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 수레를 지우는 방법은 무엇입니까다음 기사:CSS에서 수레를 지우는 방법은 무엇입니까

