HTML 글꼴 색상을 설정하는 방법
- 藏色散人원래의
- 2021-03-01 15:31:0858811검색
HTML 글꼴 색상 설정 방법: 1. ".blue{color:blue;}"와 같은 코드로 외부 CSS 스타일을 통해 설정합니다. 2. "style="color:white;와 같은 코드로 내부 CSS 스타일을 통해 설정합니다. 3. 글꼴 태그를 통해 설정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
HTML은 주로 페이지 레이아웃을 작성하는 데 사용됩니다. 프로세스 중에 페이지의 특정 글꼴 색상을 설정해야 하는 경우가 많습니다. 일반적으로 설정을 사용자 정의하는 세 가지 방법이 있습니다:
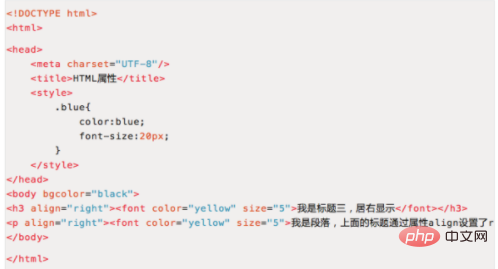
1. head 태그에 스타일을 추가하고, h1, p, div 및 기타 시작 태그 등 body 내의 다른 태그에 class="blue 등 위 스타일에 정의된 이름"을 추가할 수 있습니다. 코드는 다음과 같이 구현됩니다.

2. 내부 CSS 스타일을 통해 설정합니다. h1, p, div 및 기타 시작 태그와 같은 본문의 다른 태그에 style="color:white;font-size:25px;"를 추가하기만 하면 됩니다. 코드는 다음과 같이 구현됩니다.

[권장: HTML 비디오 튜토리얼]
3. 글꼴 태그를 통해 설정합니다. 본문의 다른 태그 내용에는 color="yellow" size="5"와 같이 글꼴 태그를 추가하여 글꼴 색상과 크기를 설정합니다. 크기의 최대값은 7이며, 글꼴 색상과 크기는 등호를 사용하여 지정됩니다. 처음 두 CSS 스타일은 영어 콜론을 사용하여 지정됩니다. 코드는 다음과 같이 구현됩니다.

확장 정보
HTML 웹 페이지에서 글꼴 크기를 정의하는 세 가지 일반적인 단위는 px, em 및 pt입니다.
1.픽셀(Pixel)의 약어로, 웹서핑을 하는 동안 화면의 해상도에 따라 화면에 나타나는 텍스트, 그림 등이 100픽셀의 너비로 변경됩니다. 800×600의 해상도를 가지게 됩니다. 1024×768에서는 화면 너비의 1/8을 차지하지만, 1024×768에서는 약 1/10만 차지합니다. 따라서 글꼴 크기를 정의할 때 단위를 px로 사용하는 경우, 사용자가 표시 해상도를 800에서 1024로 변경하면 사용자가 실제로 보는 텍스트는 "더 작아지게"(자연 길이 단위), 심지어 불분명할 수도 있습니다. , 찾아보기에 영향을 미칩니다.
2. Em은 %로, 상대 단위이자 길이의 상대 단위입니다. 원래는 문자 M의 너비를 나타내기 때문에 이름이 em입니다. 이제 이는 문자 너비의 배수를 나타내며 사용법은 0.8em, 1.2em, 2em 등과 같은 백분율과 유사합니다. 일반적으로 1em=16px입니다. , 일반적으로 길이(예: 요소의 여백 및 패딩)를 측정하는 데 사용되는 범용 단위입니다. 글꼴 크기를 지정하는 데 사용되는 경우 em 단위는 상위 요소의 글꼴 크기를 나타냅니다.
3.pt는 포인트(pound)의 약어로, 1/72인치 크기의 고정된 길이 측정 단위입니다. 웹에서 텍스트 단위로 pt를 사용하면 화면마다 글꼴 크기가 동일(동일 해상도)되어 조판에 영향을 미칠 수 있지만, 워드에서는 pt를 사용하는 것이 매우 편리합니다. Word를 사용하는 주요 목적은 화면 탐색이 아니라 출력 및 인쇄이기 때문입니다. 엔터티로 인쇄할 때 pt는 자연 길이 단위로 편리하고 실용적입니다. 예를 들어 Word의 일반 문서에서는 "노래 글꼴 9pt"를 사용하고 제목은 "Helvetica 16pt"를 사용합니다. 인쇄할 때 항상 이렇게 커야 합니다.
위 내용은 HTML 글꼴 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

