집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩에서 글꼴 색상을 설정하는 방법
부트스트랩에서 글꼴 색상을 설정하는 방법
- 藏色散人원래의
- 2021-01-19 09:41:0815872검색
부트스트랩에서 글꼴 색상을 설정하는 방법: 1. Bootstrap.css 파일을 엽니다. 2. 텍스트 음소거를 검색합니다. 3. 기본적으로 부트스트랩에서 제공하는 텍스트 색상 스타일을 확인합니다. 4. 이러한 스타일을 기반으로 수정하고 추가합니다. .

이 튜토리얼의 운영 환경: windows7 시스템, bootstrap3 버전, Dell G3 컴퓨터.
먼저 부트스트랩의 사용자 정의 텍스트 색상이 어떤지 살펴보겠습니다.
코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap.css">
<title>Bootstrap 101 Template</title>
<style>
p{font-size:50px;}
</style>
</head>
<body>
<p>我是muted</p>
<p>我是primary</p>
<p>我是success</p>
<p>我是info</p>
<p>我是warning</p>
<p>我是danger</p>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
</body>
</html>표시 효과:

위는 6가지 텍스트 색상입니다. 얼마나?
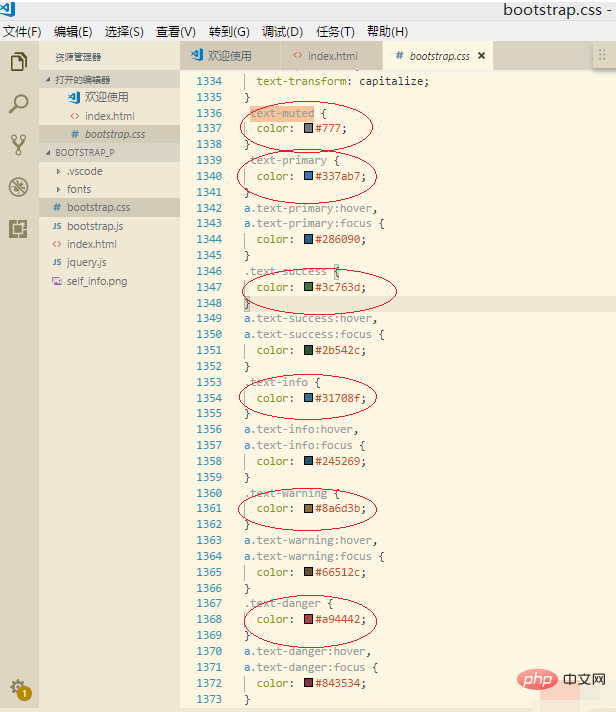
Bootstrap.css를 열고 text-muted를 검색하세요.
결과는 다음과 같습니다.

따라서 부트스트랩이 기본적으로 제공하는 텍스트 색상 스타일은 다음과 같습니다.
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }할 수도 있습니다. 이러한 스타일을 기반으로 수정하고 추가하여 필요에 맞는 스타일을 얻으세요.
추천 관련 튜토리얼: "bootstrap tutorial"
위 내용은 부트스트랩에서 글꼴 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

