CSS 하이퍼링크 글꼴 색상을 변경하는 방법
- 藏色散人원래의
- 2020-12-18 09:17:075570검색
CSS로 하이퍼링크의 글꼴 색상을 변경하는 방법: 먼저 새 HTML 파일을 만든 다음 "index.html"의 "

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장: "css 비디오 튜토리얼"
1. 먼저 html 편집기를 열고 index.html과 같은 새 html 파일을 만듭니다.

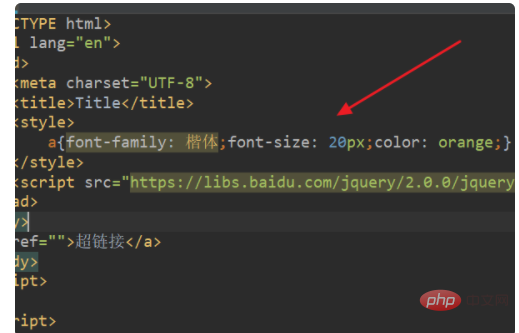
2. index.html의

3. 브라우저는 index.html 페이지를 실행합니다. 이때 하이퍼링크의 글꼴, 크기, 색상이 CSS를 사용하여 성공적으로 변경되었습니다.

위 내용은 CSS 하이퍼링크 글꼴 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

