CSS에서 이미지의 일부를 표시하는 방법
- 藏色散人원래의
- 2020-12-17 10:23:106609검색
이미지 일부의 CSS 표시를 구현하는 방법: 먼저 HTML에서 배경 이미지를 보관할 div를 만든 다음 div에 CSS 스타일을 추가하고 마지막으로 "배경 위치" 스타일을 추가합니다. 스타일에 적절한 음수 값을 추가하기만 하면 됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css 비디오 튜토리얼"
CSS에서 이미지의 일부만 표시하는 방법은 무엇입니까?
먼저 HTML로 배경 이미지를 담을 div를 만듭니다.

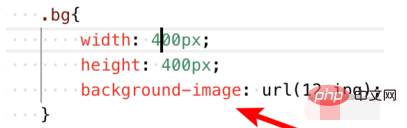
div에 CSS 스타일을 추가하고 배경 이미지 URL을 추가하세요.

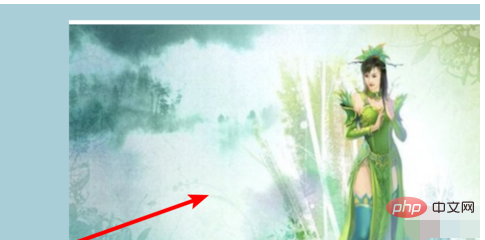
페이지를 새로 고치면 이제 전체 사진이 표시되는 것을 볼 수 있습니다.

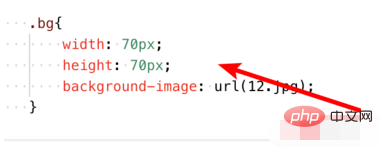
이제 사진에 인물의 아바타 부분만 표시해야 한다고 가정해 보겠습니다. 이미지의 길이와 너비를 수정하여 약 70개 요소인 아바타 부분의 크기로 설정해야 합니다. .

그런 다음 배경 위치 스타일을 추가하고 스타일에 적절한 값을 추가하세요. 이 값은 음수입니다. 값에 따라 그림의 다른 부분이 표시됩니다. 이를 조정하여 시도해 볼 수 있습니다.

페이지를 새로 고치면 사진의 아바타 부분만 표시되는 것을 확인할 수 있습니다.

이미지가 너무 크지만 컨테이너가 너무 작아서 전체 이미지를 표시하고 싶다면 그림과 같이 배경 크기 스타일을 사용할 수 있습니다.

페이지를 실행한 후 전체 배경 이미지가 컨테이너에 표시되지만 이미지 크기가 조정됩니다.

위 내용은 CSS에서 이미지의 일부를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

