예제를 통해 CSS 배경의 강력한 사용법을 알아보세요(수집할 가치가 있음)
- 青灯夜游앞으로
- 2021-02-12 09:18:143693검색

이 문서에서는 CSS에서 배경, 혼합 혼합 모드, 마스크 및 일부 관련 속성을 사용하여 다음을 만드는 몇 가지 방법을 소개합니다. 약간 복잡하고 멋진 배경. background、mix-blend-mode、mask 及一些相关属性,制作一些稍微复杂、酷炫的背景。
通过本文,你将会了解到 CSS background 中更为强大的一些用法,并且学会利用 background 相关的一些属性,采用不同的方式,去创造更复杂的背景图案。在这个过程中,你会更好的掌握不同的渐变技巧,更深层次的理解各种不同的渐变。
同时,借助强大的 CSS-Doodle,你将学会如何运用一套规则,快速创建大量不同的随机图案,感受 CSS 的强大,走进 CSS 的美。
背景基础知识
我们都知道,CSS 中的 background 是非常强大的。
首先,复习一下基础,在日常中,我们使用最多的应该就是下面 4 种:
- 纯色背景
background: #000:

- 线性渐变
background: linear-gradient(#fff, #000):

- 径向渐变
background: radial-gradient(#fff, #000):

- 角向渐变
background: conic-gradient(#fff, #000):

背景进阶
当然。掌握了基本的渐变之后,我们开始向更复杂的背景图案进发。我最早是在《CSS Secret》一书中接触学习到使用渐变去实现各种背景图案的。然后就是不断的摸索尝试,总结出了一些经验。
在尝试使用渐变去制作更复杂的背景之前,列出一些比较重要的技巧点:
- 渐变不仅仅只能是单个的
linear-gradient或者单个的radial-gradient,对于background而言,它是支持多重渐变的叠加的,一点非常重要; - 灵活使用
repeating-linear-gradeint(repeating-radial-gradeint),它能减少很多代码量 -
transparent透明无处不在 - 尝试
mix-blend-mode与mask,创建复杂图案的灵魂 - 使用随机变量,它能让一个 idea 变成无数美丽的图案
接下来,开始组合之旅。
使用 mix-blend-mode
mix-blend-mode ,混合模式。最常见于 photoshop 中,是 PS 中十分强大的功能之一。在 CSS 中,我们可以利用混合模式将多个图层混合得到一个新的效果。
关于混合模式的一些基础用法,你可以参考我的这几篇文章:
然后,我们来尝试第一个图案,先简单体会一下 mix-blend-mode 的作用。
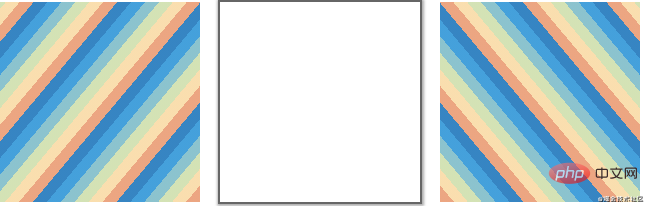
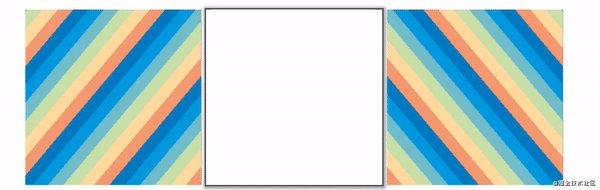
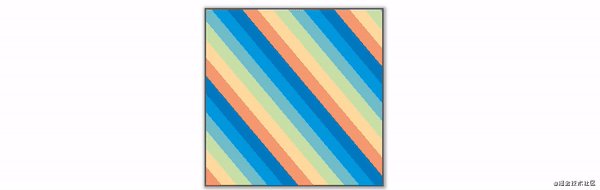
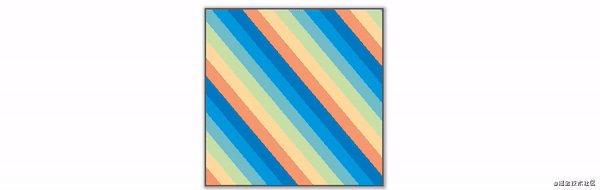
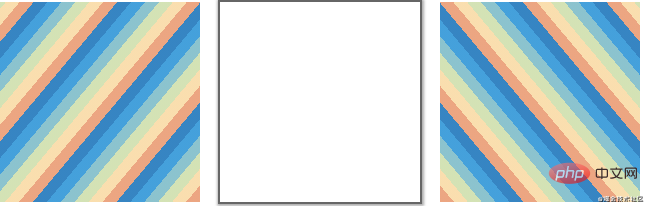
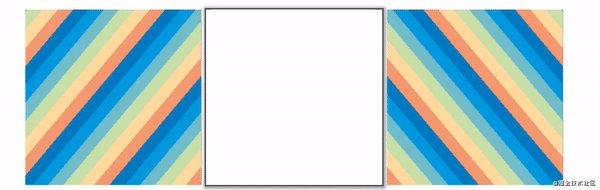
我们使用 repeating-linear-gradient 重复线性渐变,制作两个角度相反的背景条纹图。正常而言,不使用混合模式,将两个图案叠加在一起,看看会发生什么。

额,会发生什么就有鬼了 。显而易见,由于图案不是透明的,叠加在一起之后,由于层叠的关系,只能看到其中一张图。

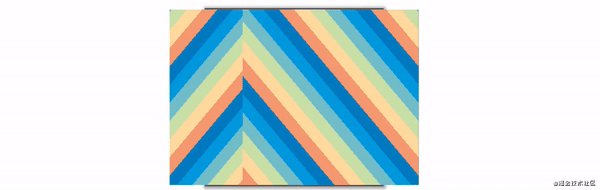
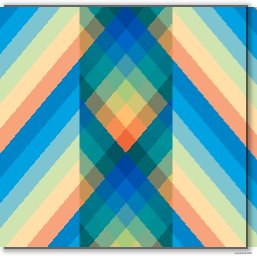
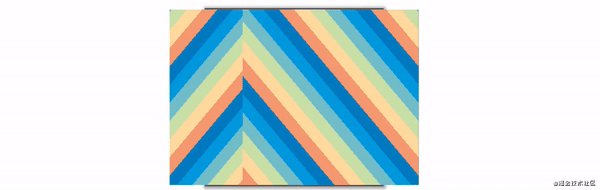
好,在这个基础上,我们给最上层的图案,添加 mix-blend-mode: multiply
 동시에 강력한 CSS-Doodle의 도움으로 일련의 규칙을 사용하여 다양한 무작위 패턴을 빠르게 생성하고 CSS의 힘을 느끼고 CSS의 아름다움을 느끼는 방법을 배우게 됩니다. .
동시에 강력한 CSS-Doodle의 도움으로 일련의 규칙을 사용하여 다양한 무작위 패턴을 빠르게 생성하고 CSS의 힘을 느끼고 CSS의 아름다움을 느끼는 방법을 배우게 됩니다. .
배경 기본
우리 모두는 CSS의 배경이 매우 강력하다는 것을 알고 있습니다.
먼저 기본 사항을 복습해 봅시다. 일상생활에서는 다음 4가지 유형이 가장 많이 사용되어야 합니다: 배경: #000: 
배경: 선형-그라디언트(#fff, #000) : 🎜
🎜- 방사형 그라데이션
배경: 방사형-그라디언트(#fff, # 000) :
 🎜
🎜- 모서리 그라데이션
배경: 원추형 그라데이션(#fff, #000):
 🎜
🎜백그라운드 고급
🎜물론이죠. 이제 기본 그라디언트를 마스터했으므로 더 복잡한 배경 패턴으로 넘어갈 수 있습니다. 저는 "CSS Secret"이라는 책에서 다양한 배경 패턴을 얻기 위해 그라디언트를 사용하는 방법을 처음 배웠습니다. 그리고 끊임없는 탐색과 실험이 있었고, 몇 가지 경험이 요약되었습니다. 🎜🎜그라디언트를 사용하여 더 복잡한 배경을 만들기 전에 다음은 몇 가지 중요한 팁입니다. 🎜- 그라디언트는 단일
선형 그라데이션또는 단일방사형 그라데이션이 아닙니다. 그래디언트,배경의 경우 여러 그래디언트의 오버레이를 지원하는데 이는 매우 중요합니다. -
유연하게 반복 -linear-gradeint를 사용하세요. (repeating-radial-gradeint), 많은 코드를 줄일 수 있습니다 -
transparent투명성은 어디에나 있습니다 li> - 시도해 보세요
믹스 블렌드 모드및마스크를 사용하여 복잡한 패턴의 영혼 만들기 - 아이디어를 수많은 아름다운 패턴으로 바꿀 수 있는 무작위 변수를 사용하세요
mix-blend-mode를 사용하세요
🎜mix-blend-mode, 믹싱 모드. 포토샵에서 가장 흔히 볼 수 있는 기능으로, PS의 가장 강력한 기능 중 하나입니다. CSS에서는 혼합 모드를 사용하여 여러 레이어를 혼합하여 새로운 효과를 얻을 수 있습니다. 🎜🎜하이브리드 모드의 몇 가지 기본적인 사용법에 대해서는 다음 기사를 참조하세요: 🎜🎜그럼 첫 번째 패턴을 시도해보고mix-blend-mode의 역할을 간략하게 경험해 볼까요? 🎜🎜repeating-linear-gradient를 사용하여 선형 그라데이션을 반복하여 각도가 반대인 두 개의 배경 줄무늬를 만듭니다. 일반적으로 혼합 모드를 사용하지 않고 두 패턴을 함께 겹쳐서 어떤 일이 일어나는지 확인합니다. 🎜🎜 🎜🎜그렇군요. 모든 것에는 유령이 있습니다. 당연히 패턴이 투명하지 않기 때문에 겹쳐진 후에는 레이어링으로 인해 그림 중 하나만 보일 수 있습니다. 🎜🎜
🎜🎜그렇군요. 모든 것에는 유령이 있습니다. 당연히 패턴이 투명하지 않기 때문에 겹쳐진 후에는 레이어링으로 인해 그림 중 하나만 보일 수 있습니다. 🎜🎜 🎜🎜좋아요, 여기요 기본적으로 top 패턴에
🎜🎜좋아요, 여기요 기본적으로 top 패턴에 mix-blend-mode: Multiply를 추가하고 이번에는 어떤 일이 일어나는지 다시 시도합니다. 🎜🎜🎜🎜🎜블렌딩 모드를 추가한 후 특정 알고리즘을 통해 두 배경 이미지가 중첩되어 우리가 원하는 매우 아름다운 패턴 효과를 보여주는 것을 볼 수 있습니다. 🎜🎜🎜CodePen 데모 - 반복 선형 그라데이션 배경 및 혼합 혼합 모드🎜🎜다양한 것을 시도해 보고 mix-blend-mode
那为什么上面使用的是 mix-blend-mode: multiply 呢?用其他混合模式可以不可以?
当然可以。这里仅仅只是一个示例,mix-blend-mode: multiply 在 PS 中意为正片叠底,属于图层混合模式的变暗模式组之一。
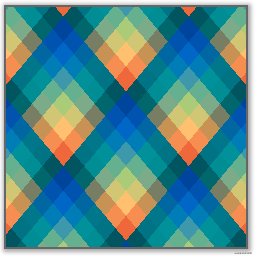
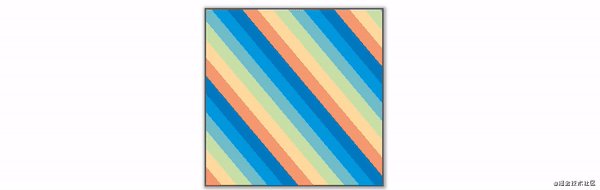
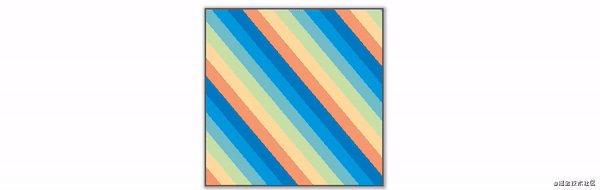
我们使用上面的 DEMO,尝试其他的混合模式,可以得到不同的效果。

可以看到,不同的混合模式的叠加,效果相差非常之大。当然,运用不同的混合模式,我们也就可以创造出效果各异的图案。
CodePen Demo - Repeating-linear-gradient background & mix-blend-mode
借助 CSS-Doodle 随机生成图案
到这,就不得不引出一个写 CSS 的神器 -- CSS-Doodle,我在其他非常多文章中也多次提到过 CSS-doodle,简单而言,它是一个基于 Web-Component 的库。允许我们快速的创建基于 CSS Grid 布局的页面,并且提供各种便捷的指令及函数(随机、循环等等),让我们能通过一套规则,得到不同 CSS 效果。
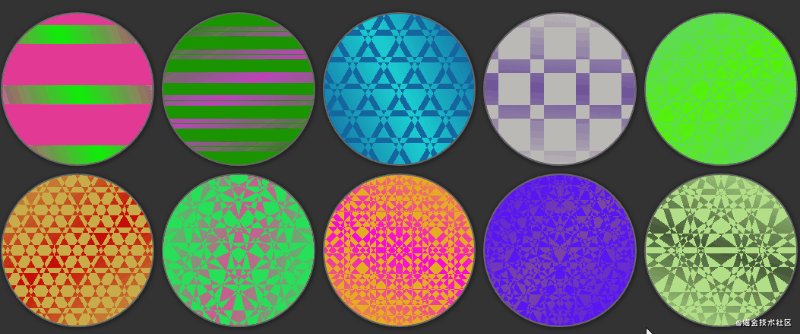
还是以上面的 DEMO 作为示例,我们将 repeating-linear-gradient 生成的重复条纹背景的颜色、粗细、角度随机化、采用的混合模式也是随机选取,然后利用 CSS-Doodle,快速随机的创建各种基于此规则的图案:

可以点进去尝试一下,点击鼠标即可随机生成不同的效果:
CodePen Demo -- CSS Doodle - CSS MIX-BLEND-MODE Background
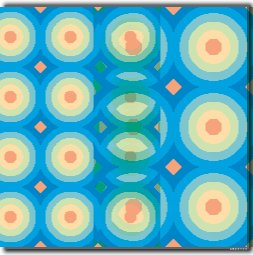
尝试使用径向渐变
当然,上面使用的是线性渐变,同样,我们也可以使用径向渐变运用同样的套路。
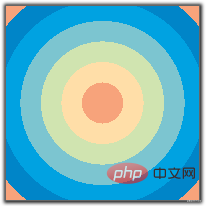
我们可以使用径向渐变,生成多重的径向渐变。像是这样:

给图片应用上 background-size,它就会像是这样:

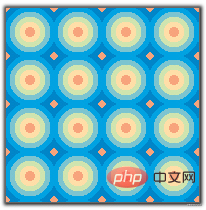
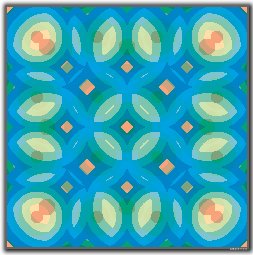
像上文一样,我们稍微对这个图形变形一下,然后叠加两个图层,给最上层的图形,添加 CSS 样式 mix-blend-mode: darken:

CodePen Demo -- radial-gradient & mix-blend-mode Demo
借助 CSS-Doodle 随机生成图案
再来一次,我们使用 CSS-Doodle,运用上述的规则在径向渐变,也可以得到一系列有意思的背景图。

可以点进去尝试一下,点击鼠标即可随机生成不同的效果:
CodePen Demo -- CSS Doodle - CSS MIX-BLEND-MODE Background 2
当然,上述的叠加都是非常简单的图案的叠加,但是掌握了这个原理之后,就可以自己尝试,去创造更复杂的融合。
上述的叠加效果是基于大片大片的实色的叠加,当然 mix-blend-mode 실제 그라데이션으로 더 많은 불꽃을 만들어보세요.
다른 그라데이션 배경에 혼합 모드 적용
다른 그라데이션 배경에 혼합 모드를 적용하시겠습니까? 그것은 어떤 놀라운 효과를 가져올까요?
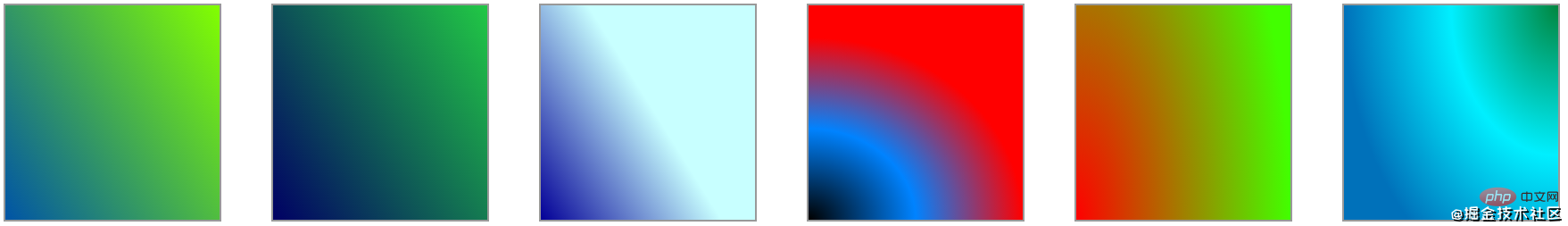
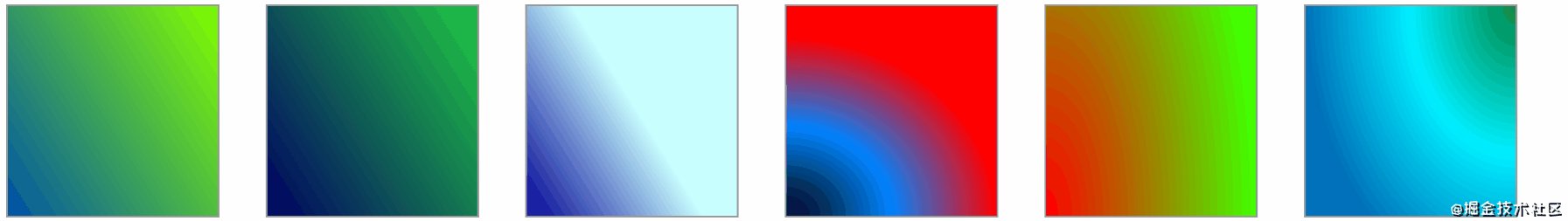
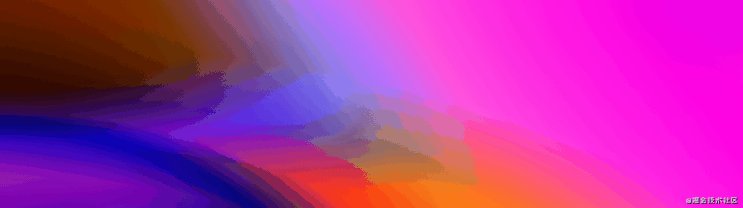
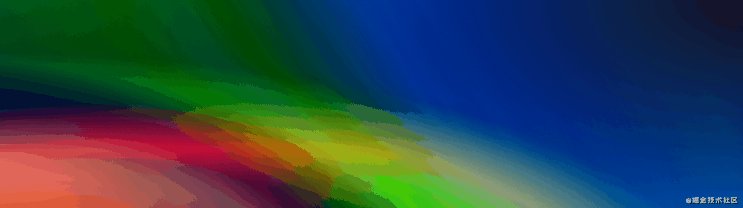
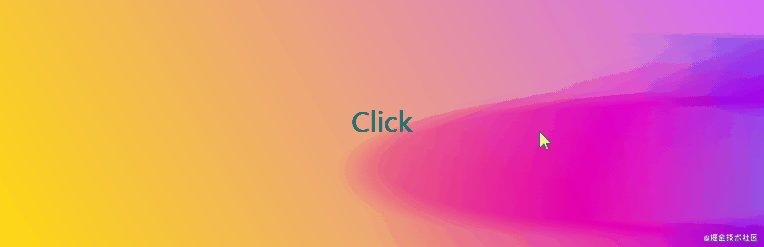
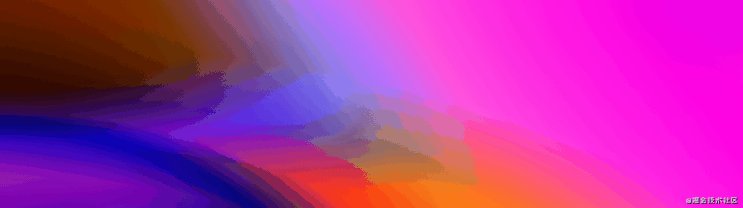
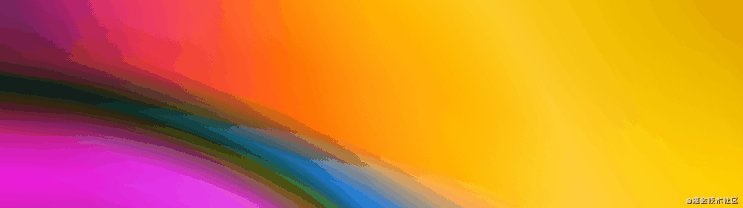
올바르게 사용하면 다음과 같이 보일 수 있습니다.

음, 위의 스트라이프 패턴과는 완전히 다른 스타일입니다.
gradienta.io로 이동하여 살펴볼 수 있습니다. 여기 CSS를 사용하여 생성된 그라데이션 오버레이 배경 패턴 라이브러리가 있습니다.
블렌딩 모드를 사용하여 다양한 그라데이션 패턴을 오버레이하세요
이제 하나도 구현해 보겠습니다.
먼저 아래와 같이 선형 그라디언트 또는 방사형 그라디언트를 사용하여 마음대로 여러 그라디언트 패턴을 만듭니다.

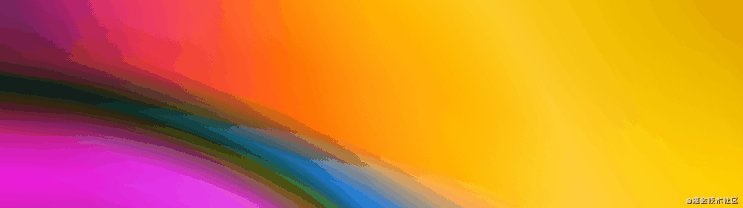
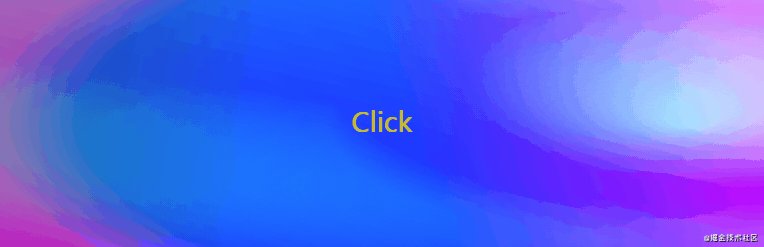
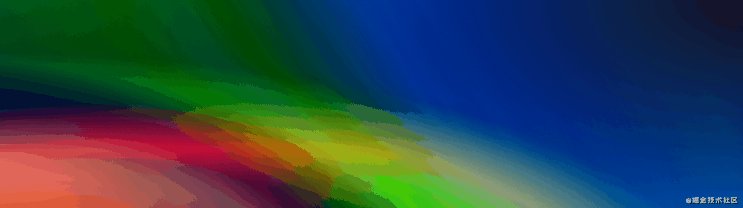
그런 다음 두 번째 레이어부터 오버레이에 블렌딩 모드를 사용합니다. 여기서는 오버레이, 곱하기를 사용했습니다. >, 차이, 차이, 오버레이. 중첩 후 효과를 보세요. 매우 좋습니다. overlay, multiply, difference, difference, overlay。看看叠加之后的效果,非常的 Nice:

CodePen Demo -- Graideint background mix
由于上面动图 GIF 的压缩率非常高,所以看上去锯齿很明显图像很模糊,你可以点进上面的链接看看。
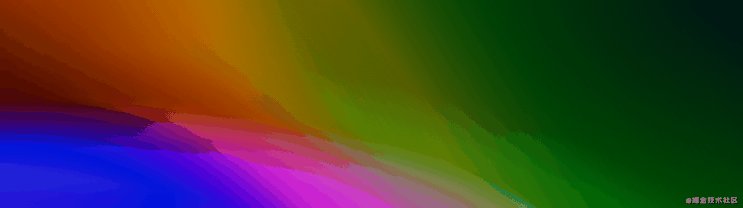
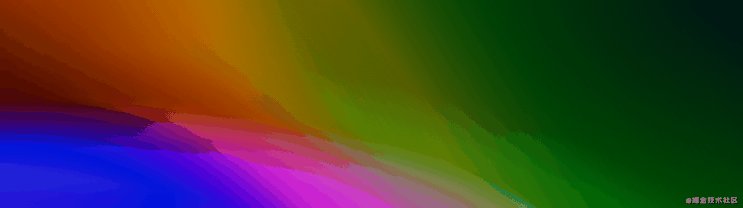
然后,我们可以再给叠加后的图像再加上一个 filter: hue-rotate(),让他动起来,放大一点点看看效果,绚丽夺目的光影效果:

CodePen Demo -- Graideint background mix 2
借助 CSS-Doodle 随机生成图案
噔噔噔,没错,这里我们又可以继续把 CSS-Doodle 搬出来了。
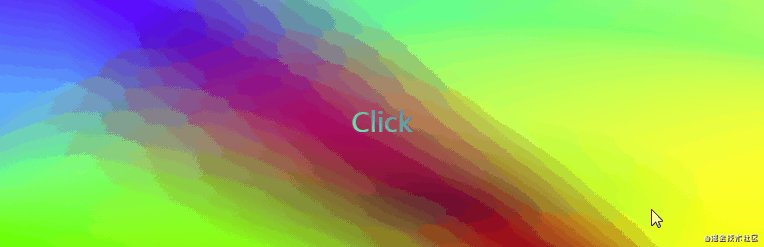
随机的渐变,随机的混合模式,叠加在一起,燥起来吧。
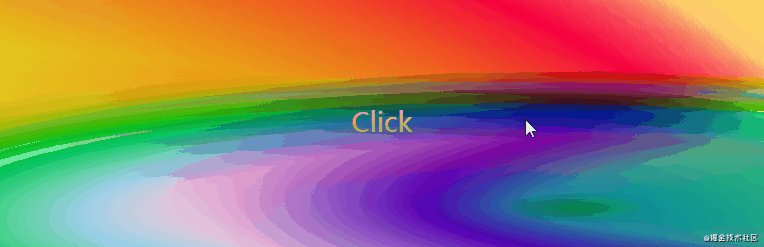
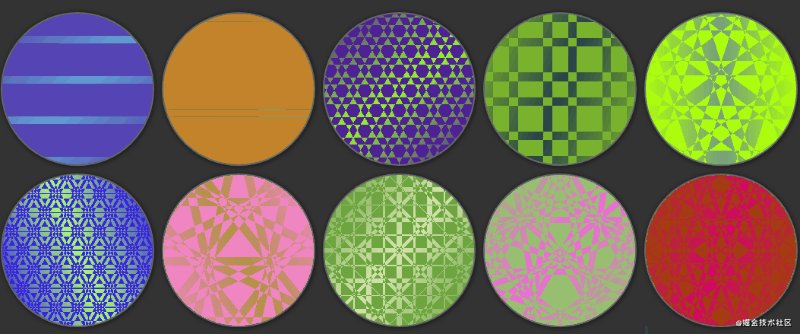
使用 CSS-Doodle 随机创建不同的渐变,在随机使用不同的混合模式,让他们叠加在一起,看看效果:

当然,由于是完全随机生成的效果,所以部分时候生成出来的不算太好看或者直接是纯色的。不过大部分还是挺不错的
CodePen Demo -- CSS Doodle Mix Gradient
感谢坚持,看到这里。上述上半部分主要使用的混合模式,接下来,下半部分,将主要使用 mask,精彩继续。
使用 mask
除去混合模式,与背景相关的,还有一个非常有意思的属性 -- MASK。
mask 译为遮罩。在 CSS 中,mask 属性允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。
简单而言,mask 可以让图片我们可以灵活的控制图片,设定一部分展示出来,另外剩余部分的隐藏。
使用 mask 对图案进行切割
举个例子。假设我们使用 repeating-linear-gradient 渐变制作这样一个渐变图案:

它的 CSS 代码大概是这样:
:root {
$colorMain: #673ab7;
}
{
background:
repeating-linear-gradient(0, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px),
repeating-linear-gradient(60deg, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px),
repeating-linear-gradient(-60deg, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px);
}
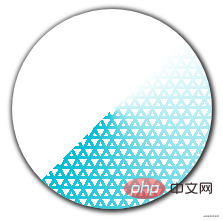
如果我们给这个图案,叠加一个这样的 mask :
{
mask: conic-gradient(from -135deg, transparent 50%, #000);
}
上述 mask 如果是使用 background 表示的话,是这样 background: conic-gradient(from -135deg, transparent 50%, #000), 图案是这样:

两者叠加在一起,按照 mask 的作用,背景与 mask 生成的渐变的 transparent 的重叠部分,将会变得透明。将会得到这样一种效果:

CodePen Demo -- mask & background Demo
我们就完成了 background 与 mask 的结合。运用 mask 切割 background 的效果,我们就能制作出非常多有意思的背景图案:

CodePen Demo -- mask & background Demo
mask-composite OR -webkit-mask-composite
接下来,在运用 mask 切割图片的同时,我们会再运用到 -webkit-mask-composite 属性。这个是非常有意思的元素,非常类似于 mix-blend-mode / background-blend-mode
 CodePen Demo -- Graideint background mix🎜🎜위 애니메이션 때문에 GIF 압축률이 매우 높아서 들쭉날쭉한 부분이 뚜렷하고 이미지가 흐릿하게 보입니다. 위 링크를 클릭하시면 보실 수 있습니다. 🎜🎜그런 다음 중첩된 이미지에
CodePen Demo -- Graideint background mix🎜🎜위 애니메이션 때문에 GIF 압축률이 매우 높아서 들쭉날쭉한 부분이 뚜렷하고 이미지가 흐릿하게 보입니다. 위 링크를 클릭하시면 보실 수 있습니다. 🎜🎜그런 다음 중첩된 이미지에 필터:hue-rotate()를 추가하여 이미지를 움직이게 하고, 조금 확대하여 효과와 멋진 빛과 그림자 효과를 볼 수 있습니다. 🎜 🎜🎜🎜CodePen 데모 -- Graideint 배경 믹스 2🎜사용 무작위로 패턴을 생성하는 CSS-Doodle
🎜唔唔唔, 예, 여기서 CSS-Doodle을 다시 계속해서 이동할 수 있습니다. 🎜🎜무작위 그라디언트, 무작위 혼합 모드, 함께 겹쳐서 멋져 보세요. 🎜🎜CSS-Doodle을 사용하여 무작위로 다양한 그라디언트를 만들고, 다양한 혼합 모드를 무작위로 사용하고, 함께 쌓고 효과를 확인하세요. 🎜🎜 🎜
🎜🎜물론 완전히 무작위로 생성되는 효과이기 때문에 가끔 생성되기도 합니다. 나오는 것들은 별로 예쁘지도 않고 그냥 단색이더라구요. 하지만 대부분은 꽤 좋습니다 🎜🎜CodePen 데모 - CSS Doodle Mix Gradient 🎜
🎜이것을 끈기있게 봐주셔서 감사합니다. 위에서 언급한 전반부는 블렌딩 모드를 주로 사용하고, 후반부에서는
마스크를 주로 사용합니다. 🎜마스크 사용
🎜블렌딩 모드 외에도 배경과 관련된 매우 흥미로운 속성인 MASK가 있습니다. 🎜🎜마스크는 마스크로 번역됩니다. CSS에서 마스크 속성을 사용하면 사용자는 이미지의 특정 영역을 마스킹하거나 잘라서 요소의 표시 영역 중 일부 또는 전부를 숨길 수 있습니다. 🎜🎜간단히 말하면 마스크를 사용하면 이미지를 유연하게 제어하고 표시할 부분과 숨길 부분을 설정할 수 있습니다. 🎜마스크를 사용하여 패턴 자르기
🎜예를 들어.repeating-linear-gradient 그래디언트를 사용하여 다음과 같은 그래디언트 패턴을 만든다고 가정해 보겠습니다. 🎜🎜 🎜🎜 CSS 코드는 대략 다음과 같습니다: 🎜
🎜🎜 CSS 코드는 대략 다음과 같습니다: 🎜:root {
$colorMain: #673ab7;
$colorSub: #00bcd4;
}
div {
background: linear-gradient(-60deg, $colorMain, $colorSub);
}🎜이 패턴을 제공하면 다음과 같은 마스크를 겹쳐 놓습니다: 🎜{
mask:
repeating-linear-gradient(30deg, #000 0, #000 10px, transparent 10px, transparent 45px),
repeating-linear-gradient(60deg, #000 0, #000 10px, transparent 10px, transparent 45px),
repeating-linear-gradient(90deg, #000 0, #000 10px, transparent 10px, transparent 45px);
}🎜위 마스크 배경을 사용하는 경우 배경: 원뿔-그라디언트(-135deg, 투명 50%, #000)로 표현하면 패턴은 다음과 같습니다. 🎜🎜 🎜🎜두 개가 겹쳐져 있습니다. 마스크의 기능에 따르면 배경과 마스크에 의해 생성된 그라데이션 투명의 겹치는 부분이 투명해집니다. 다음과 같은 효과를 얻을 수 있습니다: 🎜🎜
🎜🎜두 개가 겹쳐져 있습니다. 마스크의 기능에 따르면 배경과 마스크에 의해 생성된 그라데이션 투명의 겹치는 부분이 투명해집니다. 다음과 같은 효과를 얻을 수 있습니다: 🎜🎜 🎜🎜CodePen 데모 -- 마스크 및 배경 데모🎜🎜배경과 마스크 조합이 완료되었습니다. . 마스크를 사용하여 배경 효과를 자르면 흥미로운 배경 패턴을 많이 만들 수 있습니다: 🎜🎜
🎜🎜CodePen 데모 -- 마스크 및 배경 데모🎜🎜배경과 마스크 조합이 완료되었습니다. . 마스크를 사용하여 배경 효과를 자르면 흥미로운 배경 패턴을 많이 만들 수 있습니다: 🎜🎜 🎜🎜CodePen 데모 -- 마스크 및 배경 데모 a>🎜
🎜🎜CodePen 데모 -- 마스크 및 배경 데모 a>🎜
mask-composite 또는 -webkit-mask-composite
🎜다음으로 마스크를 사용하여 이미지를 자르는 동안 -webkit-mask-composite 속성도 사용하겠습니다. 이는 mix-blend-mode / Background-blend-mode와 매우 유사한 매우 흥미로운 요소입니다. 🎜🎜-webkit-mask-composite: 속성은 동일한 요소에 적용된 여러 마스크 이미지가 서로 결합되는 방식을 지정합니다. 🎜通俗点来说,他的作用就是,当一个元素存在多重 mask 时,我们就可以运用 -webkit-mask-composite 进行效果叠加。
注意,这里的一个前提,就是当 mask 是多重 mask 的时候(类似于 background,mask 也是可以存着多重 mask),-webkit-mask-composite 才会生效。这也就元素的 mask 可以指定多个,逗号分隔。
假设我们有这样一张背景图:
:root {
$colorMain: #673ab7;
$colorSub: #00bcd4;
}
div {
background: linear-gradient(-60deg, $colorMain, $colorSub);
}

我们的 mask 如下:
{
mask:
repeating-linear-gradient(30deg, #000 0, #000 10px, transparent 10px, transparent 45px),
repeating-linear-gradient(60deg, #000 0, #000 10px, transparent 10px, transparent 45px),
repeating-linear-gradient(90deg, #000 0, #000 10px, transparent 10px, transparent 45px);
}
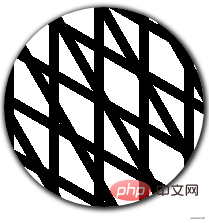
mask 表述成 background 的话大概是这样:

如果,不添加任何 -webkit-mask-composite,叠加融合之后的效果是这样:

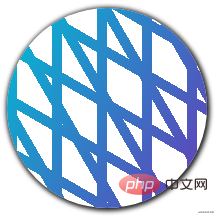
如果添加一个 -webkit-mask-composite: xor,则会变成这样:

可以看到,线条的交汇叠加处,有了不一样的效果。
CodePen Demo -- background & -webkit-mask-composite
借助 CSS-Doodle 随机生成图案
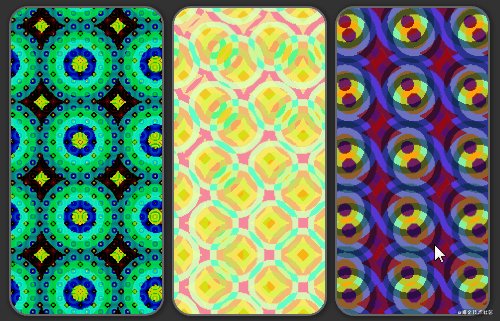
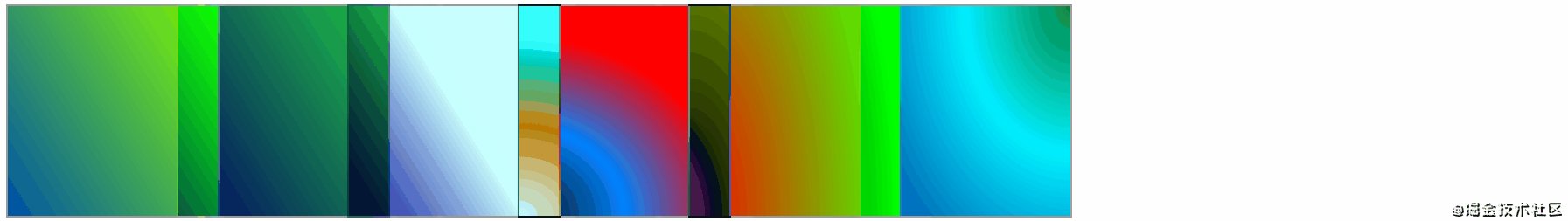
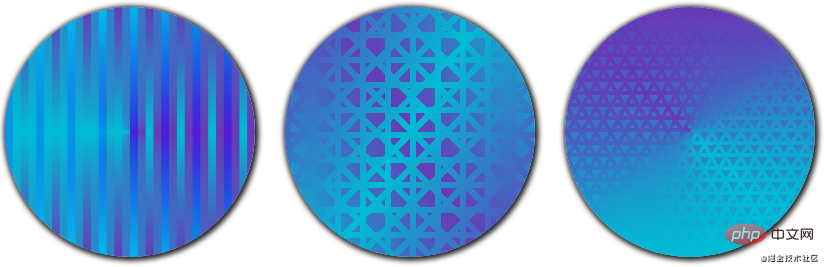
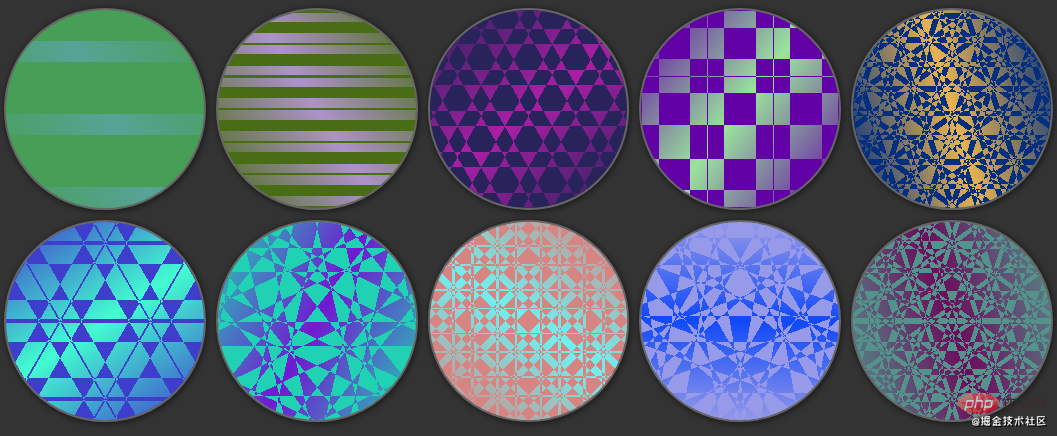
了解了基本原理之后,上 CSS-Doodle,我们利用多重 mask 和 -webkit-mask-composite,便可以创造出各式各样的美妙背景图案:

是不是很类似万花筒?
借助了 CSS-Doodle,我们只设定大致的规则,辅以随机的参数,随机的大小。接着就是一幅幅美妙的背景图应运而生。
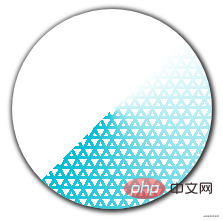
下面是运用上述规则的尝试的一些图案:

CodePen Demo -- CSS Doodle - CSS MASK Background
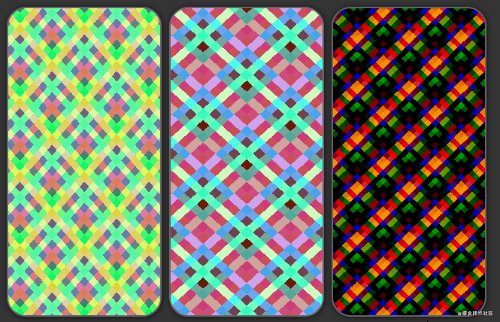
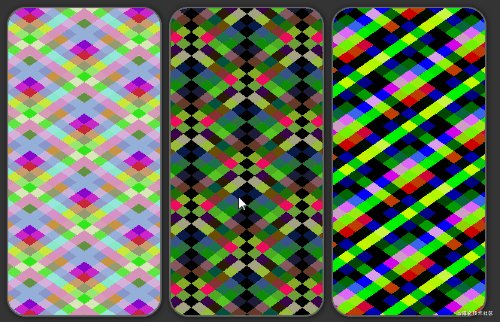
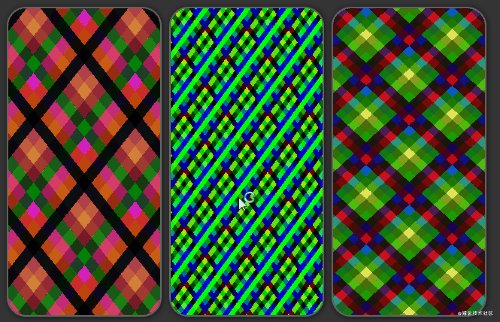
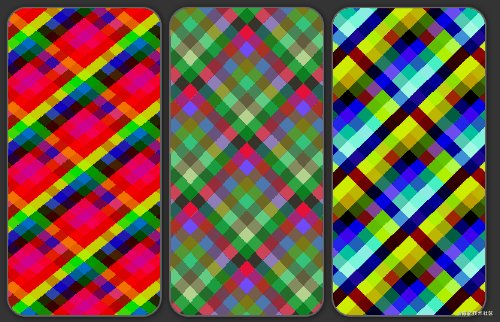
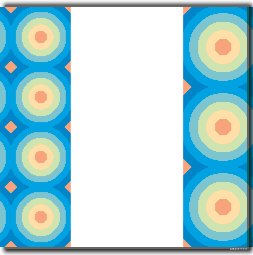
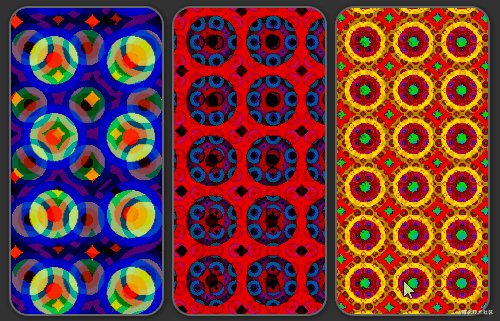
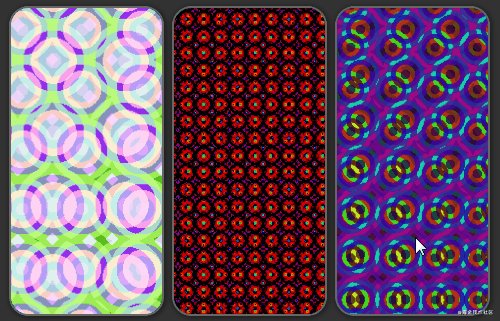
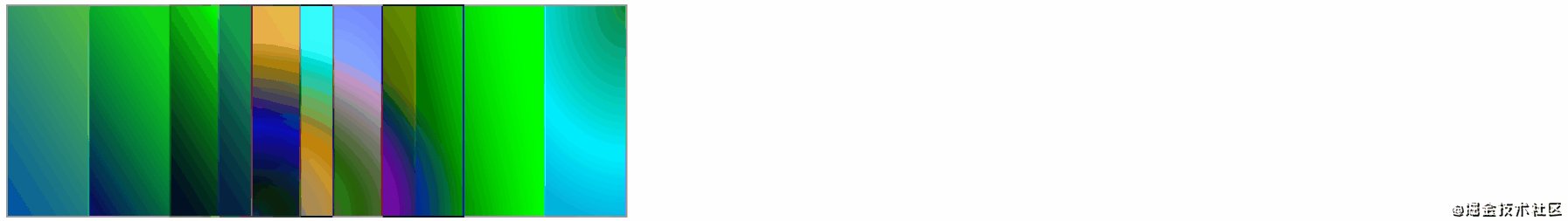
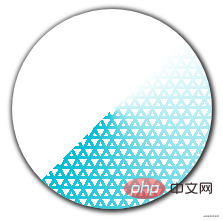
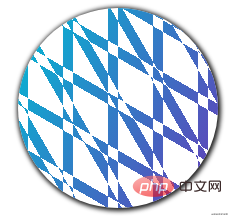
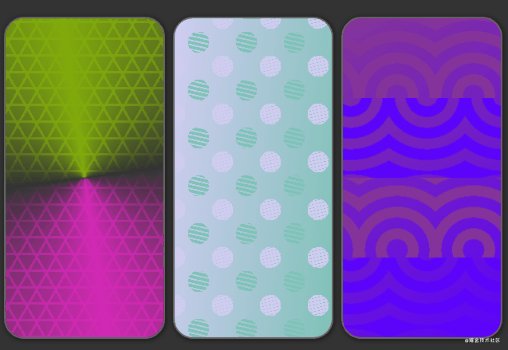
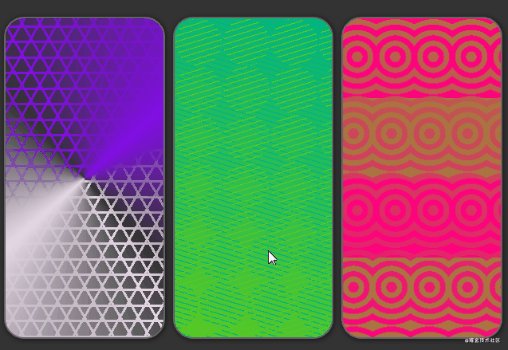
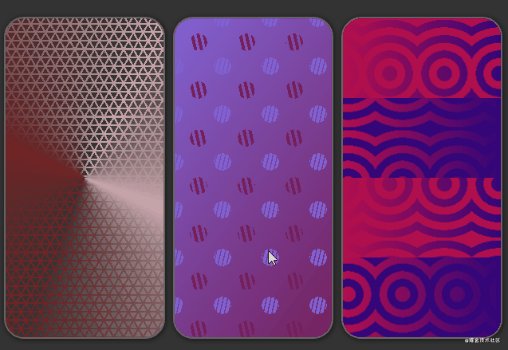
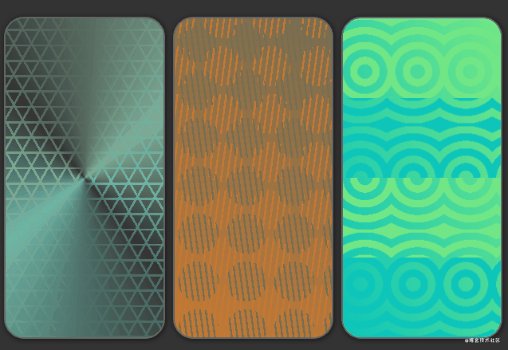
当然,可以尝试变换外形,譬如让它长得像个手机壳。
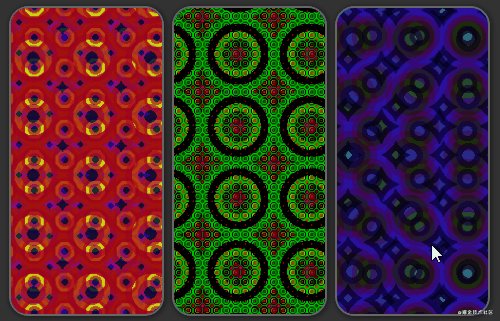
下面两个 DEMO 也是综合运用了上述的一些技巧的示例,仿佛一个个手机壳的图案。

CodePen Demo -- CSS Doodle - CSS MASK Background 2

CodePen Demo -- CSS Doodle - CSS MASK Background 3
总结一下
背景 background 不仅仅只是纯色、线性渐变、径向渐变、角向渐变。混合模式、滤镜、遮罩也并不孤独。
当 background 配合混合模式 mix-blend-mode,background-blend-mode、滤镜 filter、以及遮罩 mask 的时候,它们就可以组合变幻出各种不同的效果。
到目前为止,CSS 已经越来越强大,它不仅仅可以用于写业务,也可以创造很多有美感的事物,只要我们愿意去多加尝试,便可以创造出美妙的图案。
本文转载自:https://www.cnblogs.com/coco1s/p/14376348.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
위 내용은 예제를 통해 CSS 배경의 강력한 사용법을 알아보세요(수집할 가치가 있음)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

