7가지 실용적인 CSS 배경 이미지 팁
- 青灯夜游앞으로
- 2020-10-13 13:41:213734검색

(권장 튜토리얼: CSS 튜토리얼)
Background-image는 아마도 우리 모두(프론트 엔드 개발자)가 경력에서 적어도 몇 번은 사용해 본 CSS 속성 중 하나일 것입니다. 대부분의 사람들은 배경 이미지에 특이한 점이 없다고 생각하지만, 조사해 보면 그렇지 않습니다.
그래서 이 기사에서는 제가 가장 유용하다고 생각하는 7가지 팁을 수집하고 무슨 일이 일어나고 있는지 확인할 수 있는 몇 가지 코드 예제를 만들었습니다.
1. 배경 이미지를 뷰포트에 완벽하게 적용합니다.
단순한 트릭보다 더 기술적인 것부터 시작해 보겠습니다. 늘어지거나 매력적인 느낌 없이 완벽하게 맞도록 배경 이미지와 몇 번이나 싸워야 했습니까?
배경 이미지를 항상 브라우저 창에 완벽하게 맞추는 방법을 보여드리겠습니다!
css
body {
background-image: url('https://images.unsplash.com/photo-1573480813647-552e9b7b5394?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2253&q=80');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}케이스 소스 코드: https://codepen.io/duomly/pen/xxwYBOE
2. CSS
에서 여러 배경 이미지를 사용하세요. 배경에 두 개 이상의 이미지를 추가하려면?
가능하고 그다지 어렵지는 않지만 두 가지 모양을 혼합하여 아름다운 것을 만들겠다는 아이디어가 있으면 좋은 결과를 얻을 수 있습니다.
배경 이미지 위에 패턴을 추가할 때 매우 유용하므로 이 예에서 이를 보여 드리겠습니다.

아래와 같이 CSS3에서 직접 여러 배경 경로를 지정할 수 있습니다.
body {
background-image: url(https://image.flaticon.com/icons/svg/748/748122.svg), url(https://images.unsplash.com/photo-1478719059408-592965723cbc?ixlib=rb-1.2.1&auto=format&fit=crop&w=2212&q=80);
background-position: center, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}사례 소스 코드: https://codepen.io/duomly/pen/eYpVoJR
3. 배경 이미지
또 다른 멋진 CSS 배경 이미지 트릭은 삼각형 배경 이미지입니다. 특히 완전히 다른 옵션(낮과 밤, 겨울과 여름 등)을 보여주고 싶을 때 매우 아름다운 효과를 만들어냅니다.
아이디어는 먼저 두 개의 div,然后将两个背景都添加到其中,然后,第二个div使用clip-path 속성을 만들어 삼각형을 그리는 것입니다.

html
<body> <div class="day"></div> <div class="night"></div> </body>
css
body {
margin: 0;
padding: 0;
}
div {
position: absolute;
height: 100vh;
width: 100vw;
}
.day {
background-image: url("https://images.unsplash.com/photo-1477959858617-67f85cf4f1df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2613&q=80");
background-size: cover;
background-repeat: no-repeat;
}
.night {
background-image: url("https://images.unsplash.com/photo-1493540447904-49763eecf55f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
clip-path: polygon(100vw 0, 0% 0vh, 100vw 100vh);
}케이스 소스 코드: https://codepen.io/duomly/pen/RwWQmwW
4.
때때로 배경에 텍스트를 추가하고 싶지만 일부 사진이 너무 밝아 텍스트가 선명하게 보이지 않으므로 여기에서는 텍스트 효과를 강조하기 위해 배경 이미지에 어두운 음악을 오버레이해야 합니다.
예를 들어, 일몰 이미지는 분홍색-주황색 그라디언트 또는 빨간색-투명 그라디언트를 추가하여 향상시킬 수 있으며 이러한 경우에는 오버레이 그라디언트를 사용하여 쉽게 수행할 수 있습니다.

배경 이미지에 그라데이션 오버레이를 쉽게 추가하는 방법을 알아보세요!
css
body {
background-image:
linear-gradient(4deg, rgba(38,8,31,0.75) 30%, rgba(213,49,127,0.3) 45%, rgba(232,120,12,0.3) 100%),
url("https://images.unsplash.com/photo-1503803548695-c2a7b4a5b875?ixlib=rb-1.2.1&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center
}케이스 소스 코드: https://codepen.io/duomly/pen/rNOJgQE
5. 색상이 변하는 배경 이미지 애니메이션을 만듭니다
배경 이미지의 오버레이는 어떻습니까? 배경 이미지의 애니메이션은 매우 유용합니다.
애니메이션 오버레이를 사용하면 웹사이트에 멋진 최종 효과를 줄 수 있으며 물론 사람들도 이를 기억할 것입니다.
CSS에서 배경 이미지와 애니메이션으로 무엇을 할 수 있는지 살펴보겠습니다!

css
@keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
@-webkit-keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%)
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
body {
background-image: url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
animation-name: background-overlay-animation;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}케이스 소스 코드: https://codepen.io/duomly/pen/gOavNOv
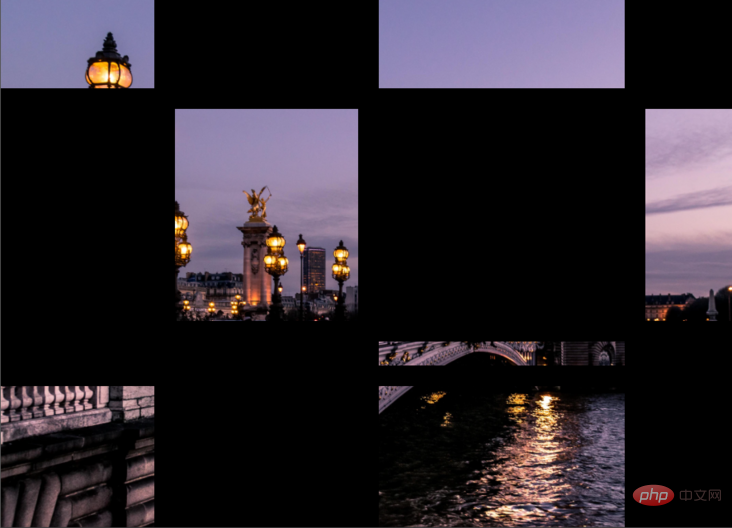
6 그리드 배경 이미지 만들기
때때로 발생하는 경우가 있습니다. 예술 또는 사진 프로젝트인 경우 일반적으로 웹사이트에 예술적인 정보가 있고 창의적이어야 합니다. 네트워크 배경은 상당히 창의적이며 효과는 다음과 같습니다:

HTML
<body> <div class="container"> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> </div> </body>
scss
body {
margin: 0;
padding: 0;
}
.container {
position: absolute;
width: 100%;
height: 100%;
background: black;
display: grid;
grid-template-columns: 25fr 30fr 40fr 15fr;
grid-template-rows: 20fr 45fr 5fr 30fr;
grid-gap: 20px;
.item_img {
background-image: url('https://images.unsplash.com/photo-1499856871958-5b9627545d1a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2207&q=80');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}
}케이스 소스 코드: https://codepen.io/duomly/pen/MWaQNWb
7、将背景图像设置为文本颜色
使用background-image与 background-clip ,可以实现背景图像对文字的优美效果。 在某些情况下,它可能非常有用,尤其是当我们想创建一个较大的文本标题而又不如普通颜色那么枯燥的情况。
HTML
<body> <h1>Hello world!</h1> </body>
CSS
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 120px;
font-family:Arial, Helvetica, sans-serif;
}
h1 {
background-image: url("https://images.unsplash.com/photo-1462275646964-a0e3386b89fa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2600&q=80");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}事例源码:https://codepen.io/duomly/pen/wvKyVjG
英文原文地址:https://dev.to/duomly/discover-7-amazing-tips-and-tricks-about-the-css-background-image-39b0
作者:ryanmcdermott
更多编程相关知识,请访问:编程入门!!
위 내용은 7가지 실용적인 CSS 배경 이미지 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



