CSS3의 배경 이미지는 여러 배경 이미지를 구현합니다(코드 예)
- 易达원래의
- 2020-06-09 09:51:085103검색
이 글의 목표:
1. 배경 이미지 다중 배경 구현 익히기
질문:
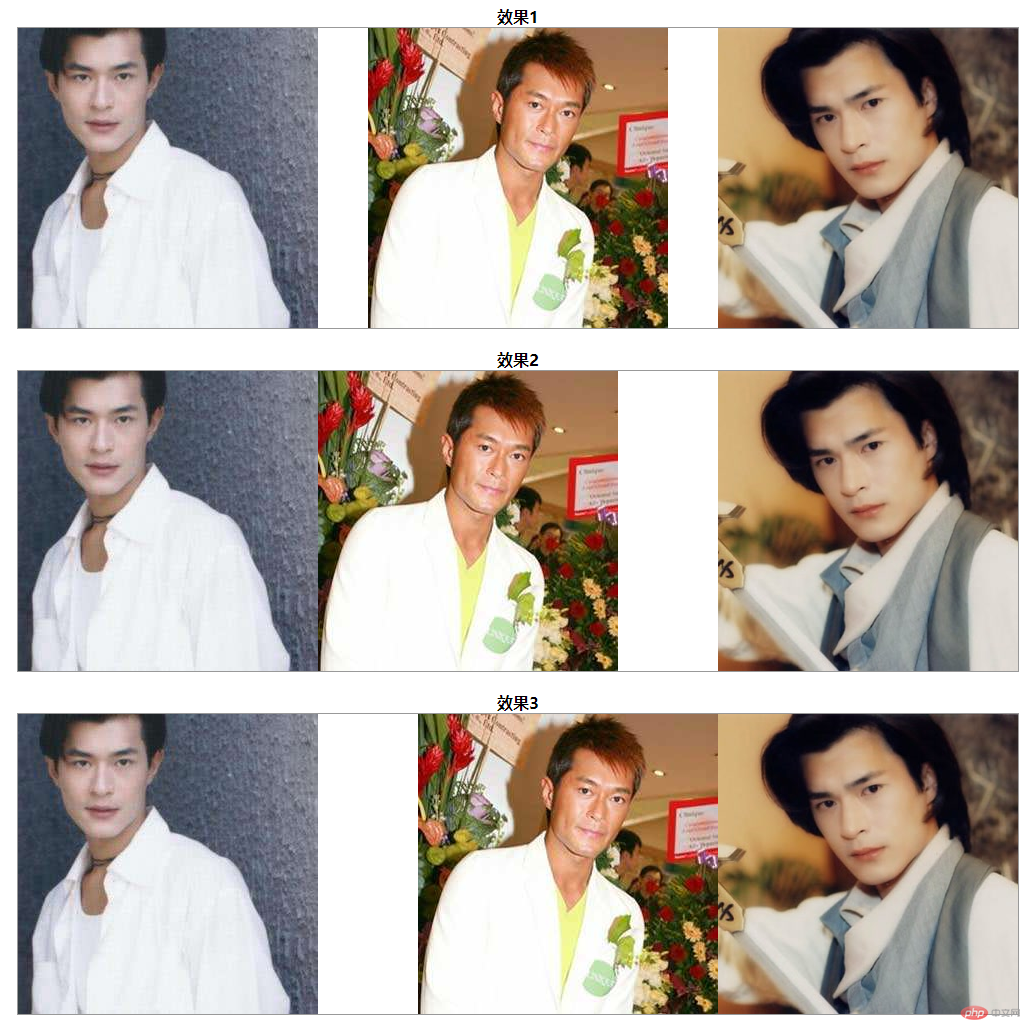
1 순수 DIV+CSS를 사용하여 다음 효과를 얻으려면 배경 이미지를 사용해야 합니다

추가 사항:
1 전체 너비는 1000px, 높이는 300px이며 페이지는 중앙에 표시되어야 합니다
2 배경 이미지 너비와 높이가 모두 300px
3입니다. 배경 이미지로
이제 구체적인 작업을 해보겠습니다
1. 자료 준비: 루트 디렉터리에 이미지 폴더를 만들고 모든 관련 자료와 그림을 여기에 저장합니다.
2. index.html 만들기, 구조 작성, 구조 분석 방법 아이디어 분석:
아이디어 분석:
1. 대상은 3개의 div로 구성됩니다. 그러나 각 div의 배경 이미지는 동일합니다. 자세히 보면 두 번째 배경 이미지의 위치가 다르다는 것을 알 수 있습니다. 2. 각 div에는 제목이 있습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>效果1</h4>
<div class="demo bg1"></div>
<h4>效果2</h4>
<div class="demo bg2"></div>
<h4>效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html> 3. 스타일을 작성하고 CSS 폴더를 만듭니다. 내부에 새로운 index.css를 생성하고, 내부 스타일을 작성하는 방법은 다음과 같습니다. 분석 아이디어
3. 스타일을 작성하고 CSS 폴더를 만듭니다. 내부에 새로운 index.css를 생성하고, 내부 스타일을 작성하는 방법은 다음과 같습니다. 분석 아이디어
아이디어 분석:
1.container *
아이디어 분석
1. 컨테이너의 요소에 이러한 공통 코드를 .container * 스타일로 작성할 수 있습니다
그래서 index.css에 추가하세요. 코드는 다음과 같습니다:
.container *{
padding:0;
margin:0;
}2.h4 제목
텍스트 분석:
1. 는 중앙 정렬이 필요하므로 코드는 text-align: center;,
그래서 index.css에 추가된 코드는 다음과 같습니다:
h4{
text-align: center;
}3 , .demo
아이디어 분석: 1에 따르면. 요구 사항은 너비가 1000이고 높이가 300이므로 코드는 너비: 1000px; 높이: 300px로 변환됩니다. 배경 그림은 1개가 아니고 3개이므로 반복되지 않습니다. (images/CSS3의 배경 이미지는 여러 배경 이미지를 구현합니다(코드 예)),jpg);
배경 반복: 반복 없음, 반복 없음, 반복 없음;
테두리가 있으므로 테두리가 있음 : 1px 솔리드 #999;중앙에 위치해야 하며 top margin, so margin: 0 auto 20px auto;
그래서 index.css에 다음 코드를 추가하세요:
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(images/CSS3의 배경 이미지는 여러 배경 이미지를 구현합니다(코드 예)),
url(images/CSS3의 배경 이미지는 여러 배경 이미지를 구현합니다(코드 예)),
url(images/CSS3의 배경 이미지는 여러 배경 이미지를 구현합니다(코드 예));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}4. 3개의 다른 배경 위치
설정에 대한 아이디어 분석:
1. 맨 왼쪽에 첫 번째 배경 이미지를 표시하고 중앙에 두 번째 배경 이미지를 표시합니다. 이때 왼쪽 값은 (1000-300)/2=350이며 세 번째 방법은 맨 오른쪽에 있는 사진입니다
참고: 배경 위치가 설정되지 않은 경우 표시됩니다. 기본적으로 왼쪽에 있으므로 겹치는 부분이 있습니다
그래서 index.css에 다음 코드를 추가하세요.
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
} 지금까지 index.css의 전체 내용은 다음과 같습니다. .container *{
padding:0;
margin:0;
}
h4{
text-align: center;
}
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(../images/CSS3의 배경 이미지는 여러 배경 이미지를 구현합니다(코드 예)),
url(../images/CSS3의 배경 이미지는 여러 배경 이미지를 구현합니다(코드 예)),
url(../images/CSS3의 배경 이미지는 여러 배경 이미지를 구현합니다(코드 예));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
} 그런 다음 index.css를 index.html <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>效果1</h4>
<div class="demo bg1"></div>
<h4>效果2</h4>
<div class="demo bg2"></div>
<h4>效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>런닝 효과는 다음과 같습니다
그렇습니다, 우리는 모든 요구 사항을 충족합니다 1. Background-image는 여러 배경 이미지를 설정할 수 있습니다. 구문 형식은 다음과 같습니다. background-image: url(그림 주소 1), url(그림 주소 2), url(그림) 주소 3) .......N개 이상 사용할 수 있습니다. 2. 배경 이미지가 여러 개 설정된 경우 배경 반복 및 배경 위치 설정 시 순서는 이미지 순서와 동일해야 합니다. 설정이 1로 설정되면 모든 배경 이미지가 동일한 설정을 가짐을 의미합니다요약:
위 내용은 CSS3의 배경 이미지는 여러 배경 이미지를 구현합니다(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

