
【추천 튜토리얼: CSS 동영상 튜토리얼】
CSS를 사용하여 레이아웃을 구축할 때 텍스트 길이가 변경될 때 처리하는 방법을 명확하게 알 수 있다면 긴 텍스트 내용과 짧은 텍스트 내용을 고려하는 것이 중요합니다. 불필요한 문제를 많이 피할 수 있습니다.
많은 경우 단어를 추가하거나 제거하면 UI의 모양이 바뀔 수 있으며, 더 나쁘게는 원래 디자인이 손상되어 액세스할 수 없게 될 수도 있습니다. CSS를 배운 초기에는 단어를 추가하거나 제거하는 것의 힘을 과소평가했습니다. 이 글에서는 CSS에서 다양한 길이의 텍스트를 처리하기 위해 즉시 사용할 수 있는 몇 가지 다양한 기술을 소개하겠습니다.
Question
텍스트 콘텐츠를 처리하는 기술을 논의하기 전에 먼저 수직 탐색이 있다고 가정하고 문제를 설명하겠습니다.

이름의 길이는 다양할 수 있으며, 특히 다국어 웹사이트에서 작업하는 경우 더욱 그렇습니다. 위의 예에서는 이름이 길어질수록 두 번째 줄로 줄바꿈됩니다. 몇 가지 질문이 있습니다
이 텍스트를 줄여야 할까요
여러 줄로 바꿔야 할까요? 그렇다면 최대 몇 줄까지 감쌀 수 있나요?
이 경우 예상보다 많은 단어가 있는데, 단어가 너무 길면 어떻게 되나요? 기본적으로 컨테이너가 오버플로됩니다.

전문 프론트엔드 개발자로서 이런 상황에서 무엇을 해야 하는지 아는 것이 중요합니다. 다행히도 이 문제를 해결하기 위해 특별히 설계된 몇 가지 CSS 속성이 있습니다.
그 외에도 문제는 긴 콘텐츠뿐만 아니라 짧은 콘텐츠도 UI를 깨뜨리거나 적어도 이상하게 보이게 만들 수 있습니다. 아래 예에서와 같이

ok 텍스트가 있는 버튼의 너비는 매우 작습니다. 이것이 치명적인 문제라고 말하는 것은 아니지만 버튼이 약해 보이거나 눈에 띄기 어려워 보일 수 있습니다. ok文本的按钮的宽度非常小。我并不是说这是一个致命的问题,但它会让按钮看起来很弱或很难被注意到。
在这种情况下我们该怎么办? 也许在按钮上设置min-width? 无论内容长度如何,都可以提供安全的宽度。
长内容
在,大家已经对问题有所了解,我们接着深入研究CSS 技巧,这些技巧可为处理长内容提供解决方案。
overflow-wrap
CSS 属性 overflow-wrap 是用来说明当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行。

Hyphens
CSS 属性 hyphens 告知浏览器在换行时如何使用连字符连接单词。可以完全阻止使用连字符,也可以控制浏览器什么时候使用,或者让浏览器决定什么时候使用。
.element {
hyphens: auto;
}
文本截断处理
截断是指在句子的末尾添加点,以表明有更多的文本内容。

没有text-truncation属性或其他属性,但是它混合了一些CSS属性,可以为我们完成工作。
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}多行文本截断处理
如果要截断多个行,可以使用line-clamp属性。
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}要让这种工作,必须使用display: -webkit-box。-webkit-line-clamp指定截断工作的最大行数。

这种技巧的缺点是,如果要为元素添加padding,它很容易失败。当添加padding时,会导致显示下一行的一部分,这本应该要被截断的。见下图:

水平滚动
有时候,截断或连接一个单词并不总是可行。 例如,当一个长字换成新行时,JavaScript代码可能会变得难以阅读。 在这种情况下,水平滚动将使阅读体验更好。

Padding
在某些情况下,大家可能会忘记添加padding
min-width를 설정할 수 있을까요? 콘텐츠 길이에 관계없이 안전한 너비를 제공합니다.  긴 콘텐츠
긴 콘텐츠
overflow-wrap
🎜CSS 속성overflow-wrap은 브라우저에 관계없이 분리할 수 없는 문자열이 래핑 상자를 채우기에 너무 길 때 오버플로를 방지하는 데 사용됩니다. 그러한 단어가 줄바꿈을 깨뜨릴 수 있도록 허용합니다. 🎜🎜 🎜
🎜하이픈
🎜CSShyphens 속성은 줄바꿈 시 단어를 연결하기 위해 하이픈을 사용하는 방법을 브라우저에 알려줍니다. 하이픈 사용을 완전히 금지하거나, 브라우저에서 하이픈을 사용하는 시기를 제어하거나, 하이픈 사용 시기를 브라우저에서 결정하도록 할 수 있습니다. 🎜/* 方案1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* 方案2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}🎜 🎜
🎜텍스트 잘림 처리
🎜잘림은 문장 끝에 점을 추가하여 더 많은 텍스트 내용이 있음을 나타냅니다. 🎜🎜 🎜🎜
🎜🎜텍스트 잘림 없음 code> 속성 등이 있지만 일부 CSS 속성을 혼합하여 우리를 위해 작업을 수행합니다. 🎜.nav__item {
min-width: 50px;
}여러 줄 텍스트 잘림 처리
🎜여러 줄을 자르려면line-clamp 속성을 사용할 수 있습니다. 🎜.article-content p {
overflow-wrap: break-word;
}🎜이 작업을 수행하려면 display: -webkit-box를 사용해야 합니다. -webkit-line-clamp잘림 작업을 위한 최대 줄 수를 지정합니다. 🎜🎜 🎜🎜이 기술의 단점은 요소에 대한
🎜🎜이 기술의 단점은 요소에 대한 패딩은 쉽게 실패할 수 있습니다. 패딩을 추가하면 다음 줄의 일부가 표시되므로 잘려야 합니다. 아래 그림을 참조하세요: 🎜🎜 🎜
🎜가로 스크롤 🎜단어를 자르거나 연결하는 것이 항상 가능한 것은 아닙니다. 예를 들어 JavaScript 코드는 긴 단어가 새 줄로 바뀌면 읽기 어려워질 수 있습니다. 이 경우 가로 스크롤을 사용하면 읽기 환경이 더 좋아집니다. 🎜🎜 🎜
🎜패딩
🎜at 어떤 경우에는 시각적 문제가 발견될 때까지 padding 추가를 잊어버릴 수도 있습니다. 다음 질문을 고려해보세요. 🎜🎜🎜🎜
这里有一个复选框列表,其中有一个非常接近它的兄弟项。发生这种情况的原因是网格上没有间距。这是来自Techcrunch网站的一个真实的例子。
短内容
这对大家来说并不常见,但在设计和构建UI时,也是一个要重要考虑的事项。
设置一个最小宽度
回到本文开头向大家展示的一个示例。 我们要如何增强它并使按钮看起来更好?

我们可以通过在按钮上添加min-width来解决此问题,这样一来,它就不会低于该宽度。

现在大家已经对问题及其解决方案有了一定的了解,我们来探索web上的一些用例和示例。
用例和示例
个人资料卡
这是长内容的常见示例。 很难预测名称的长度。 我们应该如何应对呢?
/* 方案1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* 方案2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}导航项
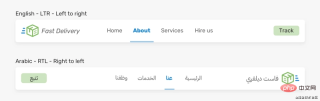
在处理多语言布局时,内容长度会发生变化。考虑以下示例

LTR(从左到右)的导航项About比RTL(从右到左)的导航项大。在RTL中,项目看起来太小了。可点击区域太小不利于用户体验。我们能做什么?在这种情况下,最好为导航项设置最小宽度。
.nav__item {
min-width: 50px;
}
文章内容
一个长词或一个链接是很常见的,尤其是在手机上。考虑以下

上面有一个很长的单词,它会上容器溢出导致水平滚动。我们可以通过使用overflow-wrap或hyphens来解决这个问题。
.article-content p {
overflow-wrap: break-word;
}购物车
产品名可以从一个单词到多行不等。在本例中,由于没有在它们之间添加足够的间距,产品名称太接近删除按钮。

这个解决方案可以通过添加padding或margin来实现,这取决于你们的上下文,为了简单起见,这里使用margin解决方案。
.product__name {
margin-right: 1rem;
}Flexbox和长内容
flexbox
和长内容会发生某种行为,从而导致元素溢出其父元素。 考虑以下示例:

html
<div> <div> <h3 id="Ahmad-Shadeed">Ahmad Shadeed</h3> </div> <button>Follow</button> </div>
css
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
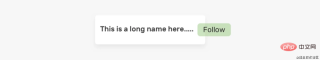
}然而,当内容很长时,这就不起作用了。文本将溢出它的父文件。

原因是 flex 项不会收缩到其最小内容大小以下。为了解决这个问题,我们需要在flex项目.user__meta上设置min-width: 0。
.user__meta {
/* other styles */
min-width: 0;
}
总结
我希望智米们已经学会了处理CSS中短内容和长内容的不同技巧。我很喜欢这篇文章,因为它帮助我记住了一些小细节,这对未来的项目会很有帮助。
原文地址:https://isheed.com/article/css-short-long-connt/
作者:shadeed
译文地址:https://segmentfault.com/a/1190000038665888
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS에서 다양한 길이의 텍스트를 처리하기 위한 몇 가지 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 너무 많은 색상 링크Apr 13, 2025 am 11:36 AM
너무 많은 색상 링크Apr 13, 2025 am 11:36 AM최근에 색상에 대한 도구, 기사 및 리소스가 많이있었습니다. 당신의 즐거움을 위해 여기에 반올림하여 몇 개의 탭을 닫을 수 있습니다.
 Flexbox에서 자동 마진이 작동하는 방법Apr 13, 2025 am 11:35 AM
Flexbox에서 자동 마진이 작동하는 방법Apr 13, 2025 am 11:35 AMRobin은 이전에 이것을 다루었지만 지난 몇 주 동안 그것에 대해 약간의 혼란을 듣고 다른 사람이 설명하는 데 찌르는 것을 보았습니다.
 움직이는 무지개가 강조합니다Apr 13, 2025 am 11:27 AM
움직이는 무지개가 강조합니다Apr 13, 2025 am 11:27 AM나는 샌드위치 사이트의 디자인을 절대적으로 좋아합니다. 많은 아름다운 특징 중에는 무지개가있는이 헤드 라인이 스크롤 할 때 움직이는 밑줄이 있습니다. 그것은 아닙니다
 새해, 새 직업? 그리드 구동 이력서를 만들자!Apr 13, 2025 am 11:26 AM
새해, 새 직업? 그리드 구동 이력서를 만들자!Apr 13, 2025 am 11:26 AM많은 인기있는 이력서 디자인은 그리드 모양으로 섹션을 배치하여 사용 가능한 페이지 공간을 최대한 활용하고 있습니다. CSS 그리드를 사용하여 레이아웃을 만듭니다
 너무 많이 재 장전하는 습관에서 사용자를 해소하는 한 가지 방법Apr 13, 2025 am 11:25 AM
너무 많이 재 장전하는 습관에서 사용자를 해소하는 한 가지 방법Apr 13, 2025 am 11:25 AM페이지 새로 고침은 일입니다. 때로는 반응이 없다고 생각하거나 새로운 콘텐츠를 사용할 수 있다고 생각할 때 페이지를 새로 고침합니다. 때때로 우리는 단지 화가났습니다
 React를 사용한 도메인 구동 설계Apr 13, 2025 am 11:22 AM
React를 사용한 도메인 구동 설계Apr 13, 2025 am 11:22 AMReact 세계에서 프론트 엔드 애플리케이션을 구성하는 방법에 대한 지침은 거의 없습니다. (“옳은 느낌”이 될 때까지 파일을 움직여도 롤). 진실
 비활성 사용자 감지Apr 13, 2025 am 11:08 AM
비활성 사용자 감지Apr 13, 2025 am 11:08 AM대부분의 경우 사용자가 응용 프로그램에 적극적으로 참여하거나 일시적으로 비활성화되어 있는지에 대해 신경 쓰지 않습니다. 비활성, 의미, 아마도 그들
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo는 항상 통합으로 훌륭했습니다. 캠페인 모니터, MailChimp 및 Typekit과 같은 특정 앱과 통합이 있지만


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.







