간단한 책 jsPlumb 사용법
- coldplay.xixi앞으로
- 2020-12-26 17:46:566457검색
javascript이 칼럼에서는 jsPlumb의 역할을 소개합니다

권장(무료): javascript(동영상)
1. 수직:
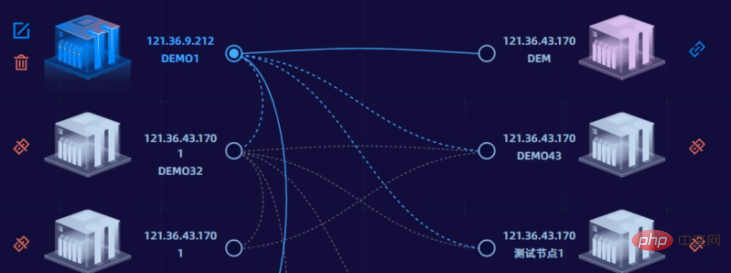
그리는 데 사용됨 dom 요소 객체 간 연결을 위한 프레임워크에는 연결하려는 시작점의 ID와 끝점의 ID가 필요합니다. 속성을 통해 연결 끝점의 위치, 연결 스타일, 연결 끊김 등을 설정할 수 있습니다. main.js 마운트:
npm i jsplumb
 3. vue 프로젝트의 애플리케이션(반응과 동일)
3. vue 프로젝트의 애플리케이션(반응과 동일) (1) jsPlumb 참조, 상위 컨테이너 설정
연결 상태를 변경할 필요가 없는 경우(연결이 끊어지면 실선이 점선으로 표시됨) 행, 연결 돔 변경 등), 연결 방법 앞에 직접 추가하면 됩니다 import jsPlumb from 'jsplumb'
Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
연결 상태를 자주 수동으로 변경해야 하는 경우 마운트된
var jsPlumbs = jsPlumb.getInstance(); (引入实例)
jsPlumbs.setContainer("#boxParent"); (设置父级容器)
에 작성하는 것이 좋습니다. 참고:
1 . 상위 요소 jsPlumb의 연결이 설정되지 않은 경우 전역 상황에 따른 위치 지정으로 인해 연결 위치에 편차가 발생합니다.
2. jsPlumb 참조 방법을 <script> 라우터가 연결을 표시할 수 없는 문제를 일으킬 수 있습니다. <br/></script>
this.$nextTick(() => {
var jsPlumbs = jsPlumb.getInstance();
jsPlumbs.setContainer("#boxParent");
this.jsPlumbs = jsPlumbs;
});콘텐츠에 대한 CSS 속성 설정 jsPlumb을 사용하여 연결된 것:
position: relative;(3) 특정 연결 방법
position: absolute;
Notes
1.jsPlumbs.connect: 여러 라인을 연결하기 위해 주기적으로 호출할 수 있는 특정 연결 방법
2.source 및 target : 연결을 위해 두 노드가 설정한 ID3.anchor 연결선의 끝점 위치: Left Right Top Bottom Center TopRight TopLeft BottomRight BottomLeft
4.Endpoint 끝점 유형 설정: Dot, Rectangle, Image, Blank5.커넥터 연결 유형: 베지어 베지어 곡선(via { curviness: '150' } 호(기본값은 150), 직선, 흐름도, 상태 머신을 설정할 수 있습니다.
6.paintStyle: 연결선의 스타일을 설정하고, 스트로크 폭을 설정합니다. 굵기, dashstyle은 점선인지 여부를 제어합니다.7.endpointStyle: 끝점의 스타일을 설정합니다. (4) 연결 지우기(이전 연결을 모두 지울 때 사용)
jsPlumbs.ready(function() {
jsPlumbs.connect({
source: '开始id',
target: '结束id',
anchor: [Right, Left],
endpoint: ["Dot"],
connector: ["Bezier", { curviness: '150' }],
paintStyle: {
stroke: "#9254DE",
strokeWidth: 1.5,
dashstyle: '3',
},
endpointStyle: {
fill: "#120e3a",
outlineStroke: "#120e3a",
outlineWidth: 0,
},
});
})위 내용은 간단한 책 jsPlumb 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

