JavaScript에서 배열 복사를 위한 14가지 팁
- 青灯夜游앞으로
- 2020-12-18 17:50:237662검색

관련 추천: "javascript 비디오 튜토리얼"
배열 복사를 오해하는 경우가 많지만 이는 복사 프로세스 자체 때문이 아니라 JS가 배열과 해당 요소를 처리하는 방법에 대한 이해가 부족하기 때문입니다. JS의 배열은 변경 가능합니다. 즉, 배열이 생성된 후 배열의 내용을 수정할 수 있습니다.
이것은 배열을 복사할 때 단순히 이전 배열을 배열이기도 한 새 변수에 할당할 수 없다는 의미입니다. 이렇게 하면 동일한 참조를 공유하게 되며, 한 변수를 변경하면 다른 변수도 변경의 영향을 받게 됩니다. 이것이 바로 우리가 이 어레이를 복제해야 하는 이유입니다.
배열 복사 및 복제에 대한 몇 가지 흥미로운 방법과 기술을 살펴보겠습니다.
팁 1 – <code><span style="font-size: 18px;">Array.slice</span>方法
const numbers = [1, 2, 3, 4, 5] const copy = numbers.slice() copy.push(6) // 添加新项以证明不会修改原始数组 console.log(copy) console.log(numbers) // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 2 - 使用<span style="font-size: 18px;">Array.map</span>方法
const numbers = [1, 2, 3, 4, 5] const copy = numbers.map( num => num ) copy.push(6) // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 3 - 使用<span style="font-size: 18px;">Array.from </span>方法
const numbers = [1, 2, 3, 4, 5]; const copy = Array.from(new Set(numbers)); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 4 - 使用展开操作符
const numbers = [1, 2, 3, 4, 5]; const copy = [...numbers]; copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 5 - 使用 <span style="font-size: 18px;">Array.of</span> 方法和展开操作符
const numbers = [1, 2, 3, 4, 5]; const copy = Array.of(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
Array.of() 方法创建一个具有可变数量参数的新数组实例,而不考虑参数的数量或类型。Array.of() 和 Array 构造函数之间的区别在于处理整数参数:Array.of(7) 创建一个具有单个元素 7 的数组,而 Array(7) 创建一个长度为7的空数组(注意:这是指一个有7个空位(empty)的数组,而不是由7个undefined组成的数组)。
Array.of(7); // [7] Array.of(1, 2, 3); // [1, 2, 3] Array(7); // [ , , , , , , ] Array(1, 2, 3); // [1, 2, 3]
技巧 6 - 使用 Array 构造函数和展开操作符
const numbers = [1, 2, 3, 4, 5]; const copy = new Array(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 7 - 使用解构
const numbers = [1, 2, 3, 4, 5]; const [...copy] = numbers; copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 8 - 使用 Array.concat 方法
const numbers = [1, 2, 3, 4, 5]; const copy = numbers.concat(); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 9 - 使用 <span style="font-size: 18px;">Array.push</span> 方法和展开操作符
const numbers = [1, 2, 3, 4, 5]; let copy = []; copy.push(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 10 - 使用 <span style="font-size: 18px;">Array.unshift </span> 方法和展开操作符
const numbers = [1, 2, 3, 4, 5]; let copy = []; copy.unshift(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 11 - 使用 <span style="font-size: 18px;">Array.forEach</span> 方法和展开操作符
const numbers = [1, 2, 3, 4, 5]; let copy = []; numbers.forEach((value) => copy.push(value)); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 12 - 使用 <span style="font-size: 18px;">for</span> 循环
const numbers = [1, 2, 3, 4, 5];
let copy = [];
for (let i = 0; i <h2>
<span style="font-size: 18px;">技巧 13 - 使用 </span><code><span style="font-size: 18px;">Array.reduce</span></code><span style="font-size: 18px;"> 方法</span>
</h2><blockquote>这个做法是可行,但比较多余,少用</blockquote><pre class="brush:php;toolbar:false">const numbers = [1, 2, 3, 4, 5];
const copy = numbers.reduce((acc, x) => { acc.push(x); return acc; }, []);
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
技巧 14 - 使用古老的 <span style="font-size: 18px;">apply</span>Array.slicemethod
let copy = []; Array.prototype.push.apply(copy, numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
사용 팁 2 –
method 사용
const authors = [
{ name: '欧阳克', age: 25 },
{ name: '王大冶', age: 30 },
]
const copy = [...authors ]
copy[0].name = '被更改过的欧阳克'
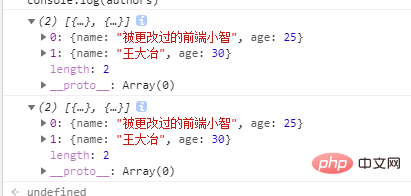
console.log(copy)
console.log(authors) 팁 3 - <p>Array.from </p>method
🎜Array.of 사용 🎜 🎜 메서드 및 확산 연산자 🎜🎜rrreee🎜 Array.of() 메서드는 인수 수나 유형에 관계없이 가변 개수의 인수를 사용하여 새 배열 인스턴스를 만듭니다. Array.of()와 Array 생성자의 차이점은 정수 인수를 처리하는 것입니다. Array.of(7)는 단일 배열을 생성합니다. 요소 7의 🎜, Array(7)는 길이가 7인 빈 배열을 생성합니다(참고: 이는 7가 있는 배열을 나타냄). 7 정의되지 않음)의 배열이 아닌 빈 위치로 구성됩니다. 🎜rrreeere 팁 6- 배열 생성자 및 스프레드 연산자 사용 🎜🎜rrreee🎜🎜 팁 7- 파괴 사용 🎜🎜rrreee🎜🎜 팁 8- Array.concat 메소드를 사용하십시오. Array.push🎜🎜 메서드 및 스프레드 연산자 🎜🎜rrreee🎜🎜 팁 10 - 🎜🎜Array.unshift 사용 🎜🎜 메서드 및 스프레드 연산자🎜🎜rrreee🎜🎜 팁 11 - 🎜 사용 🎜Array.forEach🎜🎜 메서드 및 스프레드 연산자 🎜🎜rrreee🎜🎜 팁 12 - 🎜🎜for🎜🎜 Loop🎜🎜rrreee🎜🎜 사용 팁 13 - 🎜 사용 🎜Array.reduce🎜🎜 method🎜🎜이 방법은 가능하지만 중복되므로 드물게 사용해야 합니다.rrreee🎜🎜팁 14 - 고대 🎜
🎜apply🎜🎜 Method🎜🎜🎜const number = [1, 2, 3, 4, 5];🎜rrreee🎜🎜Summary🎜🎜🎜🎜주의하세요🎜, 위의 메소드는 얕은 복사를 수행합니다. 즉, 배열의 요소가 객체인 경우 객체의 값을 변경하면 다른 값도 그에 따라 변경됩니다. 예를 들어 배열 요소가 객체인 경우 다음과 같습니다. 🎜rrreee🎜Output🎜🎜🎜 🎜 🎜그래서 위의 기술은 단순한 데이터 구조에 적합하고, 복잡한 구조에는 깊은 복사를 사용해야 합니다. 배열 복사를 오해하는 경우가 많지만 이는 복사 프로세스 자체 때문이 아니라 JS가 배열과 해당 요소를 처리하는 방법에 대한 이해가 부족하기 때문입니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 교육🎜을 방문하세요! ! 🎜위 내용은 JavaScript에서 배열 복사를 위한 14가지 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

