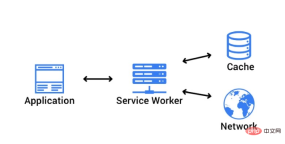
이 글은 JavaScript와 그 구성 요소를 탐구하는 시리즈의 8번째 기사입니다. ㅋㅋㅋ 브라우저의 모양과 느낌이 아닌 기본 앱과 유사한 경험을 만들어냅니다.
프로그레시브 웹 앱을 구축하기 위한 주요 요구 사항 중 하나는 네트워크 및 로딩 측면에서 안정성을 높이는 것입니다. 불확실하거나 존재하지 않는 네트워크 조건에서도 사용할 수 있어야 합니다. 
서비스 워커 에 대해 자세히 알아보고, 작동 방식과 관심을 가져야 할 사항에 대해 알아봅니다. 마지막으로 서비스 워커를 사용할 가치가 있는 시나리오에 대한 몇 가지 고유한 장점도 나열합니다.
에 대해 자세히 알아보고, 작동 방식과 관심을 가져야 할 사항에 대해 알아봅니다. 마지막으로 서비스 워커를 사용할 가치가 있는 시나리오에 대한 몇 가지 고유한 장점도 나열합니다.
에 대해 더 알고 싶다면 Web Workers에 대한 저자의 글을 읽어보세요.
서비스 워커란 무엇입니까MDN 소개:
서비스 워커는 웹 페이지와 독립적으로 브라우저 뒤에서 실행되는 스크립트로, 페이지나 사용자 상호 작용이 필요하지 않은 기능에 대한 문을 열어줍니다. 현재는 푸시 알림과 백그라운드 동기화 기능이 포함되어 있습니다. 앞으로 서비스 워커는 주기적인 동기화나 지오펜싱을 포함한 기능을 지원할 예정입니다. 기본적으로 Service Worker는 Web Worker의 한 유형입니다. 더 구체적으로 말하면 Shared Worker와 같습니다.
Service Worker는 자체 전역 컨텍스트에서 실행됩니다.
특정 웹 페이지에 연결되지 않습니다.DOM에 액세스할 수 없습니다.
이 API가 흥미로운 이유는 오프라인 경험을 지원하고 개발자에게 경험에 대한 모든 권한을 부여할 수 있기 때문입니다.
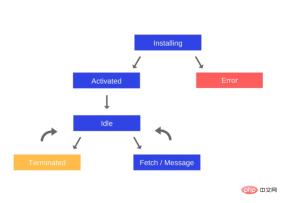
서비스 워커의 라이프 사이클- 서비스 워커의 라이프 사이클은 웹 페이지와 완전히 분리되어 있습니다. 다음 단계로 구성됩니다.
- Download
- Installation
Download
브라우저가 서비스 워커가 포함된 .js 파일을 다운로드하는 단계입니다.
- 설치
- 웹 애플리케이션용 서비스 워커를 설치하려면 먼저 등록해야 하며 이는 JavaScript 코드로 수행할 수 있습니다. 서비스 워커를 등록한 후 브라우저에 백그라운드에서 서비스 워커 설치 단계를 시작하라는 메시지가 표시됩니다.
- 서비스 워커를 등록하면 브라우저에 서비스 워커의 JavaScript 파일 위치를 알릴 수 있습니다. 아래 코드를 살펴보세요.
 위 예제 코드는 먼저 현재 환경에서 Service Worker API가 지원되는지 확인합니다. 지원되는 경우 서비스 워커
위 예제 코드는 먼저 현재 환경에서 Service Worker API가 지원되는지 확인합니다. 지원되는 경우 서비스 워커 /sw.js가 등록됩니다.
페이지가 로드될 때마다 register() 메서드를 호출할 수 있습니다. 브라우저는 서비스 워커가 등록되었는지 확인하고 등록 상태에 따라 올바른 처리를 제공합니다. .js 文件的时候。
安装
要为 web 应用程序安装 Service Worker,必须先注册它,这可以在 JavaScript 代码中完成。注册 Service Worker 后,它会提示浏览器在后台启动 Service Worker 安装步骤。
通过注册 Service Worker,你可以告诉浏览器你的 Service Worker 的 JavaScript 文件的位置。看看下面的代码:

上例代码首先检查当前环境中是否支持 Service Worker API。如果支持,则 /sw.js 这个 Service Worker 就被注册了。
每次页面加载时都可以调用 register() 方法,浏览器会判断 Service Worker 是否已经注册,根据注册情况会对应的给出正确处理。
register() 方法的一个重要细节是 Service Worker 文件的位置。在本例中,可以看到 Service Worker 文件位于域的根目录,这意味着 Service Worker 范围将是这个域下的。换句话说,这个 Service Worker 将为这个域中的所有内容接收 fetch 事件。如果我们在 /example/sw.js 注册 Service Worker 文件,那么 Service Worker 只会看到以 /example/ 开头的页面的 fetch 事件(例如 /example/page1/、/example/page2/
register() 메소드의 중요한 세부 사항은 서비스 워커 파일의 위치입니다. 이 예에서는 서비스 워커 파일이 도메인 루트에 위치한다는 것을 알 수 있습니다. 이는 서비스 워커 범위가 이 도메인 아래에 있음을 의미합니다. 즉, 이 서비스 워커는 이 도메인의 모든 항목에 대한 fetch 이벤트를 수신합니다. 서비스 워커 파일을 /example/sw.js에 등록하면 서비스 워커는 /example/로 시작하는 페이지의 가져오기 이벤트만 볼 수 있습니다(예: /example/page1/, /example/page2/). 일반적으로 설치 단계에서 일부 정적 리소스를 캐시해야 합니다. 모든 파일이 성공적으로 캐시되면 서비스 워커가 설치됩니다. 파일을 다운로드하고 캐시할 수 없으면 설치 단계가 실패하고 서비스 워커가 활성화되지 않습니다(즉, 설치되지 않습니다). 이런 일이 발생하면 걱정하지 말고 다음에 다시 시도하세요. 그러나 이는 설치되면 캐시에 이러한 정적 리소스가 있다는 것을 의미합니다. 로딩 이벤트 후에 등록이 이루어져야 하는 경우 "로딩 이벤트 후에 등록이 이루어져야 하는지 여부"에 대한 질문에 대한 답변입니다. 이는 필수는 아니지만 반드시 권장됩니다. 왜? 사용자가 웹 애플리케이션을 처음 방문할 때를 생각해 보겠습니다. 아직 서비스 워커가 없으며 브라우저는 서비스 워커가 최종적으로 설치될지 여부를 미리 알 수 있는 방법이 없습니다. 서비스 워커가 설치된 경우 브라우저는 이 추가 스레드를 위해 추가 CPU와 메모리를 소비해야 합니다. 그렇지 않으면 브라우저는 이러한 추가 CPU와 메모리를 사용하여 웹 페이지를 렌더링합니다. 🎜결론은 페이지에 서비스 워커를 설치하면 페이지를 사용자에게 최대한 빨리 제공하는 대신 로딩 및 렌더링이 지연될 위험이 있다는 것입니다.
이 상황은 페이지를 처음 방문할 때만 발생한다는 점에 유의하세요. 후속 페이지 방문은 서비스 워커 설치의 영향을 받지 않습니다. 페이지를 처음 방문할 때 서비스 워커가 활성화되면 이후 웹 애플리케이션 방문에 대한 로드/캐시 이벤트를 처리할 수 있습니다. 제한된 네트워크 연결을 처리할 준비가 되어 있어야 하기 때문에 이는 모두 의미가 있습니다.
활성화
서비스 워커를 설치한 후 다음 단계는 서비스 워커를 활성화하는 것입니다. 이전 캐시 관리를 관리할 수 있는 좋은 기회입니다.
활성화 단계 후에 서비스 워커는 해당 범위에 속하는 모든 페이지를 제어하지만 서비스 워커가 처음 등록된 페이지는 다시 로드될 때까지 제어되지 않습니다.
서비스 워커가 제어권을 갖게 되면 다음 두 가지 상태 중 하나가 됩니다.
- 웹 페이지에서 네트워크 요청이나 메시지가 생성될 때 발생하는 가져오기 및 메시지 이벤트를 처리합니다.
- 서비스 워커는 저장을 위해 종료됩니다. memory
Service Worker 수명 주기는 다음과 같습니다.

Service Worker 설치의 내부 메커니즘
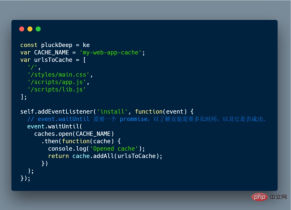
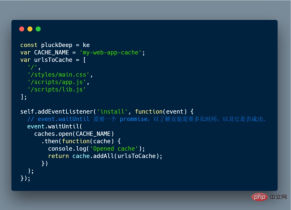
페이지에서 등록 프로세스가 시작된 후 Service Worker 스크립트에서 어떤 일이 일어나는지 살펴보세요. 서비스 워커 인스턴스 install 이벤트에 이벤트 리스너를 추가하여 처리합니다. install 事件:
以下是处理安装事件时需要采取的步骤:
- 开启一个缓存
- 缓存我们的文件
- 确认是否缓存了所有必需的资源
对于最基本的示例,你需要为安装事件定义回调并决定要缓存哪些文件。
self.addEventListener('install', function(event) { // Perform install steps });
下面是 Service Worker 简单的一个内部安装过程:

从上例代码可以得到:
调用了caches.open() 和我们想要的缓存名称, 之后调用 cache.addAll() 并传入文件数组。 这是一个promise 链( caches.open() 和 cache.addAll() )。 event.waitUntil() 方法接受一个承诺,并使用它来知道安装需要多长时间,以及它是否成功。
如果成功缓存了所有文件,那么将安装 Service Worker。如果其中的一个文件下载失败,那么安装步骤将失败。这意味着需要小心在安装步骤中决定要缓存的文件列表,定义一长串文件将增加一个文件可能无法缓存的机会,导致你的 Service Worker 没有得到安装。
处理 install 事件完全是可选的,你可以避免它,在这种情况下,你不需要执行这里的任何步骤。
运行时缓存请求
安装了 Service Worker 后,用户导航到另一个页面或刷新所在的页面,Service Worker 将收到 fetch 事件。下面是一个例子,演示如何返回缓存的资源或执行一个新的请求,然后缓存结果:

上述流程:
- 在这里我们定义了
fetch事件,在event.respondWith()中,我们传递了一个来自caches.match()的 promise。 此方法查看请求,并查找来自 Service Worker 创建的任何缓存的任何缓存结果。 - 如果在缓存中,响应内容就被恢复了。
- 否则,将会执行 fetch。
- 检查状态码是不是 200,同时检查响应类型是 basic,表明响应来自我们最初的请求。在这种情况下,不会缓存对第三方资源的请求。
- 响应被缓存下来
如果通过检查,克隆响应。这是因为响应是 Stream,所以只能消耗一次。既然要返回浏览器使用的响应,并将其传递给缓存使用,就需要克隆它,以便可以一个发送到浏览器,一个发送到缓存。
更新 Service Worker
当用户访问你的 Web 应用程序时,浏览器试图重新下载包含 Service Worker 代码的 .js 文件,这是在后台完成的。
如果现在下载的 Service Worker 的文件与当前 Service Worker 的文件相比如果有一个字节及以上的差异,浏览器将假设 Service Worker 文件已改过,浏览器就会启动新的 Service Worker。
新的 Service Worker 将启动并且安装事件将被移除。然而,在这一点上,旧的 Service Worker 仍在控制你的 web 应用的页面,这意味着新的 Service Worker 将进入 waiting
 🎜🎜위의 예제 코드에서 다음을 얻을 수 있습니다. 🎜🎜
🎜🎜위의 예제 코드에서 다음을 얻을 수 있습니다. 🎜🎜 caches.open()과 원하는 캐시 이름을 호출한 다음 cache .addAll()을 저장하고 파일 배열을 전달합니다. 이는 일련의 약속입니다(caches.open() 및 캐시.addAll()). event.waitUntil() 메서드는 Promise를 수락하고 이를 사용하여 설치에 소요되는 시간과 성공 여부를 확인합니다. 🎜🎜모든 파일이 성공적으로 캐시되면 서비스 워커가 설치됩니다. 파일 중 하나를 다운로드하지 못하면 설치 단계가 실패합니다. 즉, 설치 단계에서 캐시할 파일 목록을 결정할 때 주의해야 합니다. 긴 파일 목록을 정의하면 파일이 캐시되지 않아 서비스 워커가 설치되지 않을 가능성이 높아집니다. 🎜🎜install 이벤트 처리는 완전히 선택 사항이므로 이를 피할 수 있습니다. 이 경우 여기에서 어떤 단계도 수행할 필요가 없습니다. 🎜🎜🎜요청의 런타임 캐싱🎜🎜🎜서비스 워커가 설치된 후 사용자가 다른 페이지로 이동하거나 현재 페이지를 새로 고치면 서비스 워커가 fetch 이벤트를 수신합니다. 다음은 캐시된 리소스를 반환하거나 새 요청을 수행한 후 결과를 캐시하는 방법을 보여주는 예입니다. 🎜🎜 🎜🎜위 프로세스:🎜🎜🎜여기서
🎜🎜위 프로세스:🎜🎜🎜여기서 fetch 이벤트를 정의합니다. >event.respondWith ( ), caches.match()에서 🎜promise🎜를 전달합니다. 이 메서드는 요청을 살펴보고 서비스 워커가 생성한 캐시에서 캐시된 결과를 찾습니다. 🎜🎜캐시에 있으면 응답 내용이 복원됩니다. 🎜🎜그렇지 않으면 가져오기가 실행됩니다. 🎜🎜상태 코드가 200인지 확인하고 응답 유형이 기본인지 확인하여 원래 요청에서 응답이 왔음을 나타냅니다. 이 경우 타사 리소스에 대한 요청은 캐시되지 않습니다. 🎜🎜응답이 캐시되었습니다🎜🎜🎜검사를 통과하면 응답을 복제하세요. 이는 응답이 스트림이므로 한 번만 사용할 수 있기 때문입니다. 이제 브라우저에서 사용하는 응답을 반환하고 이를 캐시에 전달하여 사용하려고 하므로 하나는 브라우저에, 다른 하나는 캐시에 보낼 수 있도록 이를 복제해야 합니다. 🎜🎜🎜서비스 워커 업데이트🎜🎜🎜사용자가 웹 애플리케이션에 액세스하면 브라우저는 백그라운드에서 수행되는 서비스 워커 코드가 포함된 .js 파일을 다시 다운로드하려고 시도합니다. 🎜🎜다운로드한 서비스 워커 파일과 현재 서비스 워커 파일 사이에 1바이트 이상의 차이가 있는 경우 브라우저는 서비스 워커 파일이 수정되었다고 가정하고 새로운 서비스 워커를 시작합니다. 🎜🎜새로운 서비스 워커가 시작되며 설치 이벤트가 삭제됩니다. 그러나 이 시점에서는 이전 서비스 워커가 여전히 웹 앱의 페이지를 제어하고 있습니다. 이는 새 서비스 워커가 대기 상태에 진입한다는 의미입니다. 🎜현재 열려 있는 웹 애플리케이션 페이지가 닫히면 이전 서비스 워커가 브라우저에 의해 종료되고 새 서비스 워커가 제어권을 넘겨받아 활성화 이벤트가 시작됩니다
이것이 필요한 이유는 무엇입니까? 서로 다른 탭에서 동시에 실행되는 두 가지 버전의 웹 애플리케이션 문제를 방지하기 위해 이는 웹에서 매우 일반적이며 매우 심각한 버그를 생성할 수 있습니다(예: 브라우저에 로컬로 데이터를 저장할 때 다른 방법을 사용하는 경우). 방법).
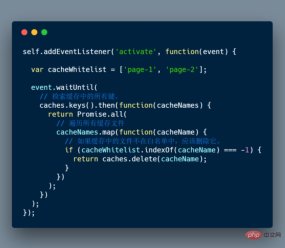
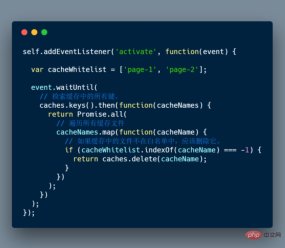
캐시에서 데이터 제거
활성화 콜백에서 발생하는 일반적인 작업은 캐시 관리입니다. 활성화 콜백에서 이 작업을 수행하려는 이유는 설치 단계에서 이전 캐시를 모두 지우면 현재 페이지를 모두 보유하고 있는 이전 서비스 워커가 갑자기 해당 캐시에서 파일 제공을 중단하기 때문입니다.
다음은 캐시에서 화이트리스트에 없는 일부 파일을 삭제하는 방법에 대한 예입니다(이 경우 페이지 1과 페이지 2의 두 엔터티가 있습니다).

HTTPS를 요구하는 이유
웹 애플리케이션을 구축할 때 로컬 호스트를 통해 서비스 워커를 사용하지만, 프로덕션에 배포한 후에는 HTTPS를 준비해야 합니다(이것이 HTTPS를 사용하는 마지막 이유입니다).
서비스 워커를 사용하면 연결을 가로채고 응답을 위조하는 것이 쉽습니다. HTTP를 사용하지 않으면 인간의 웹 애플리케이션이 해커에게 취약해집니다.
보안을 강화하려면 HTTPS를 통해 제공되는 페이지에 서비스 워커를 등록하여 브라우저에서 수신한 서비스 워커가 네트워크를 통해 전송되는 동안 수정되지 않았음을 알아야 합니다.
브라우저 지원
서비스 워커에 대한 브라우저 지원이 점점 더 좋아지고 있습니다.

서비스 워커 기능은 점점 더 완벽하고 강력해질 것입니다.
서비스 워커가 제공하는 몇 가지 고유한 기능은 다음과 같습니다.
- 푸시 알림 — 사용자가 웹 앱에서 적시에 업데이트를 선택할 수 있습니다.
- Background Sync — 사용자가 안정적으로 연결될 때까지 작업을 지연할 수 있습니다. 이런 방식으로 사용자가 보내려는 것이 무엇이든 실제로 보낼 수 있는지 확인할 수 있습니다.
- 정기 동기화(나중에 공개) — 정기적인 백그라운드 동기화 기능을 관리하는 API를 제공합니다.
- 지오펜싱(나중에 열기) — 관심 영역 주변에 지오펜스라고도 하는 매개변수를 정의할 수 있습니다. 장치가 지오펜스를 통과하면 웹 애플리케이션은 사용자의 지리적 위치를 기반으로 더 나은 경험을 제공하는 알림을 받습니다.
위 내용은 JavaScript는 서비스 워커의 수명 주기와 사용 시나리오를 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기







