CSS를 사용하여 원활한 캐러셀 전환을 달성하는 방법은 무엇입니까?
- 青灯夜游원래의
- 2020-11-26 10:36:427465검색
CSS를 사용하여 원활한 캐러셀 전환을 달성하는 방법: 먼저 애니메이션 속성을 사용하여 선택기에 바인딩할 키프레임의 이름, 애니메이션을 완료하는 데 걸리는 시간, 애니메이션의 속도 곡선 및 개수를 설정합니다. 애니메이션이 재생된 다음 @keyframes 규칙을 사용하여 각 키프레임의 이미지 위치 지정 스타일을 지정하는 회전식 애니메이션을 만듭니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
(추천 튜토리얼: CSS 비디오 튜토리얼)
CSS3를 사용하여 구현: 애니메이션 속성 + @keyframes 규칙 사용
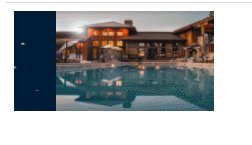
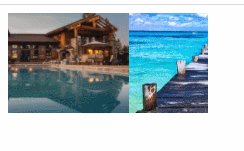
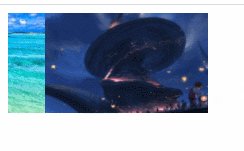
(캐러셀을 하나씩 구현, 육안으로는 하나의 그림만 볼 수 있음)
HTML 부분 비교적 간단합니다. 원활한 캐러셀을 만들기 위해 두 개의 div 아래에 여러 개의 img 태그가 있습니다. 첫 번째 사진은 마지막 사진과 동일해야 합니다.
<div class="out"> <div class="imgs"> <img src="/static/imghwm/default1.png" data-src="img/beatuy.jpg" class="lazy" / alt="CSS를 사용하여 원활한 캐러셀 전환을 달성하는 방법은 무엇입니까?" > <img src="/static/imghwm/default1.png" data-src="img/child.jpg" class="lazy" / alt="CSS를 사용하여 원활한 캐러셀 전환을 달성하는 방법은 무엇입니까?" > <img src="/static/imghwm/default1.png" data-src="img/girl.jpg" class="lazy" / alt="CSS를 사용하여 원활한 캐러셀 전환을 달성하는 방법은 무엇입니까?" > <img src="/static/imghwm/default1.png" data-src="img/milk.jpg" class="lazy" / alt="CSS를 사용하여 원활한 캐러셀 전환을 달성하는 방법은 무엇입니까?" > <img src="/static/imghwm/default1.png" data-src="img/cup.jpg" class="lazy" / alt="CSS를 사용하여 원활한 캐러셀 전환을 달성하는 방법은 무엇입니까?" > <img src="/static/imghwm/default1.png" data-src="img/dog.jpg" class="lazy" / alt="CSS를 사용하여 원활한 캐러셀 전환을 달성하는 방법은 무엇입니까?" > <img src="/static/imghwm/default1.png" data-src="img/beatuy.jpg" class="lazy" / alt="CSS를 사용하여 원활한 캐러셀 전환을 달성하는 방법은 무엇입니까?" > </div> </div>
가장 바깥쪽 div는 ovflow: Hidden으로 설정됩니다. ; position:relative; 따라서 내부 div는 position:absolute로 설정되어야 합니다.
CSS 코드는 다음과 같습니다.
이렇게 하면 이미지를 회전할 수 있습니다.
.out{
width: 200px;
height: 100px;
overflow: hidden;
position: relative;
}
.imgs {
width: 1400px;
height: 100px;
position: absolute;
animation: ppt 10s linear infinite;
}
img {
float: left;
width: 200px;
height: 100px;
}
@keyframes ppt {
0% {
left: 0px
}
20% {
left: -250px
}
40% {
left: -500px
}
60% {
left: -750px
}
80% {
left: -1000px
}
100% {
left: -1200px
}
} 캐러셀 효과가 나오도록

프로그래밍 학습을 방문하세요. !
위 내용은 CSS를 사용하여 원활한 캐러셀 전환을 달성하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

