CSS에서 두 장의 사진을 겹쳐 보는 방법
- 王林원래의
- 2020-11-26 16:24:548615검색
CSS에서 두 장의 사진을 겹치는 방법: 페이지 왼쪽 가장자리에서 div 사이의 거리와 페이지 상단 가장자리에서 왼쪽과 상단까지의 거리를 각각 설정할 수 있습니다. 두 이미지 모두 position:absolute 속성을 설정해야 한다는 점에 유의하세요.

환경:
이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
(동영상 공유 학습: css 동영상 튜토리얼)
페이지 왼쪽 가장자리에서 div의 거리와 페이지 상단 가장자리에서 왼쪽과 상단을 통과하는 위치를 각각 설정하여 두 페이지의 오버레이를 달성합니다. 이미지.
구체적인 방법은 다음과 같습니다.
새 html 파일을 만들고 이름을 test.html로 지정합니다.

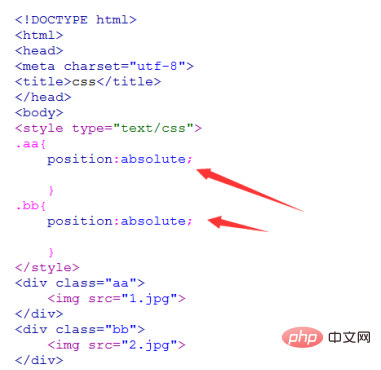
test.html 파일에서 두 개의 새 div를 만듭니다. 하나는 클래스 속성이 aa인 div이고 다른 하나는 클래스 속성이 bb인 div입니다.

test.html 파일에서 두 div 각각에 이미지 태그 img를 추가하고 두 이미지의 경로를 작성합니다.

test.html 파일에서 CSS를 사용하여 두 div의 스타일을 정의하고 위치 속성을 절대값으로 설정합니다. 즉, 페이지에 있는 두 그림의 위치가 절대 위치입니다.

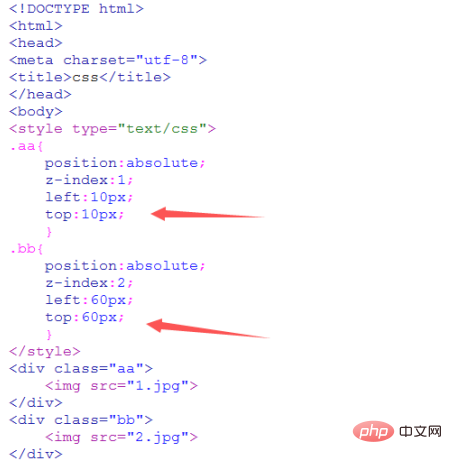
test.html 파일에서 z-index를 사용하여 두 그림이 겹쳐지는 순서를 설정합니다. 하단에 1.jpg, 상단에 2.jpg를 설정합니다.

test.html 파일에서 페이지 왼쪽 가장자리에서 div의 거리와 페이지 상단 가장자리에서 왼쪽과 상단을 통과하는 위치를 각각 설정하여 두 이미지의 오버레이를 구현합니다.

관련 추천: CSS 튜토리얼
위 내용은 CSS에서 두 장의 사진을 겹쳐 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

