React 개발자 도구란 무엇입니까?
- 青灯夜游원래의
- 2020-11-11 17:39:226116검색
React 개발자 도구는 Facebook이 이를 통해 개발한 Chrome 브라우저 확장 프로그램으로, Chrome 개발자 도구에서 React라는 새 탭을 얻고, React 구성 요소 계층 구조를 검사하고, 페이지에 React 구성 요소를 표시할 수 있습니다.
 이
이
이 글의 운영 환경은 windows7 시스템, Dell G3 컴퓨터, React17.0.1&&chrome87.0 버전입니다.
React 개발자 도구는 Facebook에서 개발하고 Chrome 웹 스토어를 통해 사용할 수 있는 유용한 Chrome 브라우저 확장 프로그램입니다. Chrome 개발자 도구에서 React라는 새 탭을 얻고, React 구성 요소 계층 구조를 검사하고, 페이지에 React 구성 요소를 표시할 수 있습니다.
Chrome Devtools로 디버깅할 때 더 난해한 브라우저 DOM 표현 대신 애플리케이션의 React 구성 요소 계층 구조를 볼 수 있습니다.
chrome 개발 도구용 React 디버깅 도구인 chrome에 React 개발자 도구를 추가합니다. React 개발 도구는 React JavaScript 라이브러리의 오픈 소스 Chrome DevTools 확장입니다. 이를 통해 Chrome 개발자 도구(이전의 WebKit Web Inspector)에서 React 구성 요소 계층 구조를 검사할 수 있습니다. Chrome DevTools에서 새 탭 요청이 반응하게 됩니다. 이는 루트 반응 구성 요소가 최종 렌더링 구성 요소뿐만 아니라 페이지에서 렌더링되고 있음을 나타냅니다.
참고: 이 플러그인은 ReactJS 개발에만 유효합니다. React Native인 경우 이 플러그인을 사용하여 디버깅할 수 없습니다.
설치 단계
1. Chrome의 '메뉴'->'추가 도구'->'확장 프로그램'을 클릭하세요.
2. 열리는 "확장 프로그램" 페이지에서 하단의 "추가 확장 프로그램 가져오기"를 클릭하여 Google 온라인 스토어를 엽니다.
3. 마지막으로 "React Developer Tools"를 검색하여 설치하세요. 물론 이 사이트에서는 다운로드 주소를 제공하므로 오프라인에서도 다운로드하여 설치할 수 있습니다.

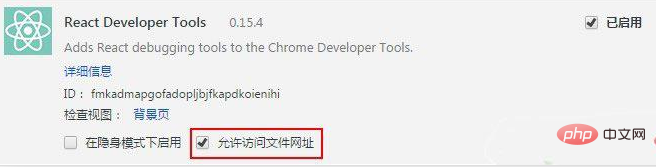
4. 설치 후 확장 프로그램 관리 페이지를 엽니다. React 개발자 도구에서 "파일 URL에 대한 액세스 허용"을 선택하십시오.

위의 4단계를 거쳐 React Developer Tools가 설치되었습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오 코스를 방문하세요! !
위 내용은 React 개발자 도구란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



