React-Bootstrap이란 무엇입니까?
- 藏色散人원래의
- 2020-11-10 11:34:592060검색
React-Bootstrap은 재사용 가능한 프런트엔드 구성 요소 라이브러리입니다. 스타일 구성 요소는 부트스트랩에 따라 다릅니다. "cnpm install React-bootstrap --save;" 명령을 사용하여 [React-boots]를 설치할 수 있습니다.

추천: "프로그래밍 비디오"
React-bootstrap
1.
React-Bootstrap은 재사용 가능한 프런트엔드 구성 요소 라이브러리입니다.
2. 반응 부트스트랩과 부트스트랩은 어떤 관계인가요?
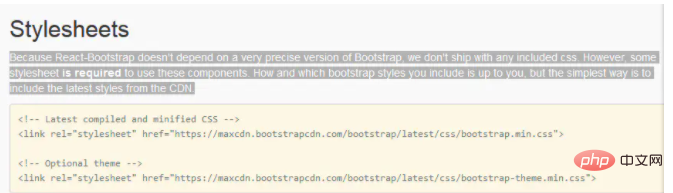
반응 부트스트랩의 스타일 구성요소는 부트스트랩에 따라 다릅니다. (아래 그림 1은 공식 홈페이지의 설명입니다.)

3. React-bootstrap을 어떻게 사용하나요?
3.1. 설치: cnpm install React-bootstrap --save; 구성요소 React-bootstrap 구성요소를 사용하는 경우, React-bootstrap에서 필요한 구성요소를 가져와야 합니다.
예를 들어 구성요소.js에서 React-bootstrap의 Button 구성요소를 사용해야 합니다. :
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3.3, index.ejs의 템플릿 헤더에 bootstrap.css를 입력하세요.
3.4. bootstrap.css 소스 코드를 dist 폴더에 넣습니다.
위 내용은 React-Bootstrap이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:mvvm 프레임워크란 무엇입니까?다음 기사:mvvm 프레임워크란 무엇입니까?

