Angular와 Anglejs, React와 Vue의 간단한 비교
- 青灯夜游앞으로
- 2020-08-21 10:36:343070검색

Angular 관련 소개
angular는 Google에서 관리하는 오픈 소스 JavaScript입니다. Anguar1.5는 angleJs라고 하고, Angular4.0은 Angular라고 하며, Angular1.5에서 Angular4.0은 완전히 재작성되었습니다.
angular는 단일 페이지 애플리케이션이자 구성 요소 애플리케이션입니다. TypeScript 구문을 사용하여 재사용률이 높은 구성 요소를 구축하는 데 중점을 둡니다. AngleJs에는 코어가 없다고 할 수 있습니다. Angle의 핵심은 컴포넌트이고 React의 핵심은 가상 DOM입니다.

AngularJ와 Angular의 비교
AngularJs의 장점:
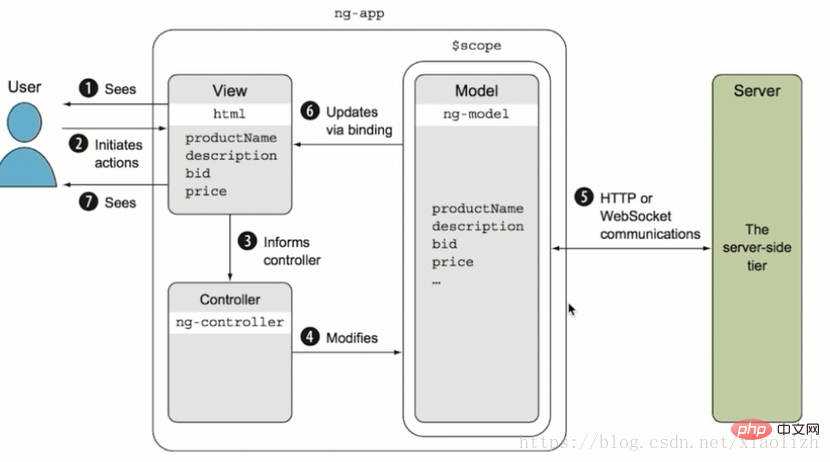
- 템플릿은 강력하고 풍부합니다: 양방향 바인딩에 반영됨
- 상대적 완전히 완벽한 프런트엔드 MVC 프레임워크
- Java 도입 일부 개념
AngularJs 문제:
- 성능: 양방향 바인딩, 더티 검사, 데이터가 변경될 때마다 리바인딩이 필요한지 여부 검사에 반영됩니다. Angular는 개선되었으며 기본적으로 더티 검사를 수행하지 않습니다.
- Routing
- 범위: 브라우저 및 angularjs 실행 환경 격리
- 양식 유효성 검사: 각도는 템플릿을 사용합니다.
- javascript 언어: 각도는 Microsoft에서 개발한 TypeScript 구문을 사용합니다. High Learning Costsolular의 기능 :
new 명령 줄 도구 AngularCliserver-Side 렌더링 SuMobile 및 데스크탑 호환성 : 크로스 플랫폼 모바일 애플리케이션 지원
- 아키텍처의 차이점:
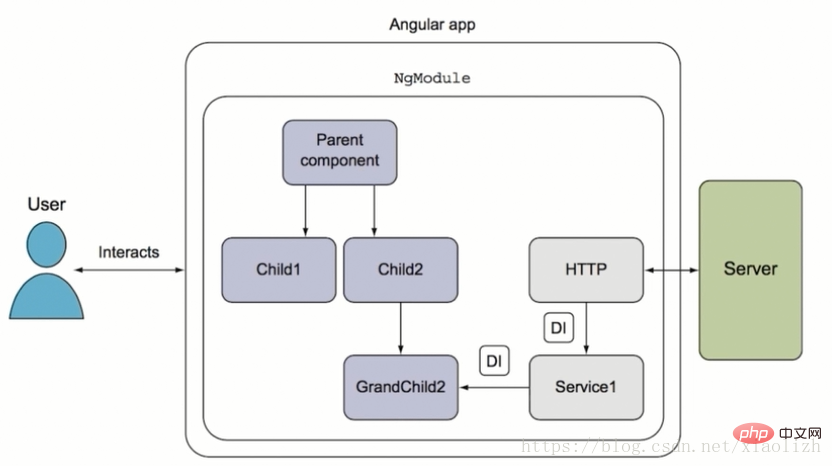
angular의 아키텍처: 각도는 구성 요소 아키텍처이며 사용자는 구성 요소와 상호 작용할 수 있으며 구성 요소는 서로 라우팅됩니다. 서비스는 종속성 주입을 통해 호출되며 서비스는 webSocket을 호출하여 http를 통해 서버와 통신합니다.

Angular와 React 및 vue의 간단한 비교

React와의 비교:
속도: React는 DOM을 덜 자주 업데이트하고 가상 DOM을 업데이트하므로 매우 빠릅니다. Angular는 React와 동등하다고 할 수 있는 새로운 변경 감지 알고리즘을 채택합니다. FLUX 아키텍처: es6 구문 지원, 단방향 데이터 업데이트 등, Angular가 지원합니다. 서버 측 렌더링: 단일 페이지 애플리케이션의 단점은 검색 엔진에 큰 제한이 있다는 것입니다.
- react는 일반적으로 다른 프레임워크와 함께 사용해야 하는 UI 구성 요소이며 완전한 프레임워크만으로는 적합하지 않습니다. Angular만큼 타사 구성 요소가 많지 않습니다.
- vue와의 비교:
vue의 장점: 간단함: 국내 전문가가 개발, 중국어 설명서, 쉽고 빠르게 시작 가능
Flexible: 유연한 구성성능: 유사하게 사용됨 반응 가상 DOM은 빠르게 처리되고 성능이 좋습니다.
- vue 단점:
- 개인적인 지배력
웹에만 집중: 각도는 웹 및 클라이언트 애플리케이션을 개발할 수 있음 서버 측 렌더링: vue는 타사 플러그인으로만 구현할 수 있으며 각도는 렌더링됩니다. 지원을 제공하면 프런트엔드 프레임워크가 해결할 수 없는 몇 가지 문제점을 해결할 수 있습니다.
- 요약 Angular:
추천 학습: angular 튜토리얼
위 내용은 Angular와 Anglejs, React와 Vue의 간단한 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

