네이티브 JS는 변환을 사용하여 배너의 무한 스크롤 효과를 얻습니다.
- hzc앞으로
- 2020-06-20 09:15:252602검색
기능

- 기본적으로 무한 루프로 오른쪽으로 이동합니다
- 숫자를 클릭하면 해당 그림으로 전환됩니다
- 왼쪽과 오른쪽을 클릭하면 그림이 전환됩니다
원리
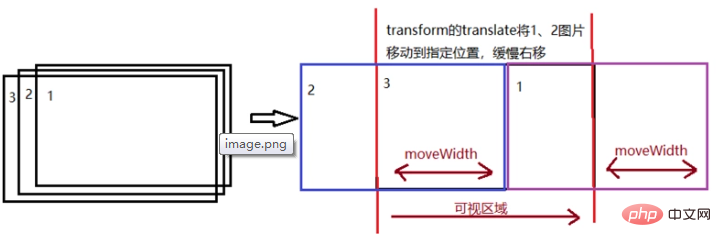
먼저 원리에 대해 이야기해보겠습니다.
- 모든 사진은 레이아웃에서 겹칩니다. 즉, Y 방향으로 정렬되어 있는 한 현재 표시되는 사진의 Z-색인 수준이 가장 높습니다.
- 3초마다 사진을 변경하고 타이밍을 설정하려면 setTimeout을 사용하세요.
- gIndex를 사용하여 현재 보이는 영역에 표시된 사진의 첨자를 기록하고, 변경될 때마다 다음 사진의 첨자를 계산합니다.
- requestAnimationFrame을 통해 이미지 전환 애니메이션을 구현하세요.
이 방법을 사용하면 모든 img 노드를 만들지 않고도 전체 페이지에 항상 2개의 img 태그만 있도록 할 수 있습니다. 핵심은 매번 보이지 않는 img의 src를 바꾸는 것입니다. 
애니메이션 구현
- 먼저 타임스탬프를 정의합니다. 이 값은 각 프레임이 이동하는 거리를 기록합니다. 초기 단계=0으로 정의하고 이동 단계 수를 기록합니다.
- 각 이동의 거리 moveWidth는 타임스탬프*단계입니다. 그림 1은 moveWidth를 늘리기 위해 오른쪽으로 이동하고, 그림 2는 왼쪽에서 moveWidth를 입력합니다. 따라서 그림 1의 변환은 이동(moveWidth)이고 그림 2의 변환은 이동(moveWidth-그림 너비)입니다.
- step+1
- moveWidth>그림 너비인 경우 5단계, 그렇지 않으면 requestAnimationFrame이 다음 실행을 요청하는 경우 2-4를 계속합니다.
- 그림 1과 2는 모두 시작 위치에 배치되고 그림의 Z-인덱스는 2세트가 가장 높다.
이렇게 하면 움직이는 애니메이션이 완성됩니다.
html code
<header> <p> <img src="/static/imghwm/default1.png" data-src="imgs/banner1.jpg" class="lazy" alt="네이티브 JS는 변환을 사용하여 배너의 무한 스크롤 효과를 얻습니다." > <img src="/static/imghwm/default1.png" data-src="imgs/banner2.jpg" class="lazy" alt="네이티브 JS는 변환을 사용하여 배너의 무한 스크롤 효과를 얻습니다." > <img src="/static/imghwm/default1.png" data-src="imgs/banner3.jpg" class="lazy" alt="네이티브 JS는 변환을 사용하여 배너의 무한 스크롤 효과를 얻습니다." > <img src="/static/imghwm/default1.png" data-src="imgs/banner4.jpg" class="lazy" alt="네이티브 JS는 변환을 사용하여 배너의 무한 스크롤 효과를 얻습니다." > </p> <p> </p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p> </p> <p></p> <p> </p> <p></p> </header>
JS code
var timeout = null;
window.onload = function () {
var oLeft = document.querySelector('.left');
var oRight = document.querySelector('.right');
var oButton = document.querySelector('.buttons');
var oButtons = document.querySelectorAll('.buttons p');
var oImgs = document.querySelectorAll('.box img');
var imgWidth = oImgs[0].width;
var gIndex = 0;
begainAnimate();
// 绑定左右点击事件
oLeft.onclick = function () {
clearTimeout(timeout);
leftMove();
begainAnimate();
};
oRight.onclick = function () {
clearTimeout(timeout);
rightMove();
begainAnimate();
};
// 绑定数字序号事件
oButton.onclick = function (event) {
clearTimeout(timeout);
var targetEl = event.target;
var nextIndex = (+targetEl.innerText) - 1;
console.log(nextIndex);
rightMove(nextIndex);
begainAnimate();
}
// 默认初始动画朝右边
function begainAnimate() {
clearTimeout(timeout);
timeout = setTimeout(function () {
rightMove();
begainAnimate();
}, 3000);
}
// 向左移动动画
function leftMove() {
var nextIndex = (gIndex - 1 = oImgs.length) ? 0 : gIndex + 1;
}
animateSteps(nextIndex, 50);
}
// 一次动画
function animateSteps(nextIndex, timestamp) {
var currentImg = oImgs[gIndex];
var nextImg = oImgs[nextIndex];
nextImg.style.zIndex = 10;
var step = 0;
requestAnimationFrame(goStep);
// 走一帧的动画,移动timestamp
function goStep() {
var moveWidth = timestamp * step++;
if (Math.abs(moveWidth) 0 ? (moveWidth - imgWidth) : (imgWidth + moveWidth)}px)`;
requestAnimationFrame(goStep);
} else {
currentImg.style.zIndex = 1;
currentImg.style.transform = `translate(0px)`;
nextImg.style.transform = `translate(0px)`;
oButtons[gIndex].setAttribute('class', '');
oButtons[nextIndex].setAttribute('class', 'active');
gIndex = nextIndex;
}
}
}
}
window.onclose = function () {
clearTimeout(timeout);
}
css 레이아웃 스타일
<style>
/* 首先设置图片box的区域,将图片重叠在一起 */
header {
width: 100%;
position: relative;
overflow: hidden;
}
.box {
width: 100%;
height: 300px;
}
.box img {
width: 100%;
height: 100%;
position: absolute;
transform: translateX(0);
z-index: 1;
}
.box img:first-child {
z-index: 10;
}
/* 数字序列按钮 */
.buttons {
position: absolute;
right: 10%;
bottom: 5%;
display: flex;
z-index: 100;
}
.buttons p {
width: 30px;
height: 30px;
background-color: #aaa;
border: 1px solid #aaa;
text-align: center;
margin: 10px;
cursor: pointer;
opacity: .7;
border-radius: 15px;
line-height: 30px;
}
.buttons p.active {
background-color: white;
}
/* 左右切换按钮 */
.left,
.right {
position: absolute;
width: 80px;
height: 80px;
background-color: #ccc;
z-index: 100;
top: 110px;
border-radius: 40px;
opacity: .5;
cursor: pointer;
}
.left {
left: 2%;
}
.right {
right: 2%;
}
.left .arrow {
width: 30px;
height: 30px;
border-left: solid 5px #666;
border-top: solid 5px #666;
transform: translate(-5px, 25px) rotate(-45deg) translate(25px, 25px);
}
.right .arrow {
width: 30px;
height: 30px;
border-left: solid 5px #666;
border-top: solid 5px #666;
transform: translate(50px, 25px) rotate(135deg) translate(25px, 25px);
}
</style>추천 튜토리얼: "js tutorial"
위 내용은 네이티브 JS는 변환을 사용하여 배너의 무한 스크롤 효과를 얻습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

