JavaScript의 DOM 핵심 작업에 대한 간략한 토론
- 青灯夜游앞으로
- 2019-11-30 17:21:022577검색
DOM(문서 개체 모델)은 확장 가능한 마크업 언어(HTML 또는 XML) 처리를 위해 W3C 조직에서 권장하는 표준 프로그래밍 인터페이스입니다.

W3C에서는 다음을 변경할 수 있는 일련의 DOM 인터페이스를 정의했습니다. 웹페이지의 내용, 구조 및 스타일.
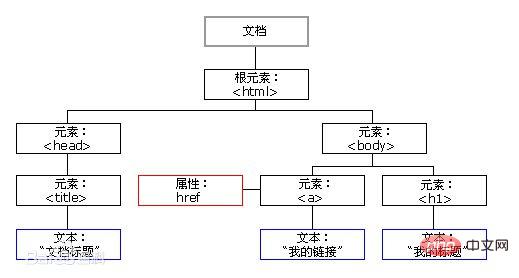
1 JavaScript의 경우 JavaScript가 HTML을 작동할 수 있도록 자체 DOM 프로그래밍 인터페이스 세트가 있습니다. 🎜#2. HTML의 경우 DOM은 HTML을 문서, 요소 및 노드를 포함하는 DOM 트리로 만듭니다.
Document: 전체 페이지가 문서입니다.
Element: 페이지의 모든 태그가 호출됩니다. 요소 ;
Node: 페이지의 모든 콘텐츠는 노드입니다.
Document 노드(ducument 개체), 요소 노드(요소 개체), 속성 노드(속성 개체), 텍스트 노드(텍스트 개체) , comment 노드(댓글 개체), #🎜🎜 #코드 사이의 줄 바꿈도 노드입니다. 우리가 얻는 모든 DOM 요소는 객체입니다.
 # 🎜 🎜#DOM 연산은 주로 요소에 대한 연산, 주로
# 🎜 🎜#DOM 연산은 주로 요소에 대한 연산, 주로
에 중점을 둡니다.
1.
생성에는 주로 세 가지 유형이 포함됩니다. #🎜 🎜#
1.document.writeFeatures: 페이지 문서 흐름이 로드되는 경우(즉, 모든 코드 실행됨) ), 그리고 이 문장
을 호출하면 페이지가 다시 그려집니다 (즉, html 페이지가 다시 생성되고 이전에 작성한 모든 내용이 손실됩니다). (드물게 사용됨)
2.innerHTML: DOM 노드에 콘텐츠를 작성해도 전체 페이지가 다시 그려지지 않습니다.
3. createElement: 페이지가 다시 그려지지 않습니다.innerHTML 및 createElement 효율성 비교:
①innerHTML 접합 효율성 테스트:
#🎜🎜 #
<script>
function fn() {
var d1 = +new Date();
var str = '';
for (var i = 0; i < 1000; i++) {
document.body.innerHTML += '<div style="width:100px; height:2px; border:1px solid blue;"></div>';
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
실행 결과는 다음과 같습니다
실행 속도는 약 1600밀리초
 ②createElement 효율성 테스트
②createElement 효율성 테스트
 #🎜 🎜## 🎜 🎜#
#🎜 🎜## 🎜 🎜#
<script>
function fn() {
var d1 = +new Date();
for (var i = 0; i < 1000; i++) {
var div = document.createElement('div');
div.style.width = '100px';
div.style.height = '2px';
div.style.border = '1px solid red';
document.body.appendChild(div);
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
실행 결과는 다음과 같습니다
# 🎜🎜#
执行速度为十几秒
③innerHTML数组效率测试
<script>
function fn() {
var d1 = +new Date();
var array = [];
for (var i = 0; i < 1000; i++) {
array.push('<div style="width:100px; height:2px; border:1px solid blue;"></div>');
}
document.body.innerHTML = array.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
执行结果如下



执行速度为个位数秒
结果分析:
执行效率:innerHTML数组效率 > createElement效率 > innerHTML拼接效率
所以创建多个元素时innerHTML效率更高(不要拼接字符串,采用数组形式拼接),结构稍微复杂麻烦一些。
createElement()创建多个元素时效率稍微低一些,但结构清晰。
二、增
主要包括两种:
1、appendChild:node.appendChild(child)是在后面追加元素
2、insertBefore:node.insertBefore(child)是添加到最前面
三、删
removeChild:node.removeChild(child)删除父节点中的一个子节点,并返回被删除的节点。
四、改
主要是修改dom元素的属性,dom元素的内容、属性,表单的值等。
1、修改元素属性:src、href、title等。可以直接修改,这些属性都是可读写的。
2、修改普通元素内容:innerText、innerHTML。(两者都是可读写的)
element.innerText:读取时,只读取标签里面的内容,不会少文字,但不会读取里边的标签、空格和换行。(非标准)
element.innerHTML:读取时,整个读取出来,包括html标签,同时保留空格和换行。(W3C标准,常用)
3、修改表单元素:value(表单里边的内容)、type(表单类型)、disabled(是否被使用)等。
4、修改元素样式:style、className。可以直接通过style修改属性,如果需要修改的属性较多或者为了方便操作,建议修改className。
五、查
主要获取查询dom的元素
1、DOM提供的API方法:getEementById、getElementsByTagName等古老的方法。
2. H5에서 제공하는 새로운 메소드: querySelector, querySelectorAll. (Advocate)
3 요소를 얻으려면 노드 작업을 사용하세요: parentNode, children, PreviousElementSibling, nextElementSibling ). (옹호자)
6. 속성 연산 #🎜🎜 #
주로 사용자 정의 속성용
1 setAttribute: dom의 속성 값을 설정합니다. element.setAttribute('property', 'value'); Valuedom의 속성 값을 가져오는 방법에는 두 가지가 있습니다: element.attribute 및 element.getAttribute( 'attribute')
#🎜🎜 #Difference:
element. 요소 자체와 함께 제공되는 속성)
# 🎜🎜#element.getAttribute('attribute')는 주로 맞춤 속성 (스스로 추가한 속성)을 얻습니다. ).
3.removeAttribute: 속성을 제거합니다. RemoveAttribute('속성')
7. 이벤트 운영
요소에 대한 이벤트를 등록합니다. 이벤트 소스. 이벤트 유형 = 이벤트 핸들러 # 🎜 🎜#
onclick: 마우스 왼쪽 버튼 클릭 이벤트.onmouseover: 마우스가 지나갈 때 트리거됩니다.
onmouseout: 마우스가 떠날 때 트리거됩니다.onfocus: 마우스 포커스를 얻어 트리거됩니다.
onblur: 마우스 포커스가 손실될 때 트리거됩니다.
dblclick: 마우스 왼쪽 버튼 더블클릭 이벤트입니다.
onmousemove: 마우스 움직임에 의해 트리거됩니다.
onmousedown: 마우스 버튼을 눌렀을 때 트리거됩니다.
onmouseup: 누른 마우스 버튼을 놓으면 트리거됩니다.
추천 학습:
JavaScript 비디오 튜토리얼
위 내용은 JavaScript의 DOM 핵심 작업에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

