DOM 이벤트 흐름의 세 단계에 대한 자세한 설명
- 青灯夜游앞으로
- 2019-11-30 17:15:375737검색
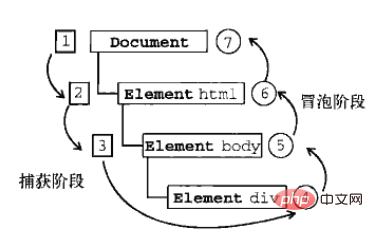
이벤트가 발생하면 특정 순서 에 따라 요소 노드 간에 전파됩니다. 이 전파 프로세스는 DOM 이벤트 흐름입니다.

DOM 이벤트 흐름은 세 단계로 나뉩니다. 즉, #🎜 🎜 #
캡처 단계: 이벤트는 문서 노드에서 위에서 아래로 이동합니다. 대상 노드 전파 단계; 대상 노드가 이벤트를 처리하는 단계입니다. 🎜🎜#대상 노드에서 문서 노드로 이벤트가 위에서 아래로 전파되는 단계입니다.
캡처 단계: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.father {
overflow: hidden;
width: 300px;
height: 300px;
margin: 100px auto;
background-color: pink;
text-align: center;
}
.son {
width: 200px;
height: 200px;
margin: 50px;
background-color: purple;
line-height: 200px;
color: #fff;
}
</style>
</head>
<body>
<div>
<div>son盒子</div>
</div>
<script>
var son = document.querySelector('.son');
son.addEventListener('click', function() {
console.log('son');
}, true);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
console.log('father');
}, true);
document.addEventListener('click', function() {
console.log('document');
}, true);
</script>
</body>
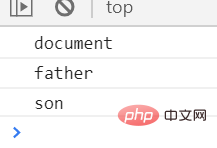
</html>#🎜 🎜#콘솔 출력은 다음과 같습니다.
캡처 단계 이벤트의 출처는 다음과 같습니다. 문서 노드는 위에서 아래로 대상 노드로 전파됩니다.
버블링 단계: 
<script>
var son = document.querySelector('.son');
son.addEventListener('click', function() {
console.log('son');
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
console.log('father');
}, false);
document.addEventListener('click', function() {
console.log('document');
})
</script>
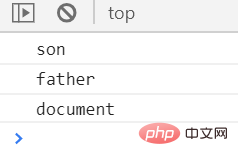
콘솔 출력은 다음과 같습니다. # 🎜🎜#버블링 단계 이벤트가 대상 노드에서 Document 노드로 위에서 아래로 전파되는 것을 볼 수 있습니다. .

참고:
1. JS 코드는 캡처만 수행할 수 있습니다. 또는 단계 중 하나를 버블링(캡처 또는 버블링)
2, onclick 및 attachmentEvent(즉)는 버블링 단계만 얻을 수 있습니다# 🎜🎜# 3.addEventListener(type, Listener[, useCapture]) 세 번째 매개변수가
true이면  이벤트 캡처 단계#🎜 🎜# 이벤트 핸들러를 호출합니다.
이벤트 캡처 단계#🎜 🎜# 이벤트 핸들러를 호출합니다.
인 경우(을 쓰지 마세요. 기본값은 false입니다) 이는
이벤트 중에 이벤트가 호출된다는 의미입니다. 버블링 스테이지핸들러4 실제 개발에서는 이벤트 캡처를 거의 사용하지 않으며 이벤트 버블링에 더 주의를 기울입니다
# 🎜🎜#5. onblur, onfocus, onmouseenter, onmouseleave
6과 같은 일부 이벤트는 버블링되지 않습니다. , 하지만 다음에 의해 차단될 수 있습니다: stopPropagation()
stopPropagation() 메서드 : 이벤트 종료 캡처, 대상 처리 또는 전파 프로세스의 버블링 단계 중에 추가로 전파됩니다. 이 메서드를 호출하면 이 노드의 이벤트 핸들러가 호출되고 이벤트는 더 이상 다른 노드로 전달되지 않습니다. 이 기사는 js tutorial 칼럼에서 가져온 것입니다. 학습을 환영합니다!
위 내용은 DOM 이벤트 흐름의 세 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

