JavaScript DOM에 대한 자세한 소개
- 不言앞으로
- 2019-03-29 09:42:213532검색
이 글은 JavaScript DOM에 대한 자세한 소개를 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Javascript DOM(Document Object Model)은 개발자가 페이지의 콘텐츠, 구조 및 스타일을 조작할 수 있는 인터페이스입니다. 이번 글에서는 DOM이 무엇인지, 그리고 Javascript를 사용하여 DOM을 조작하는 방법을 살펴보겠습니다. 이 기사는 기본 DOM 조작에 대한 참조 자료로도 사용할 수 있습니다.
DOM이란 무엇인가요?
기본적으로 웹페이지는 HTML과 CSS 문서로 구성됩니다. 브라우저가 문서를 생성하기 위해 사용하는 설명을 DOM(문서 개체 모델)이라고 합니다. 이를 통해 Javascript는 페이지의 요소와 스타일에 액세스하고 조작할 수 있습니다. 모델은 객체 기반 트리 구조로 구축되었으며 다음을 정의합니다.
- HTML 요소를 객체로
- HTML 요소의 속성 및 이벤트 #🎜 🎜#HTML 요소에 액세스하는 방법

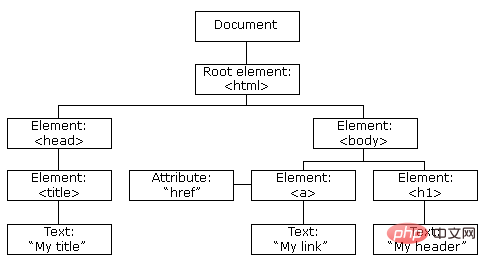
HTML DOM 모델
요소의 위치를 노드라고 합니다. 요소는 노드를 얻을 뿐만 아니라 요소 및 텍스트의 속성에도 자체 노드(속성 노드 및 텍스트 노드)가 있습니다. DOM 문서 DOM 문서는 웹 페이지에 있는 다른 모든 개체의 소유자입니다. 이는 웹 페이지의 개체에 액세스하려면 여기에서 시작해야 함을 의미합니다. 또한 여기에는 우리 자신의 페이지에 액세스하고 수정할 수 있는 많은 중요한 속성과 메서드가 포함되어 있습니다. HTML 요소 찾기 이제 DOM 문서가 무엇인지 이해했으므로 첫 번째 HTML 요소를 가져올 수 있습니다. Javascript DOM에 사용할 수 있는 방법은 다양하지만 가장 일반적인 방법은 다음과 같습니다. Get element by IDgetElementById() 메소드는 ID를 전달하여 단일 요소를 가져오는 데 사용됩니다. 예를 살펴보겠습니다.
var title = document.getElementById(‘header-title’);
getElementById() 方法用于通过其 id 获取单个元素。我们来看一个例子:var items = document.getElementsByClassName(‘list-items’);
我们得到 id 为 header-title 的元素,并将其保存到变量中。
按类名获取元素
还可以用 getElementsByClassName() 方法获取多个对象,该方法返回一个元素数组。
var listItems = document.getElementsByTagName(‘li’);
这里我们得到类 list-items 的所有项目,并将它们保存到变量中。
按标签名称获取元素
还可以用 getElementsByTagName() 方法按标记名称获取元素。
var header = document.querySelector(‘#header’)
这里我们获取 HTML 文档中所有得 li 元素并将它们保存到变量中。
Queryselector
querySelector() 方法返回与指定的 CSS选择器匹配的第一个元素。这意味着你可以通过id、class、tag和所有其他有效的 CSS 选择器获取元素。在这里我列出了一些最常用的选项。
按 id 获取:
var items = document.querySelector(‘.list-items’)
按 class 获取:
var headings = document.querySelector(‘h1’);
按标签获取:
document.querySelector(“h1.heading”);
获取更具体的元素:
我们还可以使用 CSS Selectors 获得更多的特定元素。
var heading = document.querySelectorAll(‘h1.heading’);
在这个例子中,我们同时搜索标记和类,并返回传递给 CSS Selector 的第一个元素。
Queryselectorall
querySelectorAll() 方法与 querySelector() 完全相同,只是它返回符合 CSS Selector 的所有元素。
document.getElementById(“#header”).innerHTML = “Hello World!”;
在这个例子中,我们得到所有属于 heading 类的 h1 标签,并将它们存储在一个数组中。
更改 HTML 元素
HTML DOM 允许我们通过更改其属性来对 HTML 元素的内容和样式进行修改。
更改HTML
innerHTML 属性可用于修改 HTML 元素的内容。
document.getElementsByTagName("div").innerHTML = "<h1>Hello World!</h1>"
在这个例子中,我们得到 id 为 header 的元素,并把其内容设置为“Hello World!”。
InnerHTML 还可以把标签放入另一个标签中。
document.getElementsByTag(“img”).src = “test.jpg”;
在这里将 h1 标记放入所有已存在的 div 中。
更改属性的值
还可以用 DOM 更改属性的值。
document.getElementById(id).style.property = new style
在这个例子中,我们把所有 <img alt="JavaScript DOM에 대한 자세한 소개" > 标签的 src 改为 test.jpg。
改变样式
要更改 HTML 元素的样式,需要更改元素的样式属性。以下是更改样式的示例语法:
document.getElementsByTag(“h1”).style.borderBottom = “solid 3px #000”;
接下来看一个例子,我们获取一个元素并将底部边框改为纯黑线:
var div = document.createElement(‘div’);
CSS 属性需要用 camelcase 而不是普通的 css 属性名来编写。在这个例子中,我们用 borderBottom 而不是 border-bottom。
添加和删除元素
现在我们来看看如何添加新元素和删除现有元素。
添加元素
var content = document.createTextNode("Hello World!");
p.appendChild(newContent);
document.body.insertBefore(p, currentp);
在这里我们用了 createElement()ID가 header-title인 요소를 가져와 변수에 저장합니다.
getElementsByClassName() 메서드를 사용하여 요소 배열을 반환하는 여러 객체를 가져올 수도 있습니다. #🎜🎜#var elem = document.querySelector('#header');
elem.parentNode.removeChild(elem);#🎜🎜#여기서 list-items 클래스의 모든 항목을 가져와서 변수에 저장합니다. #🎜🎜##🎜🎜#태그 이름으로 요소 가져오기 #🎜🎜##🎜🎜# getElementsByTagName() 메서드를 사용하여 태그 이름으로 요소를 가져올 수도 있습니다. #🎜🎜#var p = document.querySelector('#p');
var newp = document.createElement(‘p’);
newp.innerHTML = "Hello World2"
p.parentNode.replaceChild(newp, p);#🎜🎜#여기서 HTML 문서의 모든 li 요소를 가져와서 변수에 저장합니다. #🎜🎜##🎜🎜#Queryselector#🎜🎜##🎜🎜# querySelector() 메서드는 지정된 #🎜🎜#CSS 선택기와 일치하는 첫 번째 요소 #🎜🎜#를 반환합니다. 이는 ID, 클래스, 태그 및 기타 모든 유효한 CSS 선택기로 요소를 가져올 수 있음을 의미합니다. 여기에는 가장 일반적으로 사용되는 옵션 중 일부가 나열되어 있습니다. #🎜🎜##🎜🎜#ID로 가져오기:#🎜🎜#document.write(“<h1>Hello World!</h1><p>This is a paragraph!</p>”);#🎜🎜#클래스로 가져오기:#🎜🎜#
document.write(Date());#🎜🎜#태그로 가져오기:#🎜🎜#
<h1>Click me!</h1>#🎜🎜#더 구체적인 요소 가져오기:#🎜🎜##🎜🎜# #🎜🎜#CSS 선택기# 🎜를 사용할 수도 있습니다. 🎜# 더 구체적인 요소를 가져옵니다. #🎜🎜#
<h1>Click me!</h1>#🎜🎜#이 예에서는 태그와 클래스를 모두 검색하고 CSS 선택기에 전달된 첫 번째 요소를 반환합니다. #🎜🎜##🎜🎜#Queryselectorall#🎜🎜##🎜🎜#
querySelectorAll() 메서드는 querySelector()와 정확히 동일하지만 모든 항목을 반환합니다. CSS 선택기 요소와 일치합니다. #🎜🎜#document.getElementById(“btn”).onclick = changeText();#🎜🎜#이 예에서는
heading 클래스에 속하는 모든 h1 태그를 가져와서 배열에 저장합니다. #🎜🎜##🎜🎜#HTML 요소 변경#🎜🎜##🎜🎜#HTML DOM을 사용하면 속성을 변경하여 HTML 요소의 콘텐츠와 스타일을 수정할 수 있습니다. #🎜🎜##🎜🎜#HTML 변경#🎜🎜##🎜🎜# innerHTML 속성은 HTML 요소의 콘텐츠를 수정하는 데 사용할 수 있습니다. #🎜🎜#document.getElementById(“btn”)addEventListener('click', runEvent);#🎜🎜#이 예에서는 id 헤더가 있는 요소를 가져오고 해당 콘텐츠를 "Hello World!"로 설정합니다. #🎜🎜##🎜🎜#InnerHTML 다른 태그 안에 태그를 넣을 수도 있습니다. #🎜🎜#document.getElementById(“btn”)addEventListener('mouseover', runEvent);#🎜🎜#여기서 기존의 모든 div에 h1 태그를 삽입하세요. #🎜🎜##🎜🎜#속성 값 변경#🎜🎜##🎜🎜#DOM을 사용하여 속성 값을 변경할 수도 있습니다. #🎜🎜#var parent = document.getElementById(“heading”).parentNode#🎜🎜#이 예에서는 모든
<img alt="JavaScript DOM에 대한 자세한 소개" > 태그의 src를 #🎜🎜#test.jpg# 🎜로 변경합니다. 🎜#. #🎜🎜##🎜🎜#스타일 변경#🎜🎜##🎜🎜#HTML 요소의 스타일을 변경하려면 요소의 스타일 속성을 변경해야 합니다. 다음은 스타일 변경을 위한 구문 예제입니다. #🎜🎜#rrreee#🎜🎜# 다음으로 요소를 가져와 아래쪽 테두리를 검정색 실선으로 변경하는 예제를 살펴보겠습니다. #🎜🎜#rrreee#🎜🎜 #CSS 속성은 일반 CSS 속성 이름 대신 카멜케이스(camelcase)를 사용해야 합니다. 이 예에서는 border-bottom 대신 borderBottom을 사용합니다. #🎜🎜##🎜🎜#요소 추가 및 제거#🎜🎜##🎜🎜#이제 새 요소를 추가하고 기존 요소를 제거하는 방법을 살펴보겠습니다. #🎜🎜##🎜🎜#요소 추가#🎜🎜#rrreee#🎜🎜#여기서 createElement() 메서드를 사용하여 태그 이름을 매개변수로 사용하는 div 요소를 생성하고 저장합니다. 변수에. 그런 다음 콘텐츠를 제공하고 DOM 문서에 삽입하기만 하면 됩니다. #🎜🎜#var content = document.createTextNode("Hello World!");
p.appendChild(newContent);
document.body.insertBefore(p, currentp);
这里用了 createTextNode() 方法创建内容,该方法用字符串作参数,然后在文档中已经存在的 div 之前插入新的 div 元素。
删除元素
var elem = document.querySelector('#header');
elem.parentNode.removeChild(elem);
本例中我们得到一个元素并使用 removeChild() 方法将其删除。
替换元素
现在让我们来看看怎样替换一个项目。
var p = document.querySelector('#p');
var newp = document.createElement(‘p’);
newp.innerHTML = "Hello World2"
p.parentNode.replaceChild(newp, p);
这里我们使用 replaceChild() 方法替换元素。第一个参数是新元素,第二个参数是要替换的元素。
直接写入HTML输出流
还可以使用 write() 方法将 HTML 表达式和 JavaScript 直接写入 HTML 输出流。
document.write(“<h1>Hello World!</h1><p>This is a paragraph!</p>”);
我们也可以把像日期对象这样的参数传给 JavaScript 表达式。
document.write(Date());
write() 方法还可以使用多个参数,这些参数会按其出现的顺序附加到文档中。
事件处理
HTML DOM 允许 Javascript 对 HTML 事件做出反应。下面列出了一些比较重要的事件:
- 鼠标点击
- 页面加载
- 鼠标移动
- 输入字段更改
分配事件
可以用标记上的属性直接在 HTML 代码中定义事件。以下是 onclick 事件的例子:
<h1>Click me!</h1>
在此例中,单击按钮时,<h1></h1> 的文本将被改为 “Hello!”。
还可以在触发事件时调用函数,如下一个例子所示。
<h1>Click me!</h1>
这里我们在单击按钮时调用 changeText() 方法,并将该元素作为属性传递。
还可以用 Javascript 代码为多个元素分配相同的事件。
document.getElementById(“btn”).onclick = changeText();
指定事件监听器
接下来看看怎样为 HTML 元素分配事件监听器。
document.getElementById(“btn”)addEventListener('click', runEvent);
这里我们刚刚指定了一个 click 事件,在单击 btn 元素时调用 runEvent 方法。
当然还可以把多个事件指定给单个元素:
document.getElementById(“btn”)addEventListener('mouseover', runEvent);
节点关系
DOM Document 中的节点之间具有层次关系。这意味着节点的结构类似于树。我们用 parent,sibling 和 child 等术语来描述节点之间的关系。
顶级节点称为根节点,是唯一一个没有父节点的节点。普通 HTML 文档中的根是 标记,因为它没有父标记,并且是文档的顶部标记。
在节点之间导航
可以用以下属性在节点之间导航:
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
下面是得到 h1 的父元素的例子。
var parent = document.getElementById(“heading”).parentNode
总结
望本文能帮助你理解 Javascript DOM 以及如何用它来操作页面上的元素。
本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的的JavaScript教程视频栏目!!!
위 내용은 JavaScript DOM에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

