무한 재귀 트리를 구현하는 JavaScript 코드 예제
- 不言앞으로
- 2019-03-29 09:37:372727검색
이 기사의 내용은 JavaScript에서 무한 재귀 트리를 구현하기 위한 코드 예제에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
Demand: 최근에 저는 일반적으로 백엔드에서 트리 구조를 프런트 엔드로 직접 반환하는 데 사용되었습니다. 계단식 영역 또는 메뉴 트리) 처리 계층을 제거합니다. 백그라운드 개발을 변경한 후 평면화된 배열 데이터를 프런트 엔드로 반환하여 다음 데이터를 처리했습니다. 갑자기 조금 패닉이 왔습니다...
const data = [
{
"area_id": 5,
"name": "广东省",
"parent_id": 0,
},
{
"area_id": 6,
"name": "广州市",
"parent_id": 5,
},
{
"area_id": 7,
"name": "深圳市",
"parent_id": 5,
},
{
"area_id": 4,
"name": "北京市",
"parent_id": 3,
},
{
"area_id": 3,
"name": "北京",
"parent_id": 0,
},
{
"area_id": 2,
"name": "测试子地区",
"parent_id": 1,
},
{
"area_id": 1,
"name": "测试地区",
"parent_id": 0,
}
]
emm 생각이 바뀌어서 생각해보니 그냥 운동을 하다가 소매 걷어붙이고 하다가 정리해봤습니다. 다음 두 가지 구성 방법~
# 🎜🎜#방법 1 - 재귀
이러한 재귀에 적합한 시나리오에서 어떻게 재귀는 생략되나요? 첫 번째 방법은 재귀입니다! 재귀의 보물 선물~function toTreeData(data,pid){
function tree(id) {
let arr = []
data.filter(item => {
return item.parent_id === id;
}).forEach(item => {
arr.push({
area_id: item.area_id,
label: item.name,
children: tree(item.area_id)
})
})
return arr
}
return tree(pid) // 第一级节点的父id,是null或者0,视情况传入
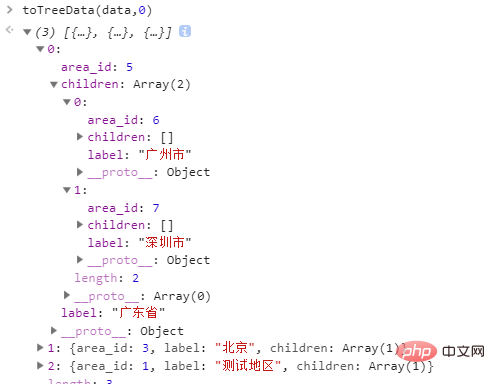
}자 포즈 제대로, 콘솔에서 실행

function setTreeData(arr) {
// 删除所有 children,以防止多次调用
arr.forEach(function (item) {
delete item.children;
});
let map = {}; // 构建map
arr.forEach(i => {
map[i.area_id] = i; // 构建以area_id为键 当前数据为值
});
let treeData = [];
arr.forEach(child => {
const mapItem = map[child.parent_id]; // 判断当前数据的parent_id是否存在map中
if (mapItem) { // 存在则表示当前数据不是最顶层数据
// 注意: 这里的map中的数据是引用了arr的它的指向还是arr,当mapItem改变时arr也会改变,踩坑点
(mapItem.children || ( mapItem.children = [] )).push(child); // 这里判断mapItem中是否存在children, 存在则插入当前数据, 不存在则赋值children为[]然后再插入当前数据
} else { // 不存在则是组顶层数据
treeData.push(child);
}
});
return treeData;
};
console.log(setTreeData(data)); // 输出整理后的数据 결과적으로는 실행하지 않게 되는데, 이는 재귀적 결과와 유사합니다. 나는 재귀보다 이 접근 방식을 선호합니다. 하지만 이 방법에는 오류가 발생하기 쉬운 부분이 있습니다. 즉, 원본 데이터가 변경된다는 것입니다. 오랫동안 여기에 갇혀 있었기 때문에 자식을 삭제하여 초기화했습니다. 기억나지 않는다면 3번 반복해보세요! ! ! Summary위에서는 플랫 데이터를 재귀 트리로 변환하는 두 가지 방법을 간략하게 소개했습니다. 그렇지 않다면 돌아가서 코딩해 보세요! 현재 데이터를 트리 구조로 정리해야 할 필요성이 생기면 주로 메뉴 표시줄이나 분류의 트리 구조에 있습니다. 물론 지방, 도시 등의 하위 구조도 있습니다. 이 기사는 여기서 끝났습니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 JavaScript 튜토리얼 동영상 칼럼을 주목하세요! ! !
위 내용은 무한 재귀 트리를 구현하는 JavaScript 코드 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

