캔버스 태그는 무엇을 의미하나요?
- 云罗郡主원래의
- 2019-01-26 10:55:299258검색
캔버스는 스크립트(보통 JavaScript)를 사용하여 이미지를 그릴 수 있는 HTML 요소입니다. 사진 앨범을 만들거나 간단한(그리 단순하지는 않은) 애니메이션을 만드는 데 사용할 수 있으며 심지어 실시간 비디오 처리 및 렌더링에도 사용할 수 있습니다.

HTML에서 캔버스 태그는 차트 및 기타 이미지와 같은 그래픽을 정의하는 데 사용됩니다. 캔버스.
1. 캔버스란 무엇인가요?
HTML5 캔버스 요소는 스크립트(일반적으로 JavaScript)를 통해 수행되는 그래픽을 그리는 데 사용됩니다.
캔버스 태그는 그래픽 컨테이너일 뿐이므로 그래픽을 그리려면 스크립트를 사용해야 합니다.
캔버스를 사용하여 경로, 상자, 원, 문자를 그리고 다양한 방법으로 이미지를 추가할 수 있습니다.
2.캔버스의 기본 사용법
2.1
2.2 케이스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="tutorial" width="300" height="300"></canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
//绘制矩形
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
draw();
</script>
</body>
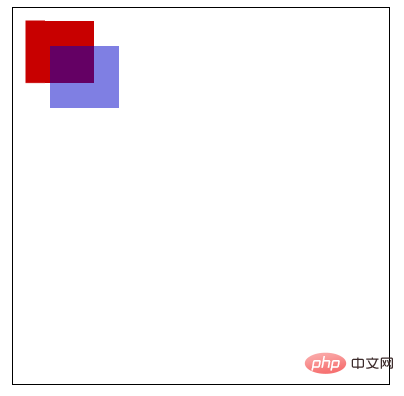
</html>효과는 다음과 같습니다.

위 내용은 캔버스 태그는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

