후크 기능이란 무엇입니까?
- 清浅원래의
- 2019-01-21 14:56:5419080검색
훅 기능은 소프트웨어 구성 요소 간에 전달되는 함수 호출이나 이벤트 또는 메시지를 처리하고 가로채는 코드입니다. 본질적으로 시스템 호출을 통해 시스템에 연결되는 프로그램입니다.

강좌: React 튜토리얼, Vue.js tutorial】
【추천 글: 반응이 더 좋거나 vuejs가 더 좋습니다 】
이란 무엇입니까? 후크 기능? 컴퓨터 프로그래밍에서 후크 기능은 주로 소프트웨어 구성 요소 간에 전달되는 함수 호출이나 메시지 또는 이벤트를 가로채서 운영 체제, 응용 프로그램 또는 기타 소프트웨어 구성 요소의 동작을 변경하거나 향상시키는 데 사용됩니다. 이렇게 가로채는 함수 호출, 이벤트 또는 메시지를 처리하는 코드를 후크라고 합니다. 그 본질은 시스템 메시지를 처리하고 시스템 호출을 통해 시스템에 연결하는 데 사용되는 프로그램입니다. 후크 기능은 디버깅 및 기능 확장을 포함하여 다양한 목적으로 사용될 수 있습니다. 일반적인 Hook 기능 : React의 생명주기 함수, Vue의 생명주기 함수 등
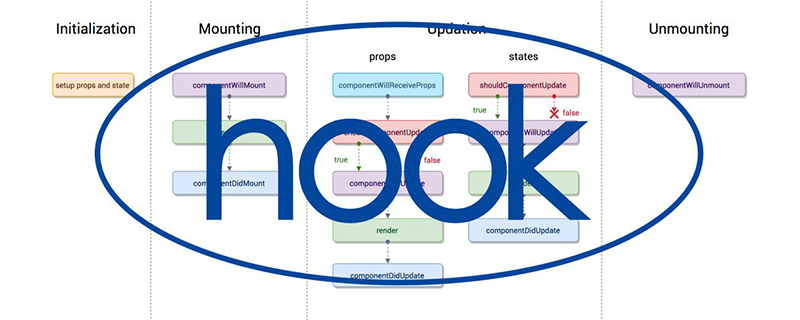
React Hooks의 의미
React Hooks는 함수 구성 요소의 간단한 기능을 React 상태 및 생명주기 함수로 연결하는 데 사용됩니다.
Hooks를 의미합니다. 이를 통해 함수 구성 요소를 클래스 구성 요소로 변환하지 않고도 함수 구성 요소의 상태를 쉽게 조작할 수 있습니다. 이를 통해 관련된 모든 상용구 코드를 처리하지 않아도 됩니다. Hook은 클래스 내에서 작동하지 않으며 클래스 없이도 React를 사용할 수 있도록 해줍니다. 그리고 이를 사용함으로써 우리는 componentDidMount, componentDidUpdate 등과 같은 생명주기 메소드의 사용을 완전히 피할 수 있습니다. 대신 useEffect, useMutationEffect 또는 useLayoutEffect와 같은 내장 후크를 사용합니다. Hooks는 간단한 JavaScript 함수이지만 두 가지 추가 규칙을 적용합니다. (1) 최상위 수준에서만 Hooks를 호출합니다. 루프, 조건 또는 중첩 함수에서 Hooks를 호출하지 마세요(2) React 기능 구성 요소에서만 Hooks를 호출하세요. 일반 JavaScript 함수에서 Hooks를 호출하지 마세요. 사용자 정의 Hook을 호출할 수 있는 또 다른 유효한 위치가 있습니다. React 기능 구성 요소의 맥락에서 이전에는 이러한 구성 요소를 상태 비저장이라고 불렀지만 이제는 후크가 이러한 구성 요소에서 상태를 사용하는 방법을 제공한다는 점을 기억해야 합니다. Vuejs Hook의 의미
Vuejs Hook의 의미
Vuejs의 구성 요소에는 구성 요소를 생성하고 DOM에 구성 요소를 설치하고 구성 요소를 업데이트하고 구성 요소를 삭제할 때 Vue 자체에서 관리되는 수명 주기가 있습니다. 즉, 각 구성 요소에는 고유한 수명 주기 이벤트가 있으며 하나 이상의 수명 주기 후크를 구현하여 해당 수명 주기의 주요 순간에 집중할 수 있습니다. 이러한 후크는 Vue 자체에서 호출되므로 구성 요소를 업데이트할 수 있는 기회를 제공합니다. 라이프사이클의 특정 단계에 자체 코드를 추가합니다.
Vue에는 8개의 수명 주기 후크가 있으며, 이를 기억하는 열쇠는 그 중 4개가 트리거된 이벤트이며 실제 이벤트가 발생할 것임을 나타내는 것입니다. 실제 후크 이전의 "이전"으로 시작하여 실제 후크 이전에 실행됩니다.Vue의 8가지 라이프사이클 후크
(1) beforeCreate: Vue 인스턴스를 초기화한 후 호출되는 첫 번째 후크입니다. 이 단계에서는 데이터 관찰 이벤트, 계산된 속성 및 관찰자가 아직 설정되지 않았습니다. 따라서 구성 요소의 어떤 부분과도 상호 작용할 수 없습니다.
(2) 생성됨: 이 후크는 인스턴스가 생성된 후 호출됩니다. 이 단계에서 인스턴스 처리가 완료되고 데이터 관찰, 계산된 속성, 메서드, 관찰자 및 이벤트 콜백이 설정되었습니다. 이 단계에서는 구성 요소가 아직 마운트되지 않았기 때문에 DOM과 상호 작용할 수 없습니다. (3) beforeMount : 이 단계에서는 템플릿이나 렌더링 옵션 또는 요소의 외부 HTML에서 템플릿을 컴파일할 수 있습니다. Vue가 초기화되었습니다. 템플릿이 아직 렌더링되지 않았습니다. 서버 측 렌더링 중에는 이 후크 함수가 호출되지 않습니다.(4) 마운트됨: 인스턴스가 마운트된 후 호출되며, 여기서 el 속성은 새로 생성된 VM에 의해 결정됩니다. $elreplacement. 루트 인스턴스가 문서 내 요소에 마운트된 경우 마운트가 호출될 때 vm$el도 문서에 있습니다. 연결된 후크를 호출하면 구성 요소가 완벽하게 작동하고 완벽하게 상호 작용할 수 있습니다.한 가지 주의할 점은 후크 기능이 해당 요소가 DOM에 추가되었음을 보장하지 않는다는 것입니다. 이 단계에서 DOM 종속 코드를 실행하려면 콜백 메서드에 코드를 배치하고 Vue.nextTick() 함수에 배치해야 합니다. 예
<template>
<p>I'm text inside the component.</p>
</template>
<script>
export default {
mounted() {
// Element might not have been added to the DOM yet
this.$nextTick(() => {
// Element has been definitely added to the DOM
console.log(this.$el.textContent); // I'm text inside the component.
}
}
}
</script> (5) beforeUpdate: DOM을 패치하기 전에 언제든지 데이터가 변경될 수 있으며 DOM을 업데이트해야 합니다. 서버 측에서는 초기 렌더링만 수행되므로 서버 측 렌더링 중에는 이 후크 함수가 호출되지 않습니다.
(6) 업데이트됨: 변경이 완료된 후 후크 기능을 트리거합니다. 이 함수를 호출하면 컴포넌트의 DOM이 업데이트되므로 여기서 DOM 관련 작업을 수행할 수 있습니다. 그러나 대부분의 경우 후크 내에서 상태를 변경하는 것은 피해야 합니다. 일반적으로 계산된 속성이나 관찰자를 사용하는 것이 더 좋습니다.
업데이트한다고 해서 모든 하위 구성 요소도 다시 렌더링된다는 보장은 없습니다. 전체 뷰가 다시 렌더링될 때까지 기다리려면 vm, $el
(7) beforeDestroy: 업데이트 내에서 Vue 인스턴스를 삭제하기 전에 호출됩니다. 이 단계에서 인스턴스는 여전히 완전히 작동합니다. 여기서 필요한 정리를 수행할 수 있습니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다.
(8) 파괴됨: Vue 인스턴스가 파괴된 후 호출됩니다. 이 함수가 호출되면 Vue 인스턴스의 모든 지시문이 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 Vue 인스턴스가 삭제됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다.

요약: 위는 Hook 기능에 대한 소개입니다. 모든 분들께 도움이 되었으면 좋겠습니다
위 내용은 후크 기능이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

