js 클로저와 범위 체인은 무엇을 의미합니까? JS 클로저 및 스코프 체인에 대한 자세한 설명
- 云罗郡主원래의
- 2019-01-21 14:22:113546검색
JS를 학습하는 과정에서 클로저를 알고 이해해야 합니다. 클로저는 다른 프로그래밍 언어와 비교하여 js에 고유합니다. 다음은 클로저에 대한 나의 이해입니다.
클로저 생성: 일반인의 관점에서 보면 중첩된 함수 사이에 클로저가 생성됩니다. 내부 함수가 외부에 저장되면 클로저가 생성됩니다. [추천 도서: JavaScript 동영상 튜토리얼]
스코프 체인: 제가 이해한 바는 함수에 접근할 때 체인 접근을 사용하고, 접근하는 영역이 스코프 체인이라는 것입니다.

이 코드에서는 f()에 먼저 액세스한 다음 b(), c()에 액세스합니다. 이 예에서는 체인 액세스 프로세스를 반영합니다.
클로저의 역할에 대해 이야기해 봅시다
클로저의 장점:
첫 번째: 함수 축적 두 번째: 캐시 구조 세 번째: 캡슐화 네 번째 모듈화
클로저의 단점:
패키지를 닫으면 원래 범위 체인이 작동하지 않게 됩니다. 해제되어 메모리 누수가 발생합니다.
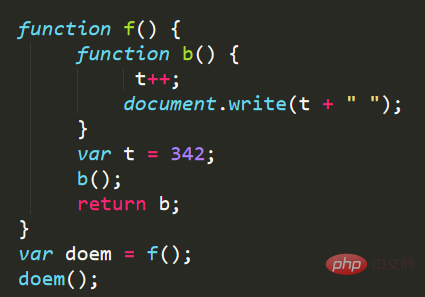
다음은 클로저의 실제 예입니다.

이 클로저 예에서 return b 문이 없으면 이 함수를 호출할 때 f() 값은 이 After가 있는 경우에만 342일 수 있습니다. 각 명령문마다 인쇄된 값이 순차적으로 증가합니다. 이는 클로저에 의해 생성되는 효과입니다.

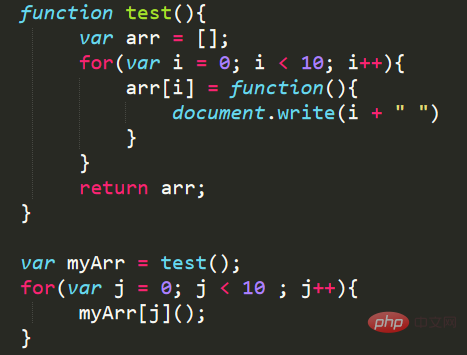
이 코드를 실행하면 인쇄된 결과가 10 10s인 것을 알 수 있는데, 이런 효과는 왜 발생하는 걸까요? 그렇다면 이 효과를 어떻게 해결해야 할까요?

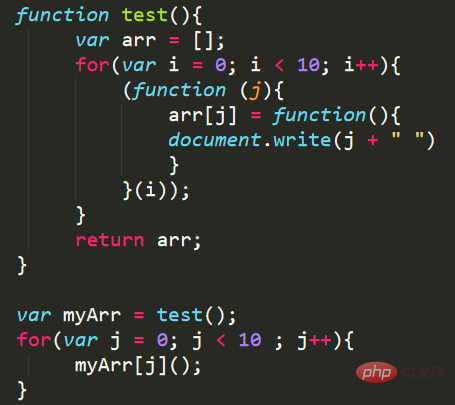
이 코드를 실행하면 작은 것부터 큰 것까지 한 번에 0부터 9까지 인쇄되는 결과를 볼 수 있습니다.
위의 10 10이 생성되는 이유는 실제로 클로저로 인한 것입니다. 여기서
arr[i] = function(){ document.write(i + " ") } 이 문은 이때 함수 표현식입니다. [i]와 document.write(i + " ")는 일치하지 않습니다. document.write(i + " ")는 전체 함수에서 for 루프가 실행된 후에만 볼 수 있습니다. . Closure이기 때문에 이때는 for 루프로 인해 i가 10이므로 출력되는 결과는 10입니다.
아래에는 왜 0부터 9까지 10개의 숫자가 출력되나요? 숫자의 경우 여기서는 즉시 실행 함수를 사용합니다.
즉시 실행 함수의 양에는 두 가지 형태가 있습니다: (function (){}(); (function (){})(); 일반적으로 첫 번째는
그러면 즉시 실행 함수란 사실 한 번만 실행되는 함수로 요약할 수 있습니다. 따라서 이후 0을 출력하는 과정에서는 호출하거나 실행할 수 없습니다. 까지, 이때의 i는 실수이므로 즉시 실행 함수에 전달될 때마다 j는 그 당시의 i 값이지만 아직 전체 표현식이 실행되지 않았으므로 최종적으로 출력될 때이다. , 0부터 9까지 10개의 숫자가 자연스럽게 출력됩니다.
위 내용은 js 클로저와 범위 체인은 무엇을 의미합니까? JS 클로저 및 스코프 체인에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

