JS는 공유 페이지의 자동 종료 효과를 실현합니다.
- 云罗郡主원래의
- 2019-01-21 15:18:043061검색
이 글의 내용은 JS가 공유 페이지의 자동 종료 효과를 구현한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. [추천 튜토리얼: JavaScript 튜토리얼]
보통 콘텐츠를 공유한 후에는 공유가 성공했음을 알리는 새 창이 나타나고 카운트다운이 끝나면 창이 닫힙니다.
이 효과를 얻으려면 두 페이지를 작성해야 합니다.
먼저 클릭을 위한 open_window.html 페이지를 만듭니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="javascript:a()">点击分享至微博</a>
</body>
<script type="text/javascript">
function a(){
window.open("new_window.html","_blank","width=500,height=200,top=200,left=300");//设置打开新的窗口的大小及位置
}
</script>
</html>효과는 대략 다음과 같습니다.

첫 번째 페이지를 작성한 후 다시 방문합니다. 타이머 페이지 new_window.html을 만들어서 팝업되는 새 창이 5초 후에 자동으로 닫히도록 합니다.
<!DOCTYPE HTML>
<html>
<head>
<title>倒计时自动关闭/跳转页面</title>
<meta charset="utf-8" />
<script>//作业: 改成周期性定时器实现
function myClose(){//任务
//取出time中的数,保存在n中
var n=parseInt(time.innerHTML);
n-=1//将n-1
if(n>0){//如果n>0
//将n+秒钟后自动关闭 再放回time中
time.innerHTML=n+"秒钟后自动关闭";
//再启动下一次定时器,将序号再保存在timer中
timer=setTimeout(arguments.callee,1000);
}else{//否则
close();//关闭
}
}
var timer=null;//保存定时器序号
window.onload=function(){
timer=setTimeout(myClose,1000);//启动一次性定时器
}
</script>
</head>
<body style="text-align: center;">
<p style="color: red;font-size: 20px;">(≧▽≦)分享成功!</p><br/><br />
<span id="time">5秒钟后自动关闭</span><br/><br />
<a href="javascript:clearTimeout(timer)">留在本页</a>
<a href="open_window.html">返回首页页</a>
</body>
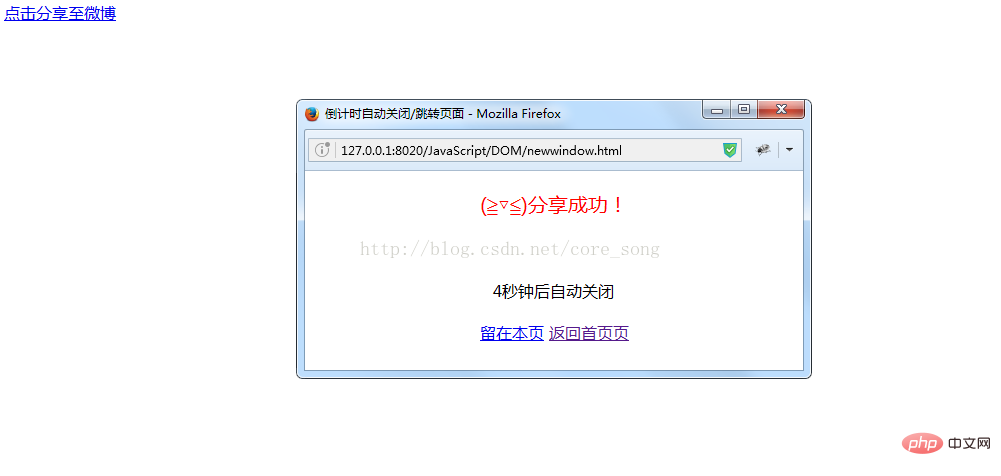
</html>클릭 후 실행 효과는 다음과 같습니다.

위 내용은 JS는 공유 페이지의 자동 종료 효과를 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:후크 기능이란 무엇입니까?다음 기사:후크 기능이란 무엇입니까?

