js로 json 데이터를 구문 분석하는 방법
- 藏色散人원래의
- 2018-12-15 14:34:0621804검색
js는 json 데이터를 구문 분석하므로 JSON.parse() 메서드를 사용하여 구문 분석을 수행할 수 있습니다. JSON.parse() 메서드는 JSON 문자열을 구문 분석하고 이를 JavaScript 객체로 변환할 수 있습니다.

이제 간단한 코드 예제를 바탕으로 js 파싱 json 데이터 구현 방법을 소개하겠습니다.
코드 예시는 다음과 같습니다.
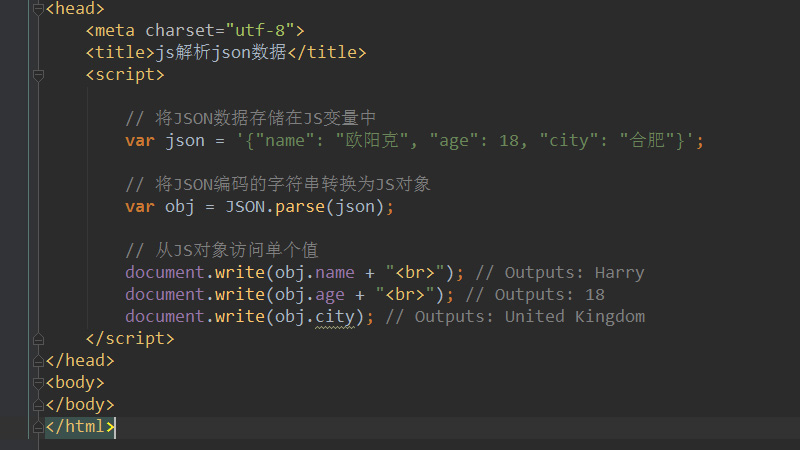
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js解析json数据示例</title>
<script>
// 将JSON数据存储在JS变量中
var json = '{"name": "欧阳克", "age": 18, "city": "合肥"}';
// 将JSON编码的字符串转换为JS对象
var obj = JSON.parse(json);
// 从JS对象访问单个值
document.write(obj.name + "<br>");
document.write(obj.age + "<br>");
document.write(obj.city);
</script>
</head>
<body>
</body>
</html>여기에서는 먼저 json 데이터를 정의하고 이를 json 변수에 할당한 다음 JSON.parse() 메서드를 사용하여 json 데이터를 js 객체로 변환합니다. 마지막으로 파싱된 json 데이터 값인 js 객체 값이 document.write() 메소드를 통해 프론트 데스크로 출력됩니다.
파싱 결과는 아래와 같습니다.

JSON은 일반적으로 서버와 데이터를 교환하는 데 사용됩니다. 서버 데이터를 수신할 때 일반적으로 문자열입니다. 따라서 JSON.parse() 메서드를 사용하여 데이터를 JavaScript 객체로 변환할 수 있습니다.
Note:
JSON은 Date 객체를 저장할 수 없습니다. Date 객체를 저장해야 하는 경우 이를 문자열로 변환한 다음 해당 문자열을 Date 객체로 변환해야 합니다.
JSON에는 함수가 포함될 수 없지만 함수를 문자열로 저장하고 나중에 문자열을 함수로 변환할 수 있습니다.
이 글은 js가 json 데이터를 파싱하는의 구체적인 방법에 관한 것입니다. 간단하고 이해하기 쉬우므로 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 js로 json 데이터를 구문 분석하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

