js를 사용하여 이미지 확대 및 축소를 제어하는 방법
- 藏色散人원래의
- 2018-12-14 16:54:2119377검색
js는 JavaScript의 너비 및 높이 속성을 통해 달성할 수 있는 이미지 확대 및 축소 효과를 제어합니다. 해당 속성을 사용하면 이미지 크기를 비례적으로 확대 및 축소할 수 있습니다.
추천 참조: "JavaScript Tutorial"

이전 기사에서는 이미지의 현재 너비와 높이를 가져오는 JS 및 원본을 가져오는 JS 방법도 소개했습니다. 이미지의 너비와 높이가 필요합니다. 친구들이 학습에 참고할 수 있습니다.
이제 구체적인 코드 예시를 바탕으로 js가 이미지 확대/축소를 제어하는 방법을 소개하겠습니다.
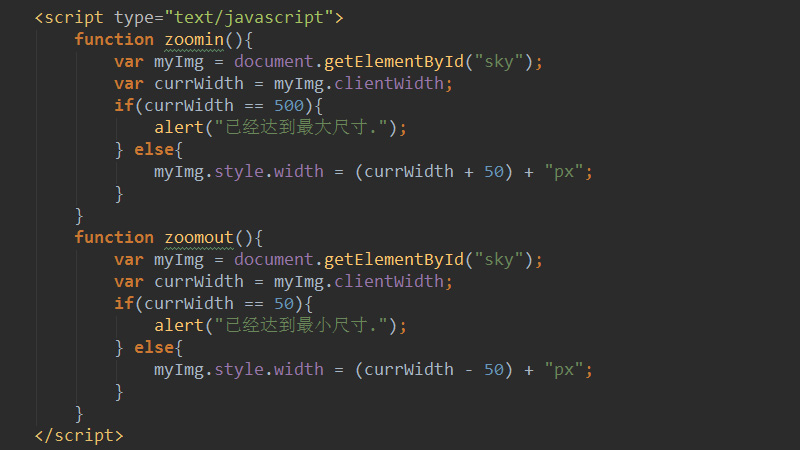
코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js控制图片放大缩小的示例</title>
<style type="text/css">
button{
padding: 3px 6px;
}
button img{
vertical-align: middle;
}
</style>
<script type="text/javascript">
function zoomin(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 500){
alert("已经达到最大尺寸.");
} else{
myImg.style.width = (currWidth + 50) + "px";
}
}
function zoomout(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 50){
alert("已经达到最小尺寸.");
} else{
myImg.style.width = (currWidth - 50) + "px";
}
}
</script>
</head>
<body>
<p>
<button type="button" onclick="zoomin()"> 放大</button>
<button type="button" onclick="zoomout()"> 缩小</button>
</p>
<img src="./1.png" id="sky" style="width: 250px;">
</body>
</html>확대/축소 버튼을 클릭하면 zoomin() 메서드가 호출됩니다. 먼저 document.getElementById 메소드를 통해 지정된 이미지 요소를 얻고, clientWidth 속성을 통해 이미지의 현재 너비를 얻습니다. 현재 이미지 너비가 500이면 "최대 크기에 도달했습니다."라는 메시지가 표시됩니다. 그렇지 않으면 확대 버튼을 클릭할 때마다 이미지의 현재 너비에 50px이 추가됩니다.
축소 버튼을 클릭하면 zoomout() 메서드가 호출되며, 지정된 이미지 요소를 가져온 후 현재 너비가 50이면 "The 최소 크기에 도달했습니다." 그렇지 않으면 클릭하여 축소할 때마다 여부로 판단됩니다. 버튼은 현재 이미지 너비에서 50px를 뺍니다. 높이는 모두 적응 가능합니다.
최종 효과는 아래 그림과 같습니다.

이 기사는 js를 사용하여 이미지 확대 및 축소를 제어하는 구체적인 구현 방법에 대한 것입니다. 이해하기 쉽고 도움이 되길 바랍니다. 필요한 친구들에게!
위 내용은 js를 사용하여 이미지 확대 및 축소를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

