이 글에서는 주로 HTML의 하이퍼링크 앵커 설정을 추가하는 방법과 그 기능에 대해 소개합니다.
HTML 하이퍼링크 및 앵커 포인트 대부분의 친구들은 이미 개념을 매우 잘 알고 있다고 생각하지만, HTML을 이제 막 시작하는 초보자에게는 #🎜 🎜#How html에 하이퍼링크 앵커 포인트를 추가하는 것이 여전히 약간 불분명할 수 있습니다. 그래서 이 글은 초보 친구들을 위한 글이고, 필요하신 분들에게 도움이 되었으면 좋겠습니다!
HTML에 하이퍼링크 앵커를 추가하는 코드 예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="http://www.php.cn">PHP中文网</a>
<a href="#one">第一篇文章</a>
<a href="#two">第二篇文章</a>
<a href="#three">第三篇文章</a>
<a name="one"></a>
<h1 id="第一篇文章">第一篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="two"></a>
<h1 id="第二篇文章">第二篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="three"></a>
<h1 id="第三篇文章">第三篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a href="">回到顶部</a>
</body>
</html>이 코드에서는 주로 When을 사용합니다. HTML의 태그 에 옵니다. href="link address to jump to" 속성을 a 태그에 직접 추가하면 달성할 수 있는 텍스트 하이퍼링크입니다. 예를 들어, 위의 코드 섹션 PHP 중국어 웹사이트 지정된 링크 페이지입니다.
a 태그에name=" #anchor name" 속성을 추가하면 앵커 링크 가 설정되었음을 의미합니다. 그런 다음 본문에서 지정된 위치에 앵커 포인트를 설정할 수 있습니다. 즉, a 태그에 name = "anchor name" 을 추가하면 됩니다. 여기에 # 기호를 추가하지 않도록 주의하세요.
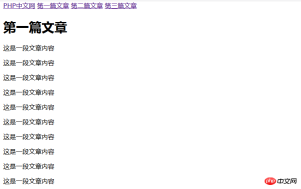
위 코드의 전체적인 효과는 다음과 같습니다. 🎜## 🎜🎜# 페이지에 기사 콘텐츠의 큰 섹션이 있는 경우 페이지에 앵커 포인트를 설정하여 지정된 개체로 빠르게 이동할 수 있습니다. . 작업. 위와 같이 첫 번째 기사, 두 번째 기사, 세 번째 기사를 각각 클릭하면 지정된 콘텐츠 부분으로 빠르게 점프하게 됩니다. 동시에 기사 하단의 상단에 하이퍼링크를 다시 추가할 수 있습니다. a 태그의 href 속성 값을 비워두기만 하면 됩니다!
페이지에 기사 콘텐츠의 큰 섹션이 있는 경우 페이지에 앵커 포인트를 설정하여 지정된 개체로 빠르게 이동할 수 있습니다. . 작업. 위와 같이 첫 번째 기사, 두 번째 기사, 세 번째 기사를 각각 클릭하면 지정된 콘텐츠 부분으로 빠르게 점프하게 됩니다. 동시에 기사 하단의 상단에 하이퍼링크를 다시 추가할 수 있습니다. a 태그의 href 속성 값을 비워두기만 하면 됩니다!
이 글은  HTML에서 하이퍼링크 앵커를 추가하는
HTML에서 하이퍼링크 앵커를 추가하는
의 구체적인 방법과 기능에 대한 내용이므로
간의 차이점을 어느 정도 이해하고 있어야 합니다. 위의 내용은 매우 간단하고 이해하기 쉽습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다! 해당  비디오 튜토리얼
비디오 튜토리얼
HTML에 하이퍼링크를 추가하고 앵커 페이지에서 원하는 곳으로 이동
]을 참조할 수도 있습니다.
위 내용은 HTML에 하이퍼링크와 앵커를 추가하는 방법과 기능에 대한 자세한 설명(동영상 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 解决超链接无法打开的问题Feb 18, 2024 am 09:57 AM
解决超链接无法打开的问题Feb 18, 2024 am 09:57 AM超链接打不开怎么解决随着互联网的快速发展,超链接已经成为我们日常生活中不可或缺的一部分。我们经常在网页、邮件、社交媒体等各种平台上看到并使用超链接进行跳转。然而,有时候我们可能会遇到超链接打不开的问题,这让我们感到困惑和沮丧。在本文中,我们将探讨超链接打不开的原因及解决方法,希望能够帮助你解决这个问题。首先,让我们了解一下超链接打不开的可能原因。以下是一些常
 无法打开word文档中的超链接Feb 18, 2024 pm 06:10 PM
无法打开word文档中的超链接Feb 18, 2024 pm 06:10 PM近年来,随着网络技术的不断发展,我们的生活中离不开各种数字工具和互联网。在处理文档时,特别是在写作中,我们经常会使用到word文档。然而,有时我们可能会遇到一个棘手的问题,那就是word文档中的超链接无法打开。下面将就这个问题进行一番探讨。首先,我们需要明确的是,超链接是指在word文档中添加的指向其他文档、网页、目录、书签等的链接。当我们点击这些链接时,我
 WPS无法打开超链接怎么办?WPS超链接打不开解决方法Mar 13, 2024 pm 08:40 PM
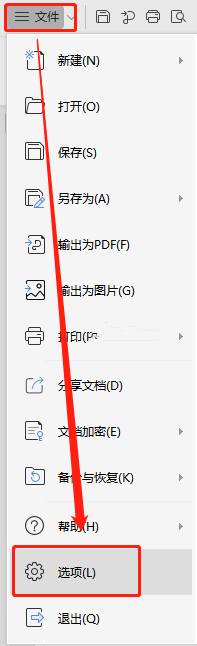
WPS无法打开超链接怎么办?WPS超链接打不开解决方法Mar 13, 2024 pm 08:40 PM我们很多小伙伴在使用WPS编辑内容的时候,有时候会在特定的文字上添加超链接,而近期有些小伙伴反馈说WPS超链接打不开,用了很多方式都无法点击进行访问,关于这个问题要如何解决呢,本期软件教程小编就来分享具体的解决方法,希望能够给广大用户们带来帮助。 WPS超链接打不开解决方法: 方法一:将鼠标移到超链接上看是否会变成可点击样式 1、打开软件,点击页面左上角的“文件”,在下方菜单中选择“选项”。 2、进入新界面后,点击左侧的“编辑&rdq
 PPT幻灯片插入超链接实现跳着播放的方法教程Mar 26, 2024 pm 02:51 PM
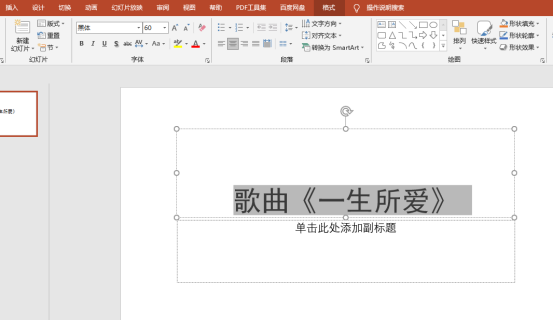
PPT幻灯片插入超链接实现跳着播放的方法教程Mar 26, 2024 pm 02:51 PM1、打开一个PPT,或做一个需要用到超链接的PPT。2、选中需插入超链接的内容,例如我们选中】花卉【两个字,并给它插入超链接。3、单击菜单栏中的】插入【,在】链接【那一栏找到】超链接【,单击超链接。4、会出现一个窗口,在左侧的链接到选择】本文档中的位置【,然后会出现在PPT中的每一张幻灯片。5、可以选择需要链接的幻灯片,单击一下,在右边会出现这张幻灯片的预览模式。6、有了超链接之后,字体的颜色会发生变化。我们只需要在播放幻灯片的时候,单击有了超链接的字,幻灯片就会自动播放到我们说链接的那张幻灯片
 插入超链接时Outlook冻结Feb 19, 2024 pm 03:00 PM
插入超链接时Outlook冻结Feb 19, 2024 pm 03:00 PM如果您在向Outlook插入超链接时遇到冻结问题,可能是由于网络连接不稳定、Outlook版本旧、防病毒软件干扰或加载项冲突等原因。这些因素可能导致Outlook无法正常处理超链接操作。修复插入超链接时Outlook冻结的问题使用以下修复程序解决插入超链接时Outlook冻结的问题:检查已安装的加载项更新Outlook暂时禁用您的防病毒软件,然后尝试创建新的用户配置文件修复办公室应用程序卸载并重新安装Office我们开始吧。1]检查已安装的加载项可能是Outlook中安装的某个加载项导致了问题。
 超链接打不开什么原因Feb 22, 2024 pm 03:33 PM
超链接打不开什么原因Feb 22, 2024 pm 03:33 PM超链接作为网页中常见的元素之一,常被用于指向其他网页、文件或特定位置。然而,有时我们会遇到超链接无法打开的情况,这可能由多种原因引起。首先,超链接无法打开可能是由于链接地址错误导致的。在创建超链接时,我们需要确保链接的地址正确无误。如果地址中包含特殊字符或空格,可能会导致链接无法打开。此外,如果链接地址发生变化或目标文件已经移动或删除,也会导致链接无法打开。
 如何使用正则表达式在 PHP 中将字符串中的 URL 地址替换为超链接Jun 22, 2023 pm 02:22 PM
如何使用正则表达式在 PHP 中将字符串中的 URL 地址替换为超链接Jun 22, 2023 pm 02:22 PM随着互联网的普及,人们在日常生活中越来越离不开网络,也愈发需要网页的支持。而在网页中,一个非常常见的操作就是将URL地址转为超链接。在PHP中,我们可以使用正则表达式来实现这一操作。下面,就让我们来看看具体的实现方法。一、使用正则表达式匹配URL在使用正则表达式替换URL为超链接之前,我们需要先使用正则表达式来匹配URL。具体匹配规则如下:$patter
 你知道ppt超链接怎么设置吗Mar 20, 2024 am 11:40 AM
你知道ppt超链接怎么设置吗Mar 20, 2024 am 11:40 AMPPT超链接能够快速转到指定的网站或者打开指定的文件,又或者直接跳转至某页,提高效率并是播放时更加灵活。那么,我们该如何去设置超链接呢?在这里我就给大家分享一下如何在ppt超链接的设置。接下来,学习就要开始了,同学们准备好了吗?步骤如下:1、首先,我们需要打开电脑上的MicrosoftPowerPoint幻灯片;然后,我们在幻灯片中输入我们想要设置超链接的文字内容。(如图所示)2、接着,我们用鼠标选中我们要设置超链接的文字内容;然后,我们点击鼠标【右键】,并在【下拉菜单】中选择【超链接】的选项。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!







