HTML에서 확인란, 라디오 버튼 및 기본 옵션을 설정하는 방법은 무엇입니까? (사진 + 동영상)
- 藏色散人원래의
- 2018-10-16 09:35:0716416검색
이 글에서는 주로 HTML에서 체크박스와 라디오 버튼을 설정하는 방법을 소개합니다.
웹사이트 개발 과정에서 설문지와 유사한 기능을 구현해야 할 때가 있습니다. 설문지이기 때문에 단일 선택 또는 다중 선택 상황이 불가피합니다. 초보 친구에게는 명확하지 않을 수 있습니다.
아래에서는 간단한 코드 예제를 통해 HTML에서 체크박스와 라디오 버튼을 설정하는 방법을 소개하겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML设置复选框、单选框</title>
</head>
<body>
<form name="from1" id="form1" action="upload.php">
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" type="radio" value="gay"/><label>同性恋</label>
<br>
<label>科目:</label>
<input name='subject' type="checkbox" value="Chinese"><label>语文</label>
<input name='subject' type="checkbox" checked value="Math" ><label>数学</label>
<input name='subject' type="checkbox" checked="checked" value="English"/><label>英语</label>
<input name='subject' type="checkbox" checked value="Sport"/><label>体育</label>
</form>
</body>
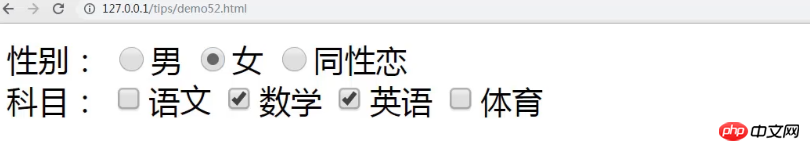
</html>브라우저를 통해 액세스하면 효과는 다음과 같습니다.

여기서 브라우저를 직접 새로 고치면 선택하지 않아도 라디오 버튼과 확인란에 기본 옵션이 있음을 알 수 있습니다.
중요한 태그 및 속성에 대한 자세한 설명:
태그 는 사용자가 데이터를 입력할 수 있는 입력 필드를 지정합니다.
다양한 유형 속성에 따라 입력 필드의 형태도 다양합니다. 입력 필드는 텍스트 필드, 체크박스, 비밀번호 필드, 라디오 버튼, 버튼 등이 될 수 있습니다.
여기에서는 "radio" 속성을 사용하여 라디오 버튼을 설정하고 "checkbox" 속성을 사용하여 체크박스와 다중 선택 상자를 구현합니다.
checked 속성은 페이지가 로드될 때 미리 선택되어야 하는 입력 요소를 지정합니다. 간단히 말해서 기본 옵션을 설정해야 하는 경우 지정된 입력 상자에 확인된 값만 추가하면 됩니다.
참고:
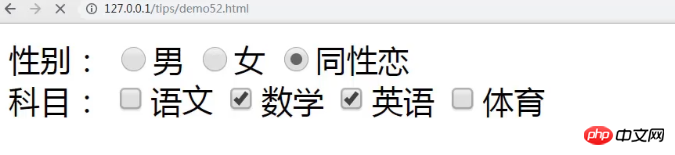
라디오 버튼 상자에 여러 개의 선택된 값을 추가하고 여러 개의 기본 옵션을 설정하려는 경우 마지막으로 선택된 값이 우선합니다.
위 코드와 같이 라디오 버튼에 체크된 값 2개를 추가합니다
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" checked type="radio" value="gay"/><label>同性恋</label>효과는 다음과 같습니다.

이 글은 HTML 설정 체크박스와 radio 관련 지식에 관한 것입니다. 버튼 소개가 이해하기 쉽네요. 도움이 필요한 친구들에게 도움이 되었으면 좋겠습니다!
프런트엔드 관련 지식을 더 알고 싶다면 PHP 중국어 웹사이트 HTML 동영상 튜토리얼, CSS 동영상 튜토리얼, Bootstrap 동영상 튜토리얼 및 기타 관련 튜토리얼을 참조하세요. 배우다!
위 내용은 HTML에서 확인란, 라디오 버튼 및 기본 옵션을 설정하는 방법은 무엇입니까? (사진 + 동영상)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

