Ajax를 사용하여 체크박스 값을 백그라운드에 제출하는 방법
- 藏色散人원래의
- 2018-11-19 15:57:246764검색
이 글에서는 ajax를 사용하여 체크박스의 값을 배경에 제출하는 방법을 주로 소개합니다.
이전 글에서는 jQuery를 사용하여 체크박스에서 선택한 값을 가져오는 방법을 소개했는데, 가져온 값을 어떻게 백그라운드에 제출하나요?
이제 구체적인 예를 바탕으로 ajax를 사용하여 체크박스 값을 배경에 제출하는 방법을 소개하겠습니다.
프런트 엔드 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="checkbox" name="test" value="0"/>0<br>
<input type="checkbox" name="test" value="1"/>1<br>
<input type="checkbox" name="test" value="2"/>2<br>
<input type="checkbox" name="test" value="3"/>3<br>
<input type="checkbox" name="test" value="4"/>4<br>
<input type="checkbox" name="test" value="5"/>5<br>
<input type="checkbox" name="test" value="6"/>6<br>
<input type="checkbox" name="test" value="7"/>7<br>
<input type="button" onclick="jqchk()" value="提 交"/>
</form>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk() { //jquery获取复选框值
var chk_value = [];
$('input[name="test"]:checked').each(function () {
chk_value.push($(this).val());
});
$.ajax({
type: "post",
url: "form.php",
data: {
"data": chk_value,
},
})
}
</script>
</html>참고: type은 제출 유형을 나타내며 여기서는 포스트 모드로 제출됩니다.
url은 데이터가 있는 위치를 나타냅니다. 제출하려면 여기에 form.php가 있습니다.
data는 제출된 데이터(값)를 나타냅니다.
백엔드 코드 form.php는 다음과 같습니다.
<?php $date=$_POST();
프런트엔드 페이지는 다음과 같습니다.

옵션을 선택하고 제출을 클릭하면 프런트엔드 데이터가 form.php에 제출하세요.

그런 다음 xdebug를 사용하여 전경 데이터가 배경에 제출되었는지 확인할 수 있습니다.
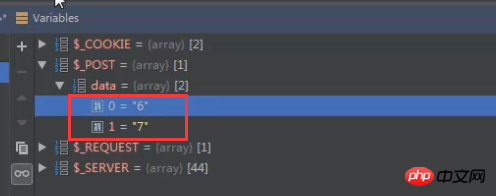
아래 그림과 같이 프런트엔드 체크박스의 선택된 값이 성공적으로 얻어져 백엔드에 제출되었습니다.

이 기사는 ajax를 사용하여 체크박스 값을 백그라운드에 제출하는 구체적인 방법에 관한 것입니다. 특정 참고 값이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 Ajax를 사용하여 체크박스 값을 백그라운드에 제출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

