Mip의 팝업 레이어 구성 요소는 무엇입니까?
- 藏色散人원래의
- 2018-11-06 17:02:144822검색
이 글에서는 주로 MIP의 팝업 레이어 구성 요소 사용을 소개합니다.
저희 프론트엔드 페이지 개발에서 팝업레이어의 프롬프트 효과는 프론트엔드를 배우는 친구들이 노출해서 사용했을 텐데요.
MIP(Mobile Web Accelerator)의 팝업 레이어 구성 요소는 무엇인가요?
간단히 말하면 사용자의 제어에 따라 표시되거나 닫히는 전체 화면 플로팅 레이어 구성 요소입니다. 구성 요소의 요소는 화면 너머에 숨겨집니다. 화면이 미끄러지지 않습니다.
아래에서는 간단한 mip 팝업 레이어 구성 요소 코드를 통해 기본 사용법을 소개합니다.
<button on="tap:my-lightbox.toggle" id="btn-open" role="button" tabindex="0">
Open lightbox
</button>
<mip-lightbox id="my-lightbox"
layout="nodisplay"
class="mip-hidden">
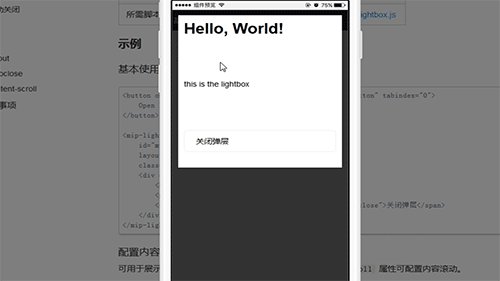
<div class="lightbox">
<h1>Hello, World!</h1>
<p> this is the lightbox</p>
<span on="tap:my-lightbox.toggle" class="lightbox-close">关闭弹层</span>
</div>
</mip-lightbox>Note, mip 파일에서 이 구성 요소를 사용하려면 다음 js 스크립트를 도입해야 합니다.
<script src="https://c.mipcdn.com/static/v1/mip-lightbox/mip-lightbox.js"> </script>
기본 효과는 다음과 같습니다. : #🎜🎜 #

스크롤, 검색 결과, 사용자 계약 및 기타 긴 콘텐츠를 표시하는 데 사용됩니다.
autoclose 속성을 통해 팝업 레이어의 자동 카운트다운 닫기 효과를 설정할 수도 있고, 자동으로 닫히도록 카운트다운을 맞춤설정할 수도 있습니다. class="mip-lightbox-seconds" 태그, class="mip-lightbox-countdown" 레이블은 카운트다운 스타일 및 텍스트 내용을 사용자 정의할 수 있습니다밉 팝업의 더 많은 사용 효과를 보려면 레이어 구성 요소에 대한 자세한 내용은 "
MIP 문서 매뉴얼# 🎜🎜#》이 문서는 팝업 레이어 구성 요소의 사용에 대한 간단한 소개입니다. MIP. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 Mip의 팝업 레이어 구성 요소는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

