jquery에서 체크박스의 선택된 값을 얻는 방법
- 藏色散人원래의
- 2018-11-19 15:56:4615118검색
이 글에서는 체크박스의 선택된 값을 가져오는 jquery의 구현 방법을 주로 소개합니다.
이전 기사에서는 js를 사용하여 체크박스의 선택된 값을 얻는 방법을 소개했습니다. 구현 아이디어는 어렵지 않으며 누구나 이에 대해 어느 정도 이해하고 있어야 합니다. 그런 다음 jquery를 통해 확인란의 선택된 값을 가져오는 것이 js 메서드보다 간단합니다.
이제 구체적인 코드 예시를 통해 체크박스의 선택된 값을 가져오는 jquery의 구현 방법을 소개하겠습니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk(){ //jquery获取复选框值
var chk_value =[];
$('input[name="test"]:checked').each(function(){
chk_value.push($(this).val());
});
alert(chk_value.length==0 ?'你还没有选择任何内容!':chk_value);
}
</script>
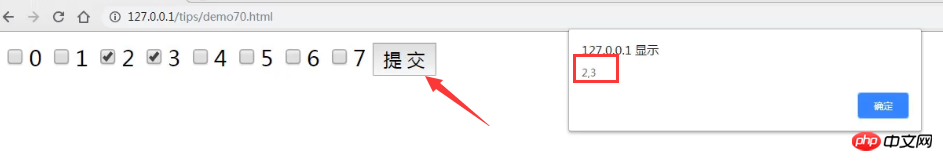
</html>구현 결과는 아래와 같습니다.

그림과 같이 여러 옵션을 선택하고 제출하면 팝업창 프롬프트를 통해 알 수 있습니다. 확인란의 선택된 값을 성공적으로 얻었습니다.
그런 다음 체크박스의 선택된 값을 얻기 위한 jQuery의 구현 아이디어도 매우 간단합니다. 주로 각 순회를 통해 선택된 값을 얻습니다.
이 글은 체크박스의 선택된 값을 가져오는 jQuery에 대한 내용입니다. 이해하기 쉽고 특정 참고 값이 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 jquery에서 체크박스의 선택된 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js에서 체크박스의 선택된 값을 얻는 방법다음 기사:js에서 체크박스의 선택된 값을 얻는 방법

