js에서 카운트다운 점프 페이지를 구현하는 방법
- 藏色散人원래의
- 2018-11-17 17:17:0312272검색
이 글에서는 카운트다운 점프 페이지 효과를 구현하기 위한 js의 방법을 주로 소개합니다.
주로 웹페이지 사용을 더욱 사용자 친화적으로 만들기 위해 주요 웹사이트를 탐색할 때 모든 사람이 카운트다운 페이지 이동 효과를 경험했을 것입니다.
아래에서는 특정 코드 예제를 사용하여 js에서 새 페이지로 이동하는 카운트다운을 구현하는 방법을 설명합니다.
js 카운트다운 점프 코드 구현예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面跳转</title>
<style>
*{
margin:0;
padding:0;
}
a{text-decoration: none;color: #fff;font-size: 30px;text-shadow: 1px 2px 10px red;}
p{
height:50px;
width: 320px;
margin:100px auto;
}
span{
display: inline-block;
height: 50px;
width:50px;
line-height: 50px;
font-size: 50px;
color: #f00;
text-align: center;
}
</style>
</head>
<body>
<p>还剩<span>5</span>秒跳转至<a href="http://www.php.cn">php中文网</a></p>
<script type="text/javascript">
var Espan=document.getElementsByTagName("span")[0]
var i=4
function fuc() {
if (i>0){
Espan.innerHTML=i
i--
}else{
window.location.href="http://www.php.cn"
}
}
setInterval("fuc()",1000)
</script>
</body>
</html>위 코드의 js 부분에서 먼저 getElementsByTagName 메소드를 통해 범위 태그 객체를 얻은 다음 변수 i를 정의합니다. 여기서 i는 시간. 그런 다음 if 문을 사용하여 i가 0보다 큰지 먼저 확인합니다. 0보다 큰 경우 innerHTML 메서드를 통해 콘텐츠 i를 삽입하고, 그렇지 않으면 "http://www.php.cn" 페이지로 이동합니다. 마지막으로 setInterval() 메소드를 사용하여 fuc() 함수를 호출합니다.
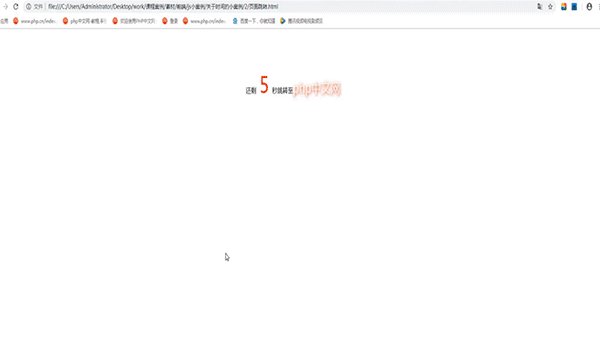
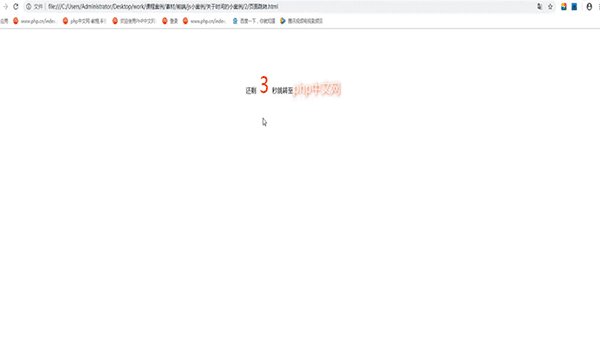
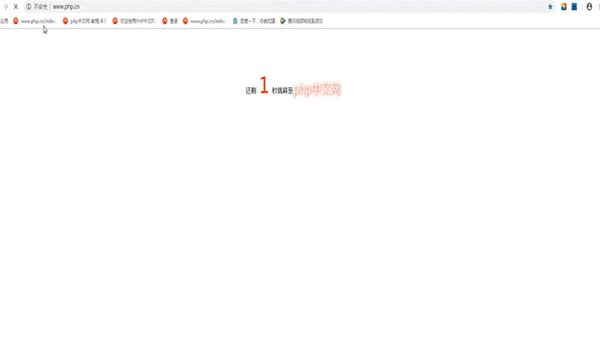
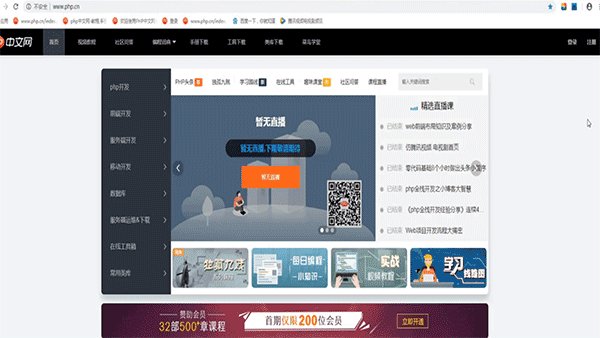
그런 다음 프런트 데스크에서 달성한 최종 카운트다운 점프 효과는 아래와 같습니다.

이 문서는 카운트다운 점프 페이지의 js 구현에 관한 것입니다. 도움이 필요한 친구에게 도움이 되었습니다!
위 내용은 js에서 카운트다운 점프 페이지를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

