HTML로 비디오 온라인 재생을 구현하는 방법
- 藏色散人원래의
- 2018-11-10 16:32:3635054검색
이 기사에서는 주로 HTML 비디오 온라인 재생의 구체적인 구현 방법을 소개합니다.
HTML을 처음 배우는 분들에게는 온라인 동영상 재생 기능을 구현하는 것이 조금 어려울 수 있습니다. 실제로 모든 사람이 기본 태그에 능숙하다면 구현하기가 매우 쉬울 것입니다.
이제 특정 코드 예제를 기반으로 HTML 비디오 온라인 재생을 구현하는 방법을 소개하겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML实现在线播放代码示例</title>
<style>
video{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<video src="./images/n435sdjgs49l.mp4" controls="controls" autoplay></video>
</body>
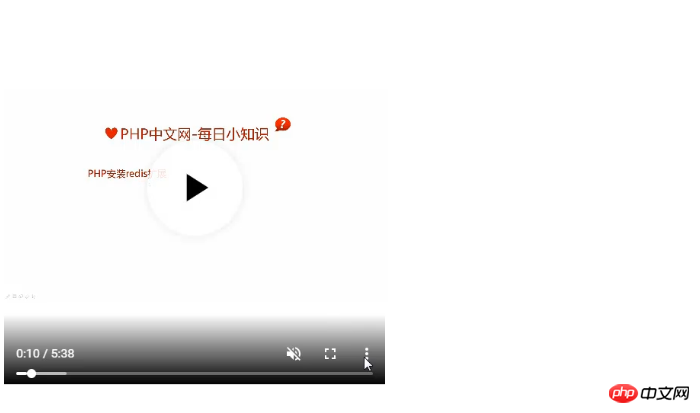
</html>프런트 데스크를 통해 액세스되는 위 코드에는 다음 스크린샷이 있습니다. 

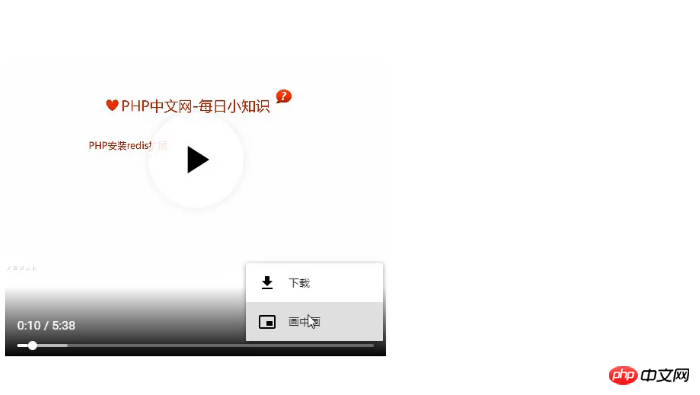
스크린샷에서 볼 수 있듯이 이 비디오 인터페이스에는 재생 버튼, 볼륨 버튼, 다운로드 버튼 및 사진 속 화면이 포함되어 있습니다. 사진 기능.
여기서
tag은 HTML 5의 새로운 태그로, 영화 클립이나 기타 비디오 스트림과 같은 비디오를 정의할 수 있습니다. 여기서 소개하는 영상은 mp4 형식입니다.
controls 속성은 위에서 언급한 재생 버튼과 같은 컨트롤을 사용자에게 표시하는 것을 의미합니다.
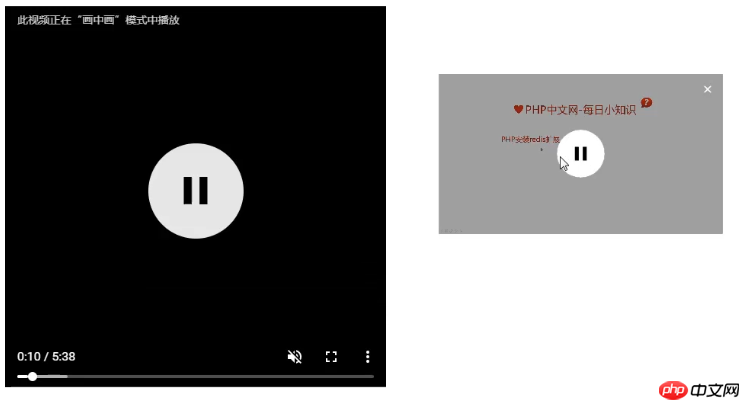
일부 친구들은 PIP(Picture-in-Picture) 기능에 대해 명확하지 않을 수 있습니다. 사실 PIP의 의미는 아래 그림과 같이 단순히 플레이어를 독립적으로 만드는 것입니다.
autoplay 속성을 추가하면 됩니다.
autoplay 속성은 동영상이 준비되는 즉시 재생된다는 의미입니다.
일반적으로위 내용은 HTML로 비디오 온라인 재생을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

