간단한 HTML 비디오 플레이어를 구현하는 방법
- 不言원래의
- 2018-05-08 16:22:244572검색
이 글에서는 간단한 HTML 비디오 플레이어를 구현하는 방법을 주로 소개합니다. H5로 비디오 플레이어를 만드는 것은 매우 간단합니다. 몇 가지 H5 태그만 추가하면 멋진 플레이어를 만들 수 있습니다.
이 글에서는 HTML 비디오 플레이어를 구현하는 방법을 소개합니다. 간단한 html 비디오 플레이어 메소드는 다음과 같이 모든 사람과 공유됩니다:
File list
root@tianshl:/data/video# ls hch.mp4 test.mp4 xyx.mp4 index.html video.list jquery.js
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{
text-align: center;
}
#content-wrap{
margin-top: 50px;
display: inline-block;
}
#content{
display: flex;
}
/* 播放器 */
#video{
display: inline-block;
margin: 0;
border: 12px solid #eee;
box-sizing: border-box;
}
.video-list-wrap{
background-color: #eee;
border-right: 1px solid #fff;
}
/* 视频列表 */
.video-list{
display: inline-block;
box-sizing: border-box;
margin: 0;
width: 150px;
list-style: none;
padding: 0;
overflow: auto;
font-size: 12px;
}
/* 列表项 */
.video-item{
cursor: pointer;
width: 150px;
box-sizing: border-box;
text-align: left;
padding: 5px 0 5px 10px;
}
.video-item:not(:last-child){
border-bottom: 1px solid #fff;
}
.video-item:hover, .active{
background-color: #ddd;
color: #333;
}
/* 视频列表标题 */
.video-title{
background-color: gainsboro;
font-size: 12px;
height: 30px;
line-height: 30px;
text-align: center;
}
</style>
</head>
<body>
<p id="content-wrap">
<p id="content">
<p class="video-list-wrap">
<p class="video-title">视频列表</p>
<ul class="video-list"></ul>
</p>
</p>
</p>
</body>
<script type="text/javascript" src="./jquery.js"></script>
<script type="text/javascript">
$(function(){
var $content = $('#content');
// 初始化播放器
var init = function(src){
var $video = $('<video id="video" controls>');
$video.attr('preload', 'auto');
$video.attr('width', 720).attr('height', 405);
$video.attr('autoplay', 'autoplay');
$video.append($('<source>').attr('src', src).attr('type', 'video/mp4'));
$content.append($video);
};
/* 获取视频列表 */
var $video_list = $('.video-list');
$video_list.css('height', 340);
$.ajax({
url: "video.list",
type: "GET",
async: true,
success: function(resp){
$.each(resp.split('\n'), function(idx, item){
if (item === '') return;
var $p = $('<li>').addClass('video-item');
$p.text(item);
$p.data('path', item);
$video_list.append($p);
});
}
});
init();
/* 切换视频 */
$video_list.on('click', '.video-item', function(){
$("#video").remove();
var $this = $(this);
$this.parent().find('.active').removeClass('active');
$this.addClass('active');
init($this.data('path'));
});
})
</script>
</html>
video.list
# 该目录下的所有MP4文件, 供jQuery解析 root@tianshl:/data/video# ls *.mp4 > video.list
nginx 구성
user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
sendfile on;
keepalive_timeout 65;
server {
listen 8000;
server_name 本机IP;
location / {
# 前两行是认证(可不加)
auth_basic "secret";
auth_basic_user_file /usr/local/nginx/passwd.db;
# 路径
root /data/video;
# 首页
index index.html;
}
}
}
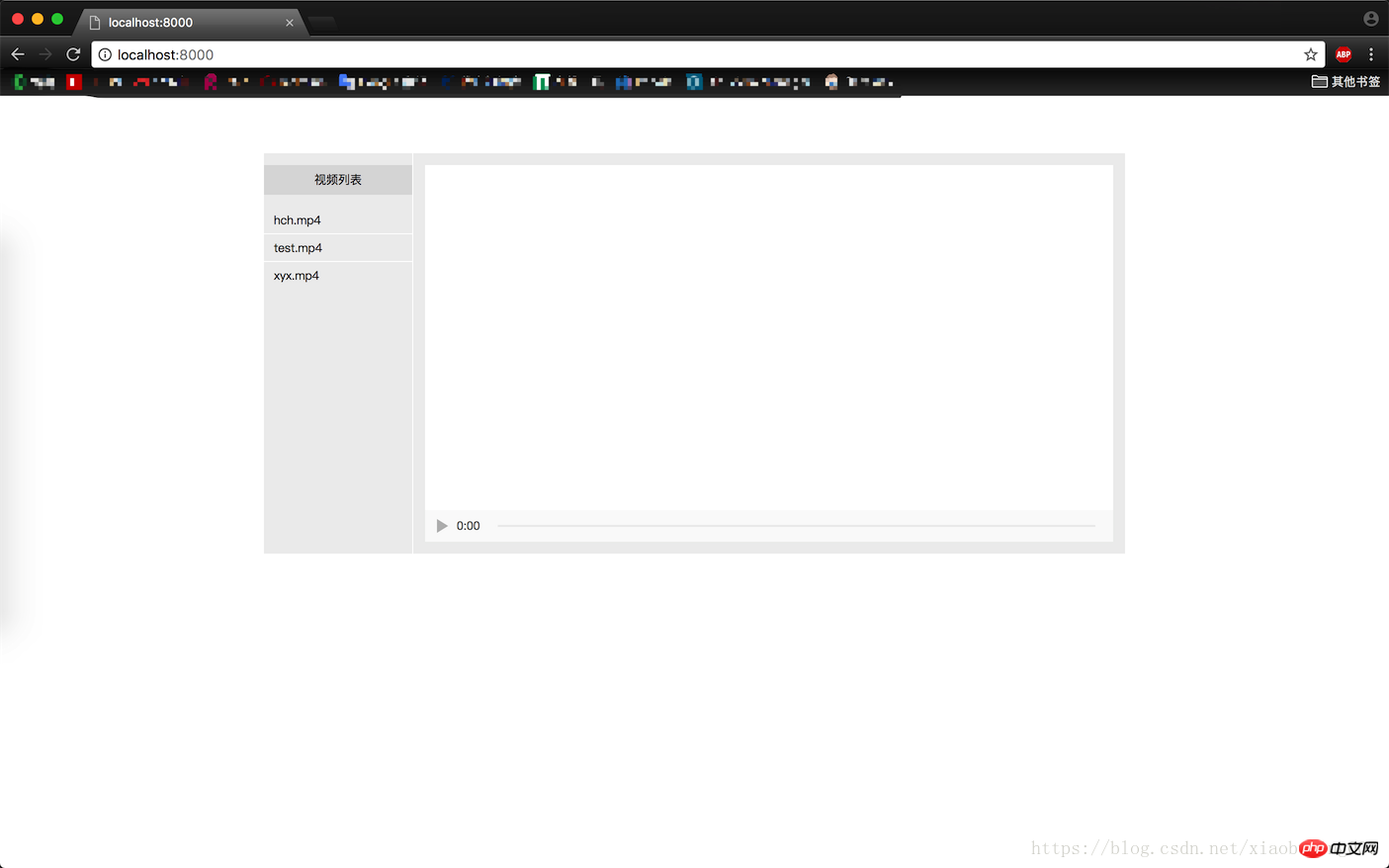
인터페이스 디스플레이
http://localhost:8000
Certification

Player

관련 추천:
위 내용은 간단한 HTML 비디오 플레이어를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5의 자동 초점 속성 소개다음 기사:HTML5의 자동 초점 속성 소개

