js의 동작 메커니즘에 대한 상세 분석(예제 분석)
- 不言앞으로
- 2018-10-29 14:04:471927검색
이 기사는 js의 작동 메커니즘에 대한 자세한 분석(예제 분석)을 제공합니다. 필요한 친구가 참고할 수 있기를 바랍니다.
1. 소개
이 기사에서는 JavaScript 작동 메커니즘을 소개합니다. 이 부분은 비교적 추상적인 인터뷰 질문으로 시작하겠습니다.
console.log(1);
setTimeout(function(){
console.log(3);
},0);
console.log(2);
请问数字打印顺序是什么?
이 질문은 매우 간단해 보이지만 JavaScript 작동 메커니즘을 이해하지 못한다면. , 그것은 매우 잘못된 대답입니다. 질문에 대한 답은 1 2 3 을 순서대로 출력하는 것입니다. 궁금한 점이 있으면 아래에 자세한 설명이 있습니다.
2. JS의 싱글 스레딩 개념 이해
JavaScript 언어의 주요 특징은 싱글 스레딩, 즉 한 번에 한 가지 작업만 수행할 수 있다는 것입니다. 그렇다면 JavaScript는 왜 다중 스레드를 가질 수 없습니까? 이렇게 하면 효율성이 향상될 수 있습니다.
JavaScript는 목적에 따라 단일 스레드입니다. 브라우저 스크립팅 언어로서 JavaScript의 주요 목적은 사용자와 상호 작용하고 DOM을 조작하는 것입니다. 이는 단일 스레드만 가능하다는 것을 결정합니다. 그렇지 않으면 매우 복잡한 동기화 문제가 발생합니다. 예를 들어 JavaScript에 두 개의 스레드가 동시에 있다고 가정해 보겠습니다. 한 스레드는 특정 DOM 노드에 콘텐츠를 추가하고 다른 스레드는 해당 노드를 삭제합니다. 이 경우 브라우저는 어떤 스레드를 사용해야 합니까?
복잡함을 피하기 위해 JavaScript는 탄생 이후부터 단일 스레드를 사용했으며 이는 이 언어의 핵심 기능이 되었으며 앞으로도 변하지 않을 것입니다.
3. 작업 대기열(메시지 대기열) 이해
단일 스레드는 모든 작업을 대기열에 넣어야 하며 이전 작업이 완료될 때까지 다음 작업이 실행되지 않음을 의미합니다. 이전 작업이 오래 걸리면 다음 작업은 기다려야 합니다. JavaScript 언어의 설계자들은 이 문제를 깨닫고 모든 작업을 두 가지 유형으로 나누었습니다. 하나는 동기 작업(Synchronous)이고 다른 하나는 비동기 작업(Asynchronous)입니다. 동기 작업은 메인 스레드에서 실행을 위해 대기 중인 작업을 의미합니다. 다음 작업은 이전 작업이 실행된 후에만 실행될 수 있습니다. "작업 대기열"이 비동기 작업이 실행될 수 있음을 메인 스레드에 알리면 작업이 실행을 위해 메인 스레드에 들어가게 됩니다. 다음으로 두 가지 예를 통해 동기 작업과 비동기 작업의 차이점을 설명합니다.
console.log("A");
while(true){ }
console.log("B");
请问最后的输出结果是什么?
답이 A라면 정답을 축하합니다. 동기 작업이기 때문에 프로그램은 위에서 아래로 실행되며, while() 루프가 발생하면 다음 문을 실행할 수 없습니다.
console.log("A");
setTimeout(function(){
console.log("B");
},0);
while(true){}
请问最后的输出结果是什么?
답이 A라면, 축하합니다. 이제 js 작동 메커니즘을 대략적으로 이해하신 것입니다! 문제의 setTimeout()은 비동기 작업입니다. 모든 동기 작업이 실행될 때까지 비동기 작업은 실행되지 않습니다 이에 대해서는 아래에서 자세히 설명합니다.
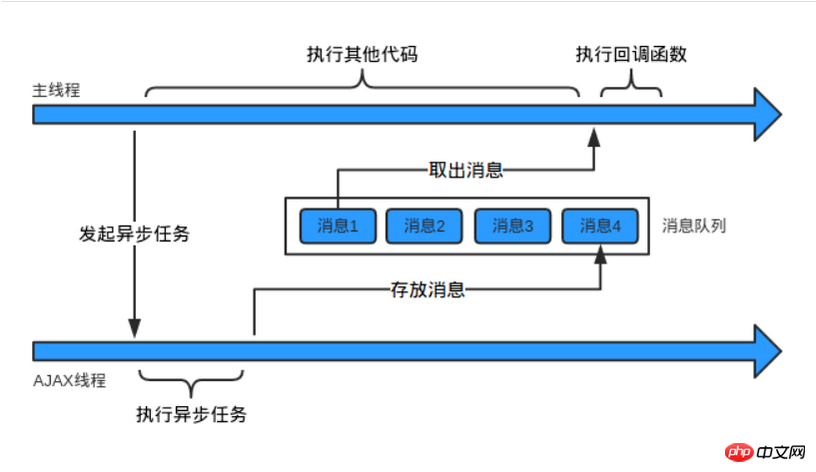
4. 이벤트 루프 이해
비동기 실행의 작동 메커니즘은 다음과 같습니다.
모든 동기 작업은 메인 스레드에서 실행되어 실행 컨텍스트 스택을 형성합니다.
메인 스레드 외에 "작업 대기열"도 있습니다. 비동기 작업에 실행 결과가 있는 한 이벤트는 "작업 대기열"에 배치됩니다.
"실행 스택"의 모든 동기화 작업이 실행되면 시스템은 "작업 대기열"을 읽어 그 안에 어떤 이벤트가 있는지 확인합니다. 해당 비동기 작업은 대기 상태를 종료하고 실행 스택에 들어가 실행을 시작합니다.
메인 스레드는 위의 세 번째 단계를 계속 반복합니다.
메인 스레드는 "작업 대기열"에서 이벤트를 읽습니다. 이 프로세스는 순환적이므로 전체 작동 메커니즘을 이벤트 루프라고도 합니다. 메인 스레드가 비어 있는 한 "작업 대기열"을 읽습니다. 이것이 JavaScript의 실행 메커니즘입니다. 이 프로세스는 계속해서 순환됩니다. 아래 그림은 이 점을 잘 보여줍니다.

5. 어떤 문을 비동기 작업 대기열에 넣을지, 언제 넣을지
일반적으로 비동기 작업 대기열에 넣을 문은 다음 네 가지 유형이 있습니다.
setTimeout 및 setlnterval
DOM 이벤트
ES6
Ajax 비동기 요청
javascript 코드는 두 단계로 실행됩니다:
1. ---모든 기능을 정의 모든 변수는 미리 선언되어 있고 변수 할당은 미리 이루어지지 않았습니다
2. 실행---위에서 아래로 실행됩니다(js 운영 메커니즘에 따라)
비동기 작업 대기열에 넣는 타이밍은 setTimeout 예제와 Ajax 예제를 사용합니다. 자세한 설명:
例题1
for (var i = 0; i <p>for循环一次碰到一个 setTimeout(),<strong>并不是马上把setTimeout()拿到异步队列中,而要等到一秒后,才将其放到任务队列里面</strong>,一旦"执行栈"中的所有同步任务执行完毕(即for循环结束,此时i已经为5),系统就会读取已经存放"任务队列"的setTimeout()(有五个),于是答案是输出5个5。</p><p>上面也提到,<strong>在到达指定时间时,定时器就会将相应回调函数插入“任务队列”尾部。这就是“定时器(timer)”功能</strong>。</p><p><strong>关于定时器的重要补充</strong>:</p><p>定时器包括setTimeout与 setInterval 两个方法。它们的第二个参数是指定其回调函数推迟/每隔多少毫秒数后执行。</p><p>对于第二个参数有以下需要注意的地方:</p><p>当第二个参数缺省时,默认为 0;</p><p>当指定的值小于 4 毫秒,则增加到 4ms(4ms 是 HTML5 标准指定的,对于 2010 年及之前的浏览器则是 10ms);也就是说至少需要4毫秒,该setTimeout()拿到任务队列中。</p><pre class="brush:php;toolbar:false">例题2
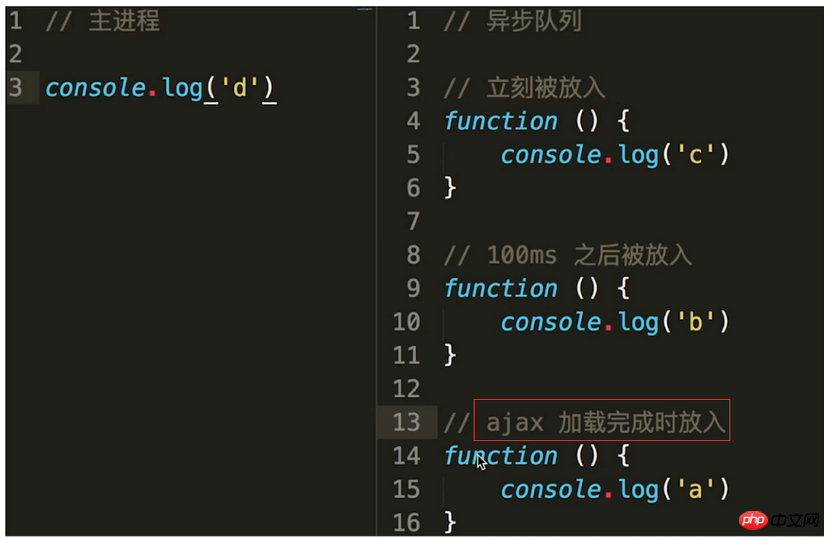
$.ajax({
url:“xxxxx",
success:function (result){
console.log("a")
}
})
setTimeout(function (){
console.log("b")
},100)
setTimeout(function (){
console.log("c")
})
console.log("d");
ajax加载完成时才会放入异步队列,至于这段时间不确定,所有有两种情况:①大于100ms,最后的结果是 d c b a ;②小于100ms,最后的结果便是d c a b。
六、题外话
如果要输出0~4,上面例题应该如何修改?
将var变为let
for (let i = 0; i <p>2.加个立即执行函数</p><pre class="brush:php;toolbar:false">for (var i = 0; i <p>3.也可以通过这样加闭包</p><pre class="brush:php;toolbar:false">for(var i = 1;i
위 내용은 js의 동작 메커니즘에 대한 상세 분석(예제 분석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

