1년 전, "이벤트 루프란 무엇인가?"라는 글을 쓴 적이 있습니다. ", Event Loop에 대한 나의 이해에 대해 이야기했습니다.
지난달 필립 로버츠의 "도와주세요, 이벤트 루프에 갇혀 있어요"라는 연설을 우연히 보았습니다. 그제서야 나는 내 이해가 틀렸다는 것을 당황스럽게 깨달았습니다. 나는 JavaScript 엔진의 내부 작동을 자세하고 완전하며 정확하게 설명하기 위해 이 질문을 다시 작성하기로 결정했습니다. 아래는 제가 다시 쓴 것입니다.
본문을 입력하기 전에 메시지를 삽입하세요. 나의 새 책 "ECMAScript 6 소개"가 출판되었습니다(저작권 페이지, 내부 1페이지, 내부 2페이지). 코팅지에 풀 컬러로 인쇄되었으며 인덱스도 함께 제공됩니다(물론 가격은 저렴합니다.) 비슷한 책보다 조금 더 비쌉니다.) 미리 보고 구매하려면 여기를 클릭하세요.

1. JavaScript는 왜 싱글스레드인가요?
JavaScript 언어의 주요 특징은 단일 스레드라는 것입니다. 즉, 한 번에 한 가지 작업만 수행할 수 있습니다. 그렇다면 JavaScript는 왜 다중 스레드를 가질 수 없습니까? 이렇게 하면 효율성이 향상될 수 있습니다.
JavaScript의 단일 스레드는 그 목적과 관련이 있습니다. 브라우저 스크립팅 언어인 JavaScript의 주요 목적은 사용자와 상호 작용하고 DOM을 조작하는 것입니다. 이는 단일 스레드만 가능하다는 것을 결정합니다. 그렇지 않으면 매우 복잡한 동기화 문제가 발생합니다. 예를 들어 JavaScript에 두 개의 스레드가 동시에 있다고 가정해 보겠습니다. 한 스레드는 특정 DOM 노드에 콘텐츠를 추가하고 다른 스레드는 해당 노드를 삭제합니다. 이 경우 브라우저는 어떤 스레드를 사용해야 합니까?
따라서 복잡성을 피하기 위해 JavaScript는 탄생부터 단일 스레드로 구성되었으며 이는 이 언어의 핵심 기능이 되었으며 앞으로도 변하지 않을 것입니다.
멀티 코어 CPU의 컴퓨팅 성능을 활용하기 위해 HTML5는 JavaScript 스크립트가 여러 스레드를 생성할 수 있도록 허용하는 Web Worker 표준을 제안하지만 하위 스레드는 메인 스레드에 의해 완전히 제어되고 DOM 운영이 허용되지 않습니다. 따라서 이 새로운 표준은 JavaScript의 단일 스레드 특성을 변경하지 않습니다.
2. 작업 대기열
단일 스레드는 모든 작업을 대기열에 넣어야 하며 이전 작업이 완료될 때까지 다음 작업이 실행되지 않음을 의미합니다. 이전 작업이 오래 걸리면 다음 작업은 기다려야 합니다.
계산량이 많아 큐가 발생하고 CPU가 너무 바쁘다면 잊어버리세요. 하지만 IO 장치(입출력 장치)가 매우 느리기 때문에 CPU가 유휴 상태인 경우가 많습니다(예를 들어 , 네트워크에서 읽는 Ajax 작업(데이터 가져오기)을 진행하기 전에 결과가 나올 때까지 기다려야 합니다.
JavaScript 언어 설계자들은 이때 CPU가 IO 장치를 완전히 무시하고 대기 작업을 일시 중지하고 나중 작업을 먼저 실행할 수 있다는 것을 깨달았습니다. IO 장치가 결과를 반환할 때까지 기다린 다음 돌아가서 일시 중지된 작업을 계속 실행합니다.
따라서 JavaScript에는 두 가지 실행 방법이 있습니다. 하나는 CPU가 순차적으로 실행하고 이전 작업이 종료된 후 다음 작업이 실행되는 것입니다. 이를 동기 실행이라고 하며, 다른 하나는 CPU가 건너뛰는 것입니다. 대기 시간이 긴 작업의 경우 후속 작업이 먼저 처리됩니다. 이를 비동기 실행이라고 합니다. 사용할 실행 방법을 선택하는 것은 프로그래머의 몫입니다.
구체적으로 비동기 실행의 동작 메커니즘은 다음과 같습니다. (동기 실행의 경우에도 마찬가지입니다. 비동기 작업이 없으면 비동기 실행으로 간주될 수 있기 때문입니다.)
(1) 모든 작업은 메인 스레드에서 실행되어 실행 컨텍스트 스택을 형성합니다.
(2) 메인 스레드 외에 "작업 대기열"도 있습니다. 시스템은 비동기 작업을 "작업 대기열"에 넣은 다음 계속해서 후속 작업을 실행합니다.
(3) "실행 스택"의 모든 작업이 실행되면 시스템은 "작업 대기열"을 읽습니다. 이때 비동기 작업이 대기 상태를 종료하면 "작업 큐"에서 실행 스택으로 들어가 실행을 재개합니다.
(4) 메인 스레드는 위의 세 번째 단계를 계속해서 반복합니다.
아래 그림은 메인 스레드와 작업 큐의 개략도입니다.

메인 스레드가 비어 있는 한 "작업 대기열"을 읽습니다. 이것이 JavaScript의 실행 메커니즘입니다. 이 과정이 계속 반복됩니다.
3. 이벤트 및 콜백 기능
"작업 대기열"은 기본적으로 이벤트 대기열입니다(메시지 대기열로도 이해될 수 있음). "작업 대기열"에서 "큐"에 이벤트를 추가하여 관련 비동기 작업이 "실행 스택"에 들어갈 수 있음을 나타냅니다. 메인 스레드는 "작업 대기열"을 읽습니다. 이는 그 안의 이벤트를 읽는다는 의미입니다.
"작업 대기열"의 이벤트에는 IO 장치 이벤트 외에도 일부 사용자 생성 이벤트(예: 마우스 클릭, 페이지 스크롤 등)도 포함됩니다. 콜백 함수가 지정되어 있는 한 이러한 이벤트는 발생 시 "작업 대기열"에 들어가고 기본 스레드가 읽을 때까지 기다립니다.
소위 "콜백 함수"(콜백)는 메인 스레드에 의해 중단되는 코드입니다. 비동기 작업은 콜백 함수를 지정해야 합니다. 비동기 작업이 "작업 대기열"에서 실행 스택으로 반환되면 콜백 함수가 실행됩니다.
"태스크 큐"는 선입선출 방식의 데이터 구조로, 순위가 가장 높은 이벤트가 먼저 메인 스레드로 반환됩니다. 기본 스레드의 읽기 프로세스는 기본적으로 자동으로 실행 스택이 지워지자마자 "작업 대기열"의 첫 번째 이벤트가 자동으로 기본 스레드로 돌아갑니다. 그러나 나중에 언급되는 "타이머" 기능으로 인해 메인 스레드는 실행 시간을 확인해야 하며 특정 이벤트는 지정된 시간에 메인 스레드로 반환되어야 합니다.
4. 이벤트 루프
메인 스레드는 "작업 대기열"에서 이벤트를 읽습니다. 이 프로세스는 순환적이므로 전체 작동 메커니즘을 이벤트 루프라고도 합니다.
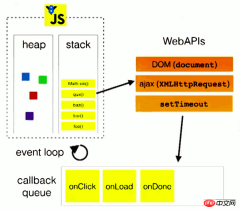
이벤트 루프를 더 잘 이해하려면 아래 그림을 참조하십시오(Philip Roberts의 연설 "도와주세요, 이벤트 루프에 갇혀 있습니다"에서 인용).

위 그림에서 메인 스레드가 실행되면 힙과 스택이 생성되며, 스택의 코드는 다양한 외부 API를 호출합니다. task" 다양한 이벤트(클릭, 로드, 완료)가 대기열에 추가됩니다. 스택의 코드가 실행되는 동안 메인 스레드는 "작업 대기열"을 읽고 해당 이벤트에 해당하는 콜백 함수를 순서대로 실행합니다.
실행 스택의 코드는 항상 "작업 대기열"을 읽기 전에 실행됩니다. 아래 예를 살펴보십시오.
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();위 코드의 req.send 메소드는 서버에 데이터를 보내는 Ajax 작업입니다. 이는 시스템이 서버로 가지 않는다는 의미입니다. 현재 스크립트의 모든 코드가 실행될 때까지 "작업 대기열"을 읽으십시오. 그러므로 다음의 글과 동일합니다.
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};즉, 콜백 함수를 지정하는 부분(onload 및 onerror)은 실행 스택의 일부이므로 send() 메서드 앞이나 뒤는 중요하지 않습니다. 시스템은 항상 실행된 후에만 "작업 대기열"을 읽습니다.
5. 타이머
"작업 대기열"에는 비동기 작업을 배치하는 것 외에도 시간 제한 이벤트를 배치할 수 있는 기능도 있습니다. 즉, 특정 코드의 시간을 지정할 수 있습니다 이후에 실행됩니다. 이것을 정기적으로 실행되는 코드인 "타이머" 함수라고 합니다.
타이머 함수는 주로 setTimeout()과 setInterval() 두 함수로 완성됩니다. 두 함수의 내부 작동 메커니즘은 전자가 지정한 코드가 한 번 실행되는 반면 후자는 완전히 동일합니다. 반복적으로 실행됩니다. 다음에서는 주로 setTimeout()에 대해 설명합니다.
setTimeout()은 두 개의 매개변수를 허용합니다. 첫 번째는 콜백 함수이고 두 번째는 실행을 지연하는 시간(밀리초)입니다.
console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3);위 코드의 실행 결과는 1, 3, 2입니다. 왜냐하면 setTimeout()이 두 번째 줄의 실행을 1000밀리초 이후까지 지연시키기 때문입니다.
setTimeout()의 두 번째 매개변수를 0으로 설정하면 현재 코드가 실행된 후(실행 스택이 지워짐) 지정된 콜백 함수가 즉시(0밀리초 간격) 실행된다는 의미입니다.
setTimeout(function(){console.log(1);}, 0);
console.log(2);위 코드의 실행 결과는 항상 2, 1입니다. 두 번째 줄이 실행된 후에만 시스템이 "작업 대기열"의 콜백 함수를 실행하기 때문입니다.
HTML5 표준에서는 setTimeout()의 두 번째 매개변수의 최소값(최단 간격)이 4밀리초 이상이어야 한다고 규정하고 있으며, 이 값보다 작으면 자동으로 증가합니다. 그 전에는 이전 브라우저에서 최소 간격을 10밀리초로 설정했습니다.
또한 이러한 DOM 변경(특히 페이지 재렌더링과 관련된 변경)은 일반적으로 즉시 실행되지 않고 16밀리초마다 실행됩니다. 이때 setTimeout()보다 requestAnimFrame()을 사용하는 것이 효과가 더 좋습니다.
setTimeout()은 이벤트를 "작업 대기열"에만 삽입한다는 점에 유의해야 합니다. 메인 스레드는 콜백 함수를 실행하기 전에 현재 코드(실행 스택)의 실행이 완료될 때까지 기다려야 합니다. 지정합니다. 현재 코드가 오래 걸리면 시간이 오래 걸릴 수 있으므로 setTimeout()에서 지정한 시간에 콜백 함수가 실행된다는 보장은 없습니다.
6. JavaScript 작동 메커니즘에 대한 자세한 설명: 이벤트 루프에 대해 다시 이야기해 보겠습니다.의 이벤트 루프
JavaScript 작동 메커니즘에 대한 자세한 설명: 이벤트 루프에 대해 다시 이야기해 보겠습니다.도 단일 스레드 이벤트 루프이지만 작동 메커니즘이 브라우저 환경과 다릅니다.
아래 다이어그램을 참조하세요(저자 @BusyRich).

위 그림을 바탕으로 JavaScript 작동 메커니즘에 대한 자세한 설명: 이벤트 루프에 대해 다시 이야기해 보겠습니다.의 동작 메커니즘은 다음과 같습니다.
(1) V8 엔진은 JavaScript 스크립트를 구문 분석합니다.
(2) 파싱된 코드는 Node API를 호출합니다.
(3) libuv 라이브러리는 Node API의 실행을 담당합니다. 서로 다른 작업을 서로 다른 스레드에 할당하여 이벤트 루프(이벤트 루프)를 형성하고, 작업의 실행 결과를 비동기 방식으로 V8 엔진에 반환합니다.
(4) V8 엔진은 결과를 사용자에게 반환합니다.
JavaScript 작동 메커니즘에 대한 자세한 설명: 이벤트 루프에 대해 다시 이야기해 보겠습니다.有一个process.nextTick()方法,可以将指定事件推迟到Event Loop的下一次执行,或者说放到"JavaScript 작동 메커니즘에 대한 자세한 설명: 이벤트 루프에 대해 다시 이야기해 보겠습니다."的头部,也就是当前的执行栈清空之后立即执行。
function foo() {
console.error(1);
}
process.nextTick(foo);
console.log(2);
// 2
// 1process.nextTick(foo)的作用,与setTimeout(foo, 0)很相似,但是执行效率高得多。
以上就是JavaScript 运行机制详解:再谈Event Loop的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전







