js의 실행 메커니즘 및 이벤트 루프 및 브라우저 캐시에 대한 자세한 소개(그림 및 텍스트)
- 不言원래의
- 2018-08-17 17:08:151767검색
이 기사는 js의 작동 메커니즘 및 이벤트 루프 및 브라우저 캐시에 대한 자세한 소개(그림 및 텍스트)를 제공합니다. 필요한 친구가 이를 참조할 수 있기를 바랍니다. 도움이되었습니다.
렌더링 메커니즘:
DOCTYPE과 그 역할은 무엇인가요?
DTD(문서 유형 정의)는 XML 또는 (X)HTML의 파일 유형을 정의하는 데 사용되는 일련의 구문 규칙입니다. 브라우저는 DTD를 사용하여 문서 유형을 결정하고 사용할 프로토콜을 결정합니다. 브라우저 모드를 전환합니다.
DOCTYPE은 문서 유형 및 DTD 사양을 선언하는 데 사용됩니다. 주요 용도 중 하나는 파일의 적법성 확인입니다. 파일 코드가 불법인 경우 브라우저에서 구문 분석할 때 일부 오류가 발생합니다. html5의 DOCTYPE:. HTML 4.01 엄격: 이 DTD에는 프리젠테이션 요소와 더 이상 사용되지 않는 요소를 제외한 모든 HTML 요소와 속성이 포함되어 있습니다. HTML 4.01 전환: 이 DTD에는 프리젠테이션 요소와 더 이상 사용되지 않는 요소를 포함한 모든 HTML 요소와 속성이 포함되어 있습니다.
브라우저의 렌더링 프로세스는?
브라우저의 리메이크 리플로우란 무엇인가요?
리메이크 리플로우의 정의: DOM 구조의 각 요소에는 자체 상자(모델)가 있으며 이를 위해서는 브라우저가 계산해야 하며 계산 결과에 따르면 요소는 다음과 같습니다. 이 프로세스를 Reflow라고 하며, 각 DOM 노드는 고정되어 있지 않습니다. 예를 들어 콘텐츠가 포함된 DOM을 브라우저가 가져오면 CSS는 DOM을 다시 수정해야 합니다. ? 이를 위해서는 리플로우를 다시 촬영해야 하는데 리플로우는 언제 트리거됩니까? 각 DOM에는 Reflow 메소드가 있습니다. 1. DOM 노드를 추가, 삭제 또는 수정하면 Reflow 또는 Repaint가 발생합니다. 하위 요소가 화면에 표시되어야 합니다. 이를 위해서는 Reflow 및 Repaint가 필요합니다. 2. DOM의 위치를 이동하거나 애니메이션을 만들 때; CSS 스타일; 4. 창 크기를 조정할 때(모바일 버전에서는 이 문제가 없음) 또는 스크롤할 때 5. 웹 페이지의 기본 글꼴을 수정할 때.
브라우저 다시 그리기란 무엇인가요?
다시 그리기의 정의: 색상, 글꼴 크기 등과 같은 다양한 상자의 위치, 크기 및 기타 속성이 결정되면 브라우저는 해당 특성에 따라 이러한 요소를 그립니다. 페이지가 나타나고 이 프로세스를 다시 그리기라고 합니다. DOM을 변경하고 CSS를 변경하면 페이지의 표시가 변경되는 한 다시 그리기가 실행됩니다.
브라우저 레이아웃이란 무엇인가요?
JS
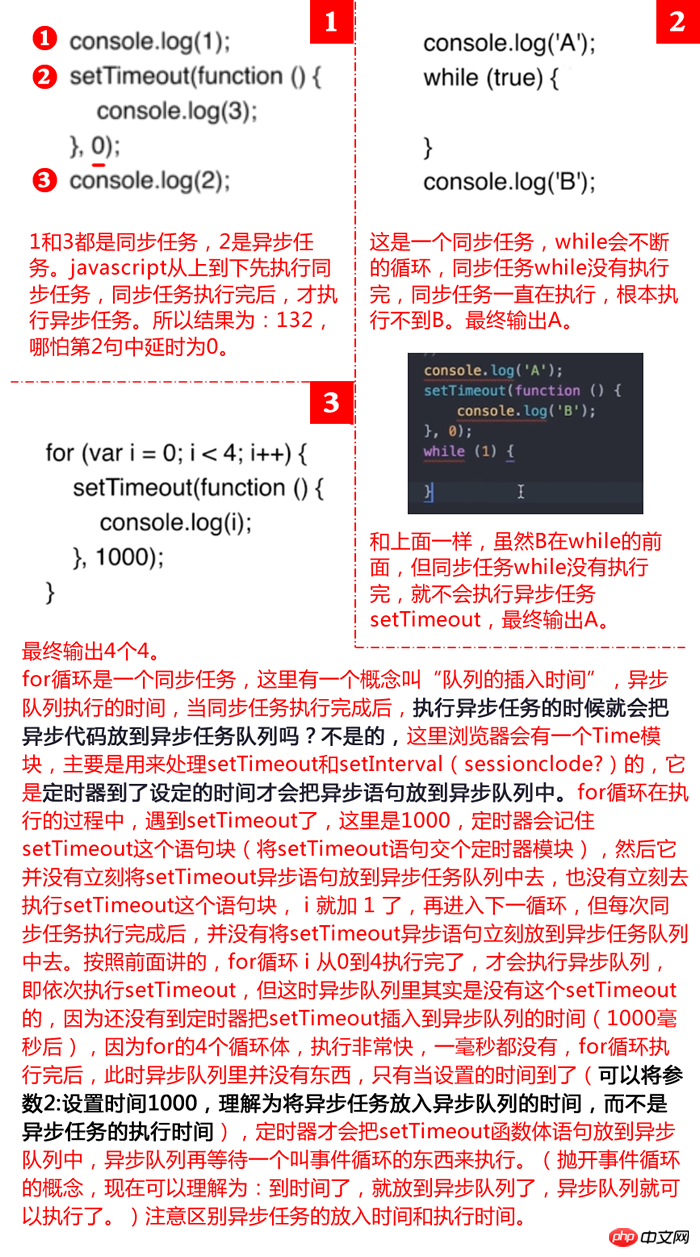
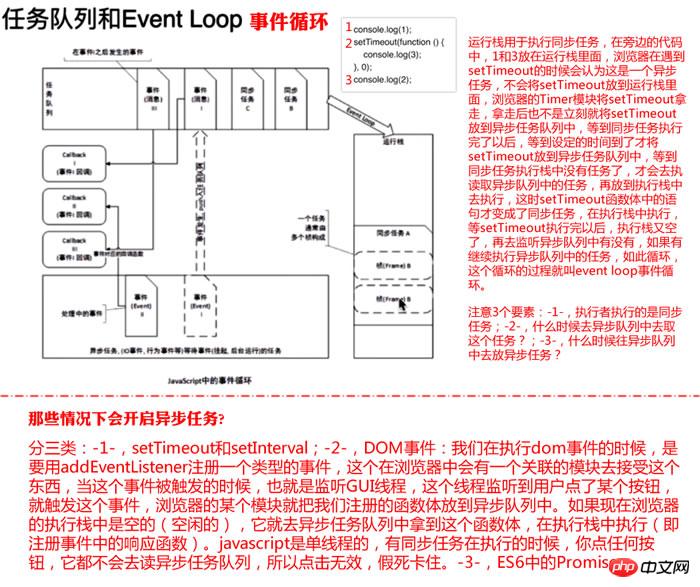
javascript의 실행 메커니즘은 단일 스레드입니다. 즉, javascript는 동시에 한 가지 작업만 수행할 수 있습니다. 작업 대기열: 우리 모두는 이벤트와 비동기 프로그래밍의 개념이 있다는 것을 알고 있습니다. 단일 스레드, 즉 동기인데 왜 여전히 비동기 프로그래밍이 있습니까? 예를 들어 이벤트에서 무언가를 클릭하면 콜백 함수를 사용하거나 이벤트 응답을 조정하여 해당 항목을 얻을 수 있습니다. 이는 비동기 프로세스입니다. Ajax 통신은 이벤트 바인딩을 사용하므로 걱정할 필요가 없습니다. 서버가 응답하면 브라우저는 자동으로 우리가 바인딩한 이벤트(처리 기능)를 호출합니다. 단일 스레드 자체와 충돌하는 것 같으니 어떻게 해야 할까요? 이는 작업 대기열을 통해 수행됩니다. 작업 대기열에는 동기 작업과 비동기 작업이라는 또 다른 개념이 있습니다. setTimeout 함수는 JavaScript의 동기 실행 중 명령문을 동기 작업이라고 합니다. setTimeout이 발생하면 setInterval을 비동기 작업이라고 합니다. JavaScript는 위에서 아래로 실행됩니다. 첫 번째 문장이 먼저 실행됩니다. Console.log(1); 두 번째 문장: setTimeout(function(){console.log(2);}, 0); 비동기 작업이 일시 중지되면 setTimeout이 먼저 실행되지 않고 JavaScript가 계속 실행됩니다. 세 번째 문장: Console.log(3) 세 번째 문장이 실행된 후 세 번째 문장을 실행합니다. 동기 작업이 완료된 다음 비동기 작업을 처리합니다. 단일 스레드와 작업 대기열은 순차적입니다. 작업에는 JavaScript 실행 메커니즘이 실행되는 동안 동기 작업이 처리된 후에는 비동기 작업이 응답됩니다. setTimeout이 지연을 0으로 설정하는 경우.



관련 권장 사항:
javascript 브라우저 호환성 이벤트 처리 메커니즘
위 내용은 js의 실행 메커니즘 및 이벤트 루프 및 브라우저 캐시에 대한 자세한 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

