HTML5 캔버스에서 텍스트를 자동으로 감싸는 샘플 코드
- 青灯夜游앞으로
- 2018-10-08 17:29:063216검색
캔버스를 사용하여 문자열을 그릴 때 필요에 따라 문자열을 어딘가에 감싸고 싶을 수도 있습니다. 따라서 이를 구현하는 방법을 이 글에서 소개하고, 관심 있는 분들은 알아보시면 됩니다.
이 글에서는 캔버스 그리기 과정에서 drawText의 줄 바꿈 문제를 해결하는 방법을 소개합니다. 먼저 캔버스에 텍스트를 그릴 때 누구나 일반적으로 직면하는 문제를 살펴보겠습니다.
150*100 캔버스 캔버스에 선명한 테두리 추가
<canvas id="canvas" style="border:solid 1px darkgoldenrod;" width="200px" height="100px"></canvas>
fillText() 메서드를 먼저 살펴보겠습니다. 스트로크텍스트() 메서드는 동일합니다

var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺骗了你,请不要悲伤!thank you!"
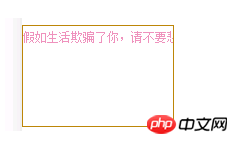
ctx.fillText(str,0,20);# 🎜🎜#고정 너비 캔버스에 단어가 너무 많으면 fillText()가 자동으로 줄 바꿈되지 않는 것을 볼 수 있습니다. 캔버스 자체의 너비를 늘릴 수 있지만 이것이 근본적인 방법은 아닙니다. 문제를 해결하기 위해. 예전에 기본 캔버스 API를 소개했을 때 이라는 함수가 있었는데, 이 함수를 사용하면 글꼴의 너비와 높이를 측정할 수 있는데, 문자열의 길이를 계산해서 더하기 쉽습니다. 대략적인 너비. 기본적으로 이 줄 바꿈 문제는 해결될 수 있습니다. context.measureText(text)
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺骗了你,请不要悲伤!thank you!"
var lineWidth = 0;
var canvasWidth = c.width;//计算canvas的宽度
var initHeight=15;//绘制字体距离canvas顶部初始的高度
var lastSubStrIndex= 0; //每次开始截取的字符串的索引
for(let i=0;i<str.length;i++){
lineWidth+=ctx.measureText(str[i]).width;
if(lineWidth>canvasWidth){
ctx.fillText(str.substring(lastSubStrIndex,i),0,initHeight);//绘制截取部分
initHeight+=20;//20为字体的高度
lineWidth=0;
lastSubStrIndex=i;
}
if(i==str.length-1){//绘制剩余部分
ctx.fillText(str.substring(lastSubStrIndex,i+1),0,initHeight);
}
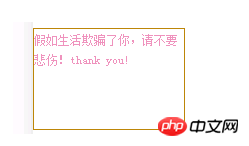
}렌더링 보기:

/*
str:要绘制的字符串
canvas:canvas对象
initX:绘制字符串起始x坐标
initY:绘制字符串起始y坐标
lineHeight:字行高,自己定义个值即可
*/
function canvasTextAutoLine(str,canvas,initX,initY,lineHeight){
var ctx = canvas.getContext("2d");
var lineWidth = 0;
var canvasWidth = c.width;
var lastSubStrIndex= 0;
for(let i=0;i<str.length;i++){
lineWidth+=ctx.measureText(str[i]).width;
if(lineWidth>canvasWidth-initX){//减去initX,防止边界出现的问题
ctx.fillText(str.substring(lastSubStrIndex,i),initX,initY);
initY+=lineHeight;
lineWidth=0;
lastSubStrIndex=i;
}
if(i==str.length-1){
ctx.fillText(str.substring(lastSubStrIndex,i+1),initX,initY);
}
}
}위는 이 기사의 전체 내용입니다. 모두의 공부에 도움이 되세요! 위 내용은 HTML5 캔버스에서 텍스트를 자동으로 감싸는 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

