CSS와 D3를 사용하여 춤추는 그림을 그리는 방법(소스 코드 첨부)
- 不言앞으로
- 2018-10-08 16:48:022261검색
이 기사의 내용은 CSS와 D3를 사용하여 춤추는 그림을 구현하는 방법에 관한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
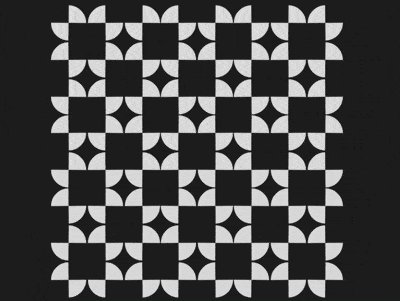
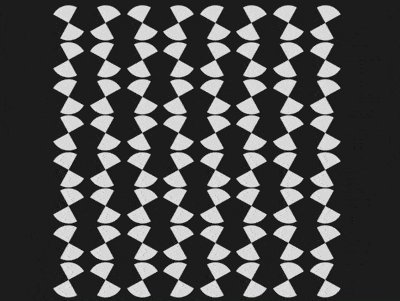
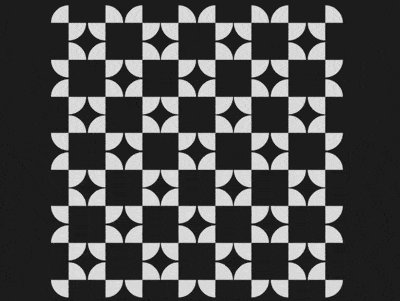
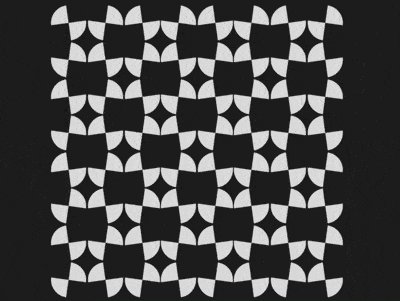
효과 미리보기

소스코드 다운로드
https://github.com/comehope/front-end-daily-challenges
코드 해석
dom을 정의하면 컨테이너에 1개의 가 포함됩니다. 정사각형 하위 컨테이너, 하위 컨테이너에는 4개의 <span></span>이 포함되어 있으며 각 <span></span>은 대각선 섹터를 나타냅니다. .square 子容器,子容器中包含 4 个 <span></span>,每个 <span></span> 代表一个对角扇形:
<figure> <div> <span></span> <span></span> <span></span> <span></span> </div> </figure>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #222;
}
设置容器的尺寸单位,1em 等于 8px:
.container {
font-size: 8px;
}
子容器中的 4 个 <span></span> 不设宽高,只设边框,其中第 1 个和第 4 个 <span></span> 只取左右边框,第 2 个和第 3 个 <span></span> 只取上下边框:
.square span {
display: block;
border: 2.5em solid transparent;
color: #ddd;
}
.square span:nth-child(1),
.square span:nth-child(4) {
border-left-color: currentColor;
border-right-color: currentColor;
}
.square span:nth-child(2),
.square span:nth-child(3) {
border-top-color: currentColor;
border-bottom-color: currentColor;
}
把边框改为圆弧:
.square span {
border-radius: 50%;
}
在子容器中用 grid 布局把 4 个 <span></span> 设置为 2 * 2 的网格:
.square {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 0.2em;
padding: 0.1em;
}
旋转 4 个 <span></span>,使它们围合成一个正方形,看起来像一个花朵,算式的结果是 45 度,写成这样是为了和接下来的动画的算式的形式保持一致:
.square span {
transform: rotate(calc(45deg + 90deg * 0));
}
增加让 <span></span> 旋转的动画,整个动画过程旋转 4 次,每次旋转 90 度,4 次旋转之后即返回原位:
.square span {
animation: rotation 2s ease-in-out infinite;
}
@keyframes rotation {
0% { transform: rotate(calc(45deg + 90deg * 0)); }
25% { transform: rotate(calc(45deg + 90deg * 1)); }
50% { transform: rotate(calc(45deg + 90deg * 2)); }
75% { transform: rotate(calc(45deg + 90deg * 3)); }
100% { transform: rotate(calc(45deg + 90deg * 4)); }
}
使其中 2 个 <span></span> 朝相反的方向运动:
.square span:nth-child(2),
.square span:nth-child(3) {
animation-direction: reverse;
}
至此,一个 .square 子容器的动画已经完成,接下来制作 4 个 .square 的动画。
在 dom 中再增加 3 组 .square 子容器:
<figure> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> </figure>
用 grid 布局把 4 个 .square 布局成网格状,变量 --columns 是网格的边长,即每边有 2 个 .square 子容器:
.container {
display: grid;
--columns: 2;
grid-template-columns: repeat(var(--columns), 1fr);
}
现在看起来好像是有几个黑色的小方块在不停地移动,当 dom 元素越多时,动画效果看起来就越壮观,就像集体舞一样,人越多越有气势。接下来用 d3 批量增加 dom 的元素。
引入 d3 库:
<script></script>
声明一个 COLUMNS 常量,表示网格的边长:
const COLUMNS = 2;
删除掉 html 文件中的 .square 子元素,改为用 d3 动态创建:
d3.select('.container')
.selectAll('p')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('p')
.attr('class', 'square');
继续用连缀语法增加 <span></span> 子元素:
d3.select('.container')
.selectAll('p')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('p')
.attr('class', 'square')
.selectAll('span')
.data(d3.range(4))
.enter()
.append('span');
删除掉 css 文件中的 --columns 变量声明,改为用 d3 动态声明:
d3.select('.container')
.style('--columns', COLUMNS)
/*略*/
最后,把边长改为 4,即让 16 个 .square
const COLUMNS = 4;centered 디스플레이:
rrreee
Set 컨테이너의 크기 단위인1em는 8px와 같습니다. 하위 컨테이너의 🎜rrreee🎜4 <span></span> 아니요 너비와 높이를 지정하고 테두리만 설정합니다. 첫 번째와 네 번째 <span></span>는 왼쪽 및 오른쪽 테두리만 가져오고, 두 번째와 세 번째 <span></span>만 가져옵니다. 위쪽 및 아래쪽 테두리 가져오기: 🎜rrreee🎜테두리를 호로 변경: 🎜rrreee🎜하위 컨테이너의 그리드 레이아웃을 사용하여 4개 <span></span>를 2 * 2 그리드로 설정: 🎜 rrreee 🎜4개의 <span></span>를 회전시켜 꽃처럼 보이는 정사각형을 만듭니다. 계산 결과는 45도입니다. 다음 애니메이션이 일치합니다. 🎜rrreee🎜<span></span>를 회전하는 애니메이션을 추가합니다. 전체 애니메이션 프로세스는 4번 회전하며, 각 회전은 4번 회전한 후 원래 위치로 돌아갑니다. : 🎜rrreee🎜그 중 2개 만들기 <span></span>가 반대 방향으로 이동합니다. 🎜rrreee🎜이 시점에서 .square 하위 컨테이너의 애니메이션은 다음으로 4개의 .square 애니메이션을 생성합니다. 🎜dom에 .square 하위 컨테이너 그룹 3개를 더 추가합니다. 🎜rrreee🎜 그리드 레이아웃을 사용하여 4개의 .square를 그리드 모양, 변수 로 배치합니다. -- columns는 그리드의 측면 길이입니다. 즉, 각 측면에 2개의 .square 하위 컨테이너가 있습니다. 🎜rrreee🎜이제 여러 개의 작은 검은색 사각형이 있는 것처럼 보입니다. 끊임없이 움직이는 돔 요소가 많을수록 애니메이션 효과는 더욱 화려해 보입니다. 마치 군무처럼 사람이 많을수록 더욱 강력해집니다. 다음으로 d3를 사용하여 dom 요소를 일괄 추가합니다. 🎜d3 라이브러리 도입: 🎜rrreee🎜그리드의 측면 길이를 나타내는 COLUMNS 상수 선언: 🎜rrreee🎜html 파일에서 .square 하위 요소 삭제 d3를 사용하여 동적으로 생성하도록 변경합니다. 🎜rrreee🎜계속해서 연결 구문을 사용하여 <span></span> 하위 요소를 추가합니다. 🎜rrreee🎜 --columns 변수를 삭제합니다. d3 동적 선언을 사용하려면: 🎜rrreee🎜마지막으로 측면 길이를 4로 변경합니다. 즉, 16개의 .square가 함께 애니메이션되도록 합니다. 🎜rrreee🎜완료되었습니다! 🎜위 내용은 CSS와 D3를 사용하여 춤추는 그림을 그리는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

