순수 CSS를 사용하여 Dabai 이미지를 구현하는 방법(소스 코드 첨부)
- 不言앞으로
- 2018-10-08 16:53:053153검색
이 글의 내용은 순수 CSS를 사용하여 Dabai의 이미지를 구현하는 방법에 대한 것입니다(소스 코드 첨부). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 도움이 되었습니다.
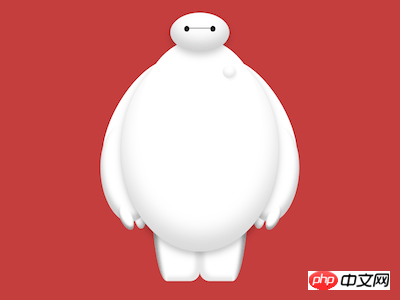
효과 미리보기

소스코드 다운로드
https ://github.com/comehope/front-end-daily-challenges
코드 해석
전체 캐릭터는 머리, 몸통, 다리, 팔로우 3부분으로 나뉩니다. 머리부터 먼저 그려서 순서대로 따로 그려주세요.
돔, 컨테이너 정의 .baymax 表示大白,head 머리 표현:
<div> <div> <div></div> </div> </div>
가운데 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(176, 0, 0, 0.75);
}
컨테이너 크기 및 하위 요소 정렬 정의:
.baymax {
width: 30em;
height: 41em;
font-size: 10px;
display: flex;
justify-content: center;
position: relative;
} 머리 윤곽 그리기:
.head {
position: absolute;
width: 9em;
height: 6em;
background-color: white;
border-radius: 50%;
box-shadow:
inset 0 -1.5em 3em rgba(0, 0, 0, 0.2),
0 0.5em 1.5em rgba(0, 0, 0, 0.2);
}
눈 사이 선 그리기:
.head .eyes {
position: absolute;
width: 4.8em;
height: 0.1em;
background-color: #222;
top: 2.3em;
left: calc((9em - 4.8em) / 2);
}
눈 그리기:
.head .eyes::before,
.head .eyes::after {
content: '';
position: absolute;
width: 0.8em;
height: 0.9em;
background-color: #222;
border-radius: 50%;
top: -0.3em;
}
.head .eyes::after {
right: 0;
}
Next 몸을 그립니다.
html 파일에 본문의 dom 요소 추가:
<div> <div> <!-- 略 --> </div> <div> <div> <span></span> </div> <div></div> <div> <div></div> </div> <div> <div></div> </div> </div> </div>
본문의 너비 정의:
.body {
position: absolute;
width: inherit;
}
가슴 그리기:
.body .chest {
position: absolute;
width: 19em;
height: 26em;
background-color: white;
top: 4em;
left: calc((100% - 19em) / 2);
border-radius: 50%;
z-index: -1;
} Draw 가슴에 단추 그리기:
.body .chest .button {
position: absolute;
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
top: 4em;
right: 4em;
box-shadow:
inset 0 -0.5em 0.8em rgba(0, 0, 0, 0.15),
0.2em 0.3em 0.2em rgba(0, 0, 0, 0.05);
filter: opacity(0.75);
}
배 그리기:
.body .belly {
position: absolute;
width: 24em;
height: 31em;
background-color: white;
top: 5.5em;
left: calc((100% - 24em) / 2);
border-radius: 50%;
z-index: -2;
box-shadow:
inset 0 -2.5em 4em rgba(0, 0, 0, 0.15),
0 0.5em 1.5em rgba(0, 0, 0, 0.25);
}
팔 높이의 시작점 정의:
.body .arm {
position: absolute;
top: 7.5em;
} 팔은 팔꿈치 위 부분과 팔꿈치 아래 부분으로 나누어져 있습니다.
먼저 이 두 섹션의 공통 속성을 디자인합니다:
.body .arm::before,
.body .arm::after {
content: '';
position: absolute;
background-color: white;
border-radius: 50%;
transform-origin: top;
z-index: -3;
}
그런 다음 의사 요소를 사용하여 이 두 부분을 각각 그립니다.
.body .arm::before {
width: 9em;
height: 20em;
left: 7em;
transform: rotate(30deg);
}
.body .arm::after {
width: 8em;
height: 15em;
left: -0.8em;
top: 9.5em;
transform: rotate(-5deg);
box-shadow: inset 0.4em -1em 1em rgba(0, 0, 0, 0.2);
}
두 섹션의 공통 속성 정의 손가락:
.body .arm .fingers::before,
.body .arm .fingers::after {
content: '';
position: absolute;
width: 1.8em;
height: 4em;
background-color: white;
border-radius: 50%;
transform-origin: top;
}
의사 요소를 사용하여 두 손가락을 각각 그립니다.
.body .arm .fingers::before {
top: 22em;
left: 2em;
transform: rotate(-25deg);
box-shadow: inset 0.2em -0.4em 0.4em rgba(0, 0, 0, 0.4);
}
.body .arm .fingers::after {
top: 21.5em;
left: 4.8em;
transform: rotate(-5deg);
box-shadow: inset -0.2em -0.4em 0.8em rgba(0, 0, 0, 0.3);
z-index: -3;
}
이 시점에서 오른팔이 완성됩니다. 오른쪽 팔을 복제하고 수평으로 뒤집어 왼쪽 팔을 만듭니다.
.body .arm.left {
transform: scaleX(-1);
right: 0;
z-index: -3;
}
다음으로 다리를 그립니다.
html 파일에 다리의 dom 요소 추가:
<div> <div> <!-- 略 --> </div> <div> <!-- 略 --> </div> <div></div> <div></div> </div>
다리 안쪽 그리기:
.leg {
position: absolute;
width: 5em;
height: 16em;
bottom: 0;
background-color: white;
border-bottom-right-radius: 1.5em;
left: 10em;
box-shadow: inset -0.7em -0.6em 0.7em rgba(0, 0, 0, 0.1);
z-index: -3;
}
다리 바깥쪽 그리기: #🎜 🎜#
.leg::before {
content: '';
position: absolute;
width: 2.5em;
height: inherit;
background-color: white;
border-bottom-left-radius: 100%;
left: -2.5em;
box-shadow: inset 0.7em 1.5em 0.7em rgba(0, 0, 0, 0.4);
}# 🎜🎜#이쯤 되면 오른쪽 다리가 완성됩니다. 오른쪽 다리를 복사하고 수평으로 뒤집어 왼쪽 다리를 만듭니다. .leg.left {
transform-origin: right;
transform: scaleX(-1);
}
끝났습니다!
위 내용은 순수 CSS를 사용하여 Dabai 이미지를 구현하는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

