순수 CSS를 사용하여 버튼 양쪽에서 요소를 슬라이딩하는 호버 효과를 얻는 방법(소스 코드 첨부)
- 不言앞으로
- 2018-10-08 16:38:032360검색
이 글의 내용은 버튼 양쪽에서 슬라이딩 요소의 호버 효과를 얻기 위해 순수한 CSS를 사용하는 방법에 관한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 당신에게 도움이 될 것입니다.
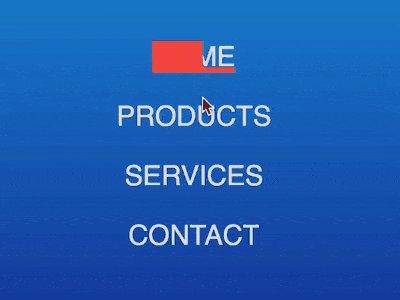
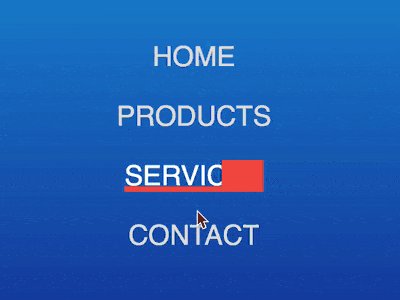
효과 미리보기

소스코드 다운로드
https://github.com/comehope/front-end-daily-challenges
코드 해석
dom을 정의하세요. 컨테이너는 순서가 없는 목록, 목록입니다. 항목은 버튼을 나타냅니다:
- home
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(deepskyblue, navy);
}
목록 항목 앞의 기호 제거:
ul {
padding: 0;
list-style-type: none;
}
버튼의 텍스트 스타일 설정:
ul li {
color: #ddd;
font-size: 25px;
font-family: sans-serif;
text-transform: uppercase;
}
의사 요소를 사용하여 목록 항목 왼쪽에 상자 추가 버튼:
ul li {
position: relative;
}
ul li::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: tomato;
left: -100%;
}
의사 요소 사용 버튼 오른쪽에 밑줄 추가:
ul li::after {
content: '';
position: absolute;
width: 100%;
height: 0.2em;
background: tomato;
bottom: 0;
left: 100%;
}
다음으로 마우스 오버 효과를 설정합니다.
마우스를 올리면 왼쪽 상자가 텍스트 위치로 이동합니다.
ul li::before {
transition: 0.4s ease-out;
}
ul li:hover::before {
left: 100%;
}
오른쪽 밑줄이 텍스트 위치로 이동하며 상자의 애니메이션이 대략 100%가 될 때까지 애니메이션 시간이 지연됩니다. 시작하기 전에 끝내려면:
ul li::after {
transition: 0.3s 0.3s ease-out;
}
ul li:hover::after {
left: 0%;
}
동시에 텍스트의 밝기를 높입니다.
ul li {
transition: 0.3s;
cursor: pointer;
}
ul li:hover {
color: #fff;
}
버튼 외부 부분을 숨겨 기본적으로 사각형과 밑줄이 보이지 않도록 마우스를 사용할 때만 양쪽에서 들어갑니다. 마우스 오버:
ul li {
overflow: hidden;
}
마지막으로 돔에 더 추가하세요. 여러 버튼:
- home
- products
- services
- contact
여러 버튼 레이아웃:
ul {
display: flex;
flex-direction: column;
align-items: center;
}
ul li {
margin: 0.5em;
}위 내용은 순수 CSS를 사용하여 버튼 양쪽에서 요소를 슬라이딩하는 호버 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

