순수 CSS를 사용하여 버튼 양쪽에서 장식 요소를 슬라이딩하는 호버 효과를 얻는 방법(소스 코드 첨부)
- 不言앞으로
- 2018-09-29 17:50:193026검색
이 글의 내용은 순수 CSS를 사용하여 버튼 양쪽에서 장식 요소로 미끄러지는 호버 효과를 구현하는 방법에 관한 것입니다(소스 코드 첨부). 이는 특정 참조 값이 있으며 필요합니다. . 친구들이 참고할 수 있으니 도움이 되길 바랍니다.
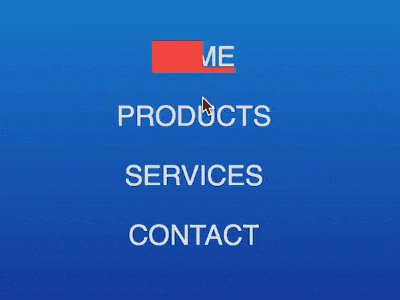
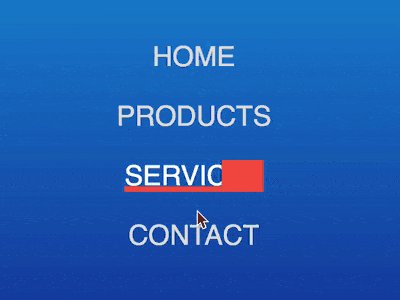
효과 미리보기

소스코드 다운로드
https ://github.com/comehope/front-end-daily-challenges
Code 해석
Define dom, 컨테이너는 순서가 없는 목록이고 목록 항목은 버튼을 나타냅니다. : # 🎜🎜#
- home
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(deepskyblue, navy);
}목록 항목 앞의 기호 제거:
ul {
padding: 0;
list-style-type: none;
}버튼의 텍스트 스타일 설정: # 🎜🎜#ul li {
color: #ddd;
font-size: 25px;
font-family: sans-serif;
text-transform: uppercase;
}#🎜🎜 #의사 요소를 사용하여 버튼 왼쪽에 사각형 추가:
ul li {
position: relative;
}
ul li::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: tomato;
left: -100%;
}의사 요소를 사용하여 버튼 오른쪽에 밑줄 추가:
ul li::after {
content: '';
position: absolute;
width: 100%;
height: 0.2em;
background: tomato;
bottom: 0;
left: 100%;
} 다음으로 마우스 호버 효과를 설정합니다. 마우스를 가리키면 왼쪽 상자가 텍스트 위치로 이동합니다.
ul li::before {
transition: 0.4s ease-out;
}
ul li:hover::before {
left: 100%;
}
오른쪽 밑줄이 텍스트 위치로 이동하며 애니메이션 시간은 상자의 애니메이션이 거의 끝날 때까지 지연됨 다시 시작:
ul li::after {
transition: 0.3s 0.3s ease-out;
}
ul li:hover::after {
left: 0%;
}동시에 텍스트의 밝기를 높입니다.
ul li {
transition: 0.3s;
cursor: pointer;
}
ul li:hover {
color: #fff;
}버튼 바깥 부분 숨기기, 기본적으로 상자와 밑줄이 표시되지 않도록 마우스만 가리키면 양쪽에서만 입력됩니다.
ul li {
overflow: hidden;
}마지막으로 돔에 몇 가지 버튼을 더 추가합니다.
- home
- products
- services
- contact
ul {
display: flex;
flex-direction: column;
align-items: center;
}
ul li {
margin: 0.5em;
} 완료!
더 멋진 CSS3 및 JavaScript 특수 효과 코드는 다음에서 확인할 수 있습니다.
javascript 특수 효과 컬렉션위 내용은 순수 CSS를 사용하여 버튼 양쪽에서 장식 요소를 슬라이딩하는 호버 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

