CSS와 D3를 사용하여 랜턴 세트를 구현하는 방법(코드 포함)
- 不言원래의
- 2018-08-25 17:45:062511검색
이 글의 내용은 CSS와 D3를 사용하여 랜턴 세트(코드 포함)를 구현하는 방법에 대한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
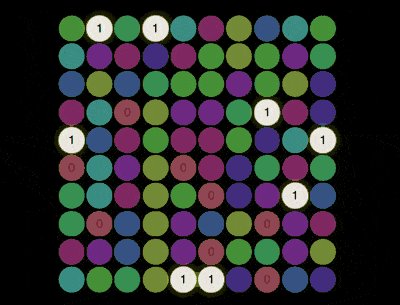
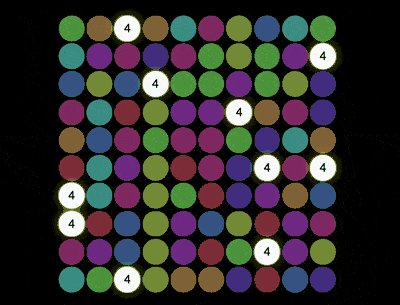
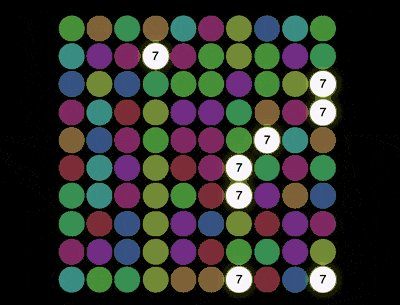
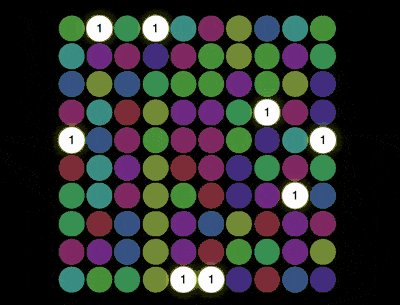
효과 미리보기

소스 코드 다운로드
https://github.com/comehope/front-end-daily-challenges
코드 해석
dom을 정의합니다. 컨테이너에는 9개의 요소가 포함됩니다. 9개의 숫자:
<div> <span>3</span> <span>1</span> <span>4</span> <span>1</span> <span>5</span> <span>9</span> <span>2</span> <span>6</span> <span>5</span> </div>
중앙에 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
컨테이너 크기 정의:
.pi {
width: 30em;
height: 30em;
font-size: 12px;
}
9개의 숫자를 3 * 3 그리드에 배치:
.pi {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.2em;
}
.pi span {
color: white;
font-size: 3em;
background-color: hsl(0, 40%, 40%);
font-family: sans-serif;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
user-select: none;
}
dom에 CSS 변수를 정의하고 변수 값은 다음과 같습니다. 숫자로 표시된 요소와 동일함:
<p> <span>3</span> <span>1</span> <span>4</span> <span>1</span> <span>5</span> <span>9</span> <span>2</span> <span>6</span> <span>5</span> </p>
숫자마다 다른 배경색 설정:
.pi span {
--c: hsl(calc(var(--d) * 36), 40%, 40%);
background-color: var(--c);
}
숫자의 색상을 배경과 동일하게 만들고, 마우스를 올렸을 때 현재 숫자의 높이를 지정:
.pi span {
color: var(--c);
transition: 0.3s;
}
.pi span:hover {
background-color: white;
color: black;
box-shadow: 0 0 1em yellow;
}
이 시점에서 시각 효과 디자인이 완료되었습니다. 계속해서 d3를 사용하여 DOM 요소와 CSS 변수를 일괄 처리합니다.
d3 라이브러리 소개:
<script></script>
html 파일에서 숫자를 나타내는 dom 요소를 삭제하고 d3를 사용하여 숫자를 나타내는 dom 요소를 만든 다음 CSS 변수를 설정합니다.
const PI = '314159265';
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.style('--d', (d) => d)
.text((d) => d);
PI 변경 100자리로: PI 改为100位:
const PI = '3141592653589793238462643383279502884197169399375105820974944592307816406286208998628034825342117067';
同时把网格改为 10 * 10 的布局:
.pi {
grid-template-columns: repeat(10, 1fr);
}
.pi span {
font-size: 1.3em;
}
接下来制作循环点亮的效果。
为各数字元素增加 css 类,数字 0 的类名是 d0,数字 1 的类名是 d2,以此类推:
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.attr('class', (d) => `d${d}`)
.style('--d', (d) => d)
.text((d) => d);
定义循环变量 number
let number = 1;동시에 그리드를 10 * 10 레이아웃으로 변경합니다.
function show() {
d3.selectAll(`.pi span.d${number % 10}`)
.classed('show', true);
d3.selectAll(`.pi span.d${(number-1) % 10}`)
.classed('show', false);
number++;
} 다음으로 루프 조명 효과를 만듭니다. 각 숫자 요소에 대한 CSS 클래스를 추가하세요. 숫자 0의 클래스 이름은 d0이고, 숫자 1의 클래스 이름은 d2입니다.
setInterval(show, 500);Define 1부터 시작하여 점차 증가하는 루프 변수
number: rrreee
특정 숫자의 요소 집합을 밝히는 함수 정의:rrreee마지막으로 간격을 설정하고 위 함수를 호출합니다. 반복해서 각 숫자 그룹을 순서대로 켜세요. rrreee
완료!순수 CSS를 사용하여 무지개 줄무늬 텍스트 효과를 얻는 방법(코드 포함)
🎜🎜🎜순수 CSS를 사용하여 금속 광택이 있는 3차원 버튼의 애니메이션 효과를 얻는 방법(소스 포함) 코드) 🎜🎜🎜🎜위 내용은 CSS와 D3를 사용하여 랜턴 세트를 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

