HTML5 페이지에서 클릭 복사 기능을 구현하는 방법(전체 코드)
- 不言원래의
- 2018-09-01 13:44:1424221검색
이 글의 내용은 HTML5 페이지에서 클릭하여 복사 기능(완전한 코드)을 구현하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
실제 작업에서 이런 요청이 있을 때가 있습니다. 링크 내용을 선택할 필요 없이 링크 내용을 클립보드에 복사하기만 하면 됩니다. 이는 클립보드 플러그인을 사용하여 달성할 수 있습니다. 다음은 간단한 데모입니다.
먼저 npm installclipboard --save-dev
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>clipboard示例</title>
<script src="lib/clipboard/dist/clipboard.min.js"></script>
</head>
<body>
<h2>从属性里复制</h2>
<!--data-clipboard-text属性的值将会被复制-->
<p id="btn" class="js-copy" data-clipboard-text="111-从属性复制">
<span>复制到剪切板-111</span>
</p>
<hr>
<h2>从另外一个元素复制内容</h2>
<textarea id="bar">222-从另外一个元素复制内容</textarea>
<button id="btn2" data-clipboard-target="#bar">复制到剪切板-222</button>
<hr>
<h2>JS里指定复制的内容
<button id="btn3" data-clipboard-target="#bar">复制到剪切板-333</button></h2>
<script>
//从属性里复制
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);//实例化
clipboard.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//从另外一个元素复制内容
var btn2 = document.getElementById('btn2');
var clipboard2 = new Clipboard(btn2);//实例化
clipboard2.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard2.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//JS里指定复制的内容
var btn3 = document.getElementById('btn3');
var clipboard3 = new Clipboard(btn3, {
text: function() {
return '333-JS里指定复制的内容';
}
});
clipboard3.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard3.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
</script>
</body>
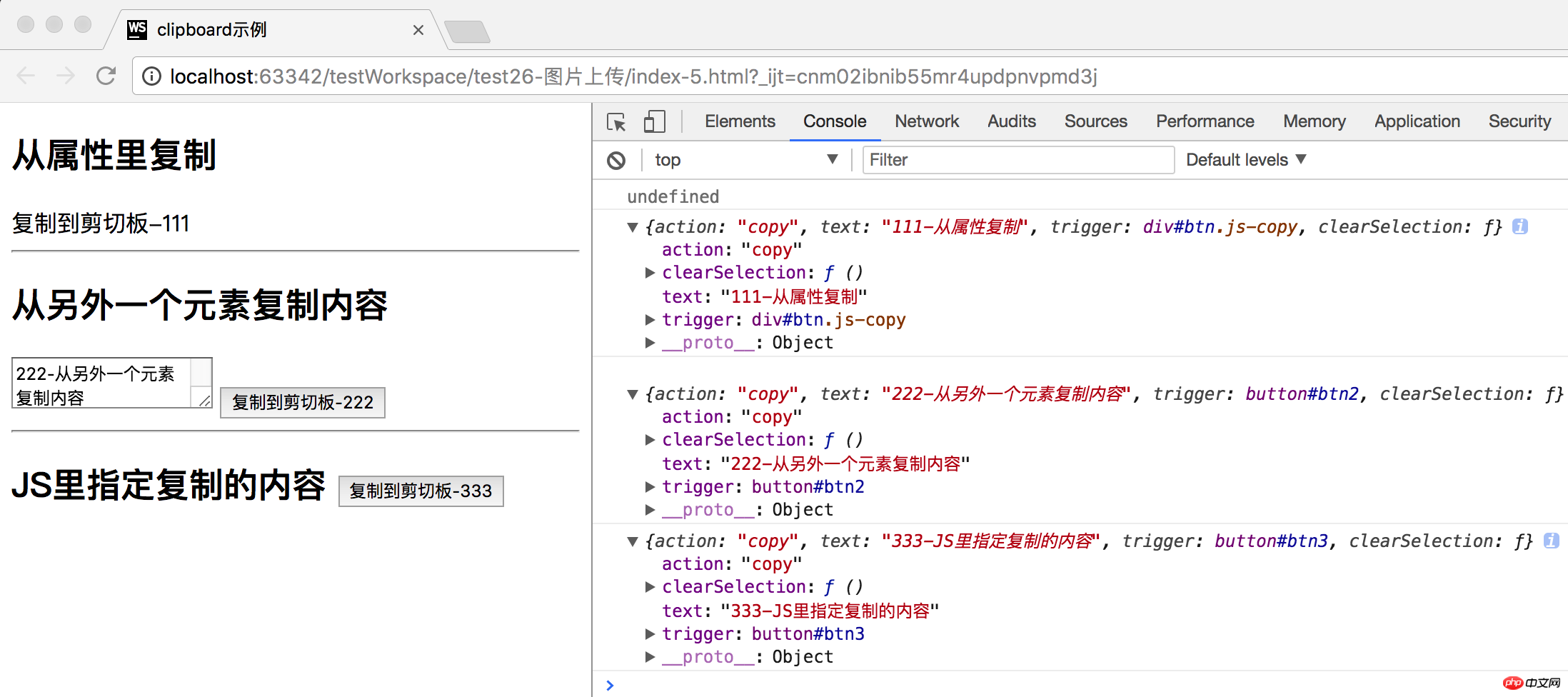
</html>Rendering을 통해 플러그인을 설치할 수 있습니다.
복사 버튼을 클릭한 후 성공 콜백 함수는 복사된 콘텐츠와 기타 정보가 포함된 객체를 출력합니다. . 이때, 텍스트를 입력하는 다른 곳에 붙여넣기 단축키를 이용하면 클립보드의 내용을 필요한 곳에 붙여넣을 수 있습니다.

관련 추천:
html5 페이지 클릭 및 좌우 슬라이딩 페이지 scroll_html/css_WEB-ITnose
위 내용은 HTML5 페이지에서 클릭 복사 기능을 구현하는 방법(전체 코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

